- 전체
- android studio
- Android SDK
- Android NDK
- Android ADK
- Android Etc. Lib.
- Android dalvik VM
- Android 보안
- PhoneGap
- AOSP 개발
- MIT App Inventor 2
- kivy (python)
- ionic framework
- Kotlin (코틀린)
- React Native
android studio [android studio] How to Convert Any Website to Android App in Android Studio?
2023.03.18 18:12
[android studio] How to Convert Any Website to Android App in Android Studio?
Here, we are going to make an application for the “GeeksForGeeks” website. By making this application we will be able to learn how we can convert a website to an Android Application just by following simple steps. You can use this concept for your personal website too and learn something new.

What we are going to build in this article?
In this application, we will learn how we can use different portals of a website and show them as fragments in our android application. In this application three portals of the Geeksforgeeks website- Home, Practice and Contribute will be used as fragments in our application. So, you can see a live example to convert a website into an application. The concept of WebView is used to do this desired work. A sample video is given below to get an idea about what we are going to do in this article. We are going to implement this project using both Java and Kotlin Programming Language for Android.
Simple Steps to Convert Your Website into an Android Application:
- To add the logo of your application.
- To add a splash screen to your application.
- To use the Navigation drawer in our application so that, different portals of our website can be used as fragments in the navigation drawer.
- To use a WebView so that, the web content can be accessed easily.
- To use WebViewController class so that the content on the Website can be directly shown in the application rather than opening it in the browser.
- To add a helpline activity.
And by following these steps you can convert your website to an application in the simplest way. So, let us see a step-by-step implementation to convert GeeksForGeeks Website into an application.
Step by Step Implementation
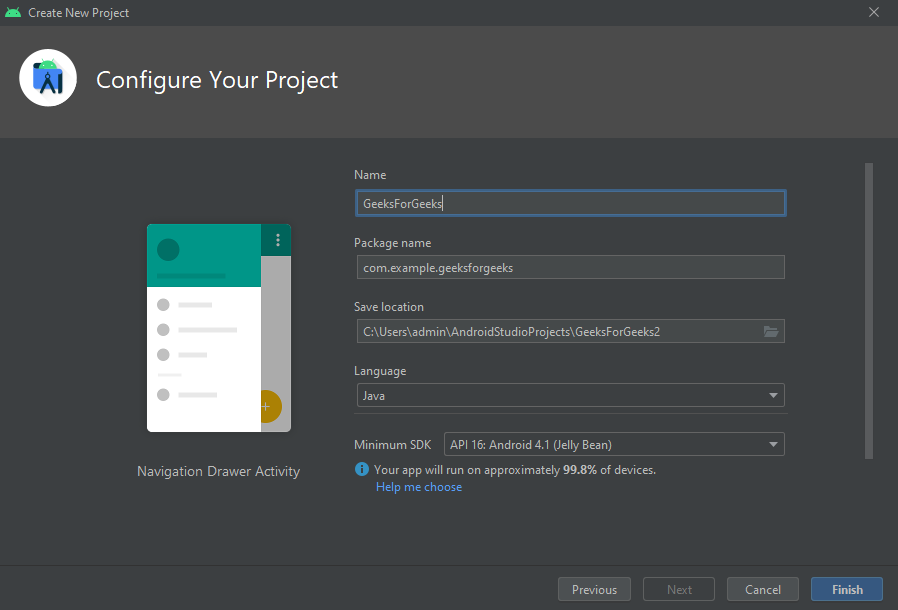
Step 1: Create a New Project in Android Studio
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. The code for that has been given in both Java and Kotlin Programming Language for Android.
If you don’t know how to create a new project in Android Studio then you can refer to How to Create/Start a New Project in Android Studio?
Step 2: Adding Logo to the Application
Paste the logo of your application in res > drawable. Refer to How to change the default icon of the Android App for further steps.
Step 3: Add Splash Screen to the Application
Refer to Creating a Splash Screen to learn How to Add a Splash Screen to the Application. Sample design of Splash Screen of the Application.
Step 4: Working with the XML Files
Open layout > nav_header_main.xml file to design the header of our Navigation Drawer. For that use the following code in it.
- XML
Change the color of the Action Bar to “#6C6B74” so that it can match the color code of the logo of our application and our UI can become more attractive. If you do not know how to change the color of the ActionBar then you can refer to How to change the color of Action Bar in an Android App to learn it. Open menu > activity_main_drawer.xml file and use the following code in it so that we can add different items(portals of our website) to our navigation drawer and use their fragments.
- XML
Go to the layout > activity_main.xml and use the following code in it.
- XML
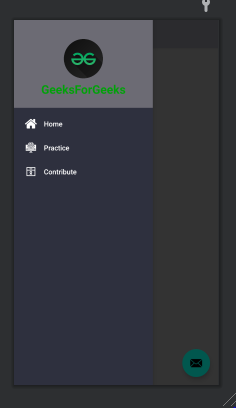
After Implementing the above code, the design of the activity_main.xml file looks like this.
Go to the navigation > mobile_navigation.xml file and use the following code in it so that we can specify the title and label of our website portals and can easily use them in java files.
- XML
Now it’s time to insert WebView in all the fragments, Open fragment_home, fragment_gallery, and fragment_slideshow XML files and use the code respectively.
- XML
- XML
- XML
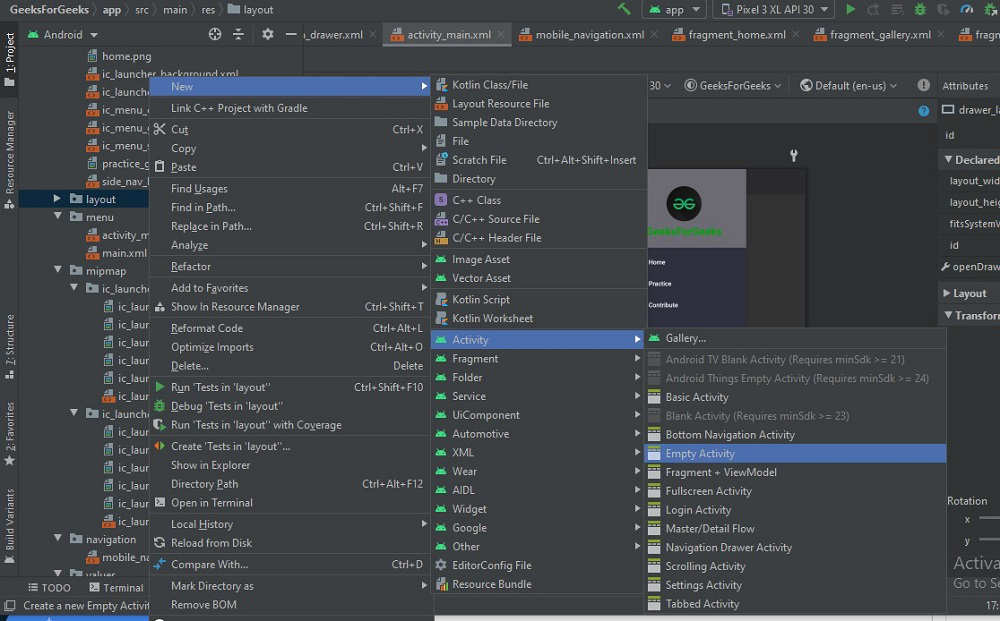
Now we have to create a new Activity named “help”. So that, the application user can get info to take help from the service provider. Go to layout > right-click > new > activity > Empty Activity.

Put the name of the activity according to your choice(name used in this application-“help”). Open layout > activity_help.xml and use the following code in it.
- XML
Now we have added a piece of code to take permission for access to the internet so that our WebView can work easily. Go to manifests > AndroidManifest.xml file and add the following code to it.
<uses-permission android:name="android.permission.INTERNET" />
Step 5: Working with Java/Kotlin Files
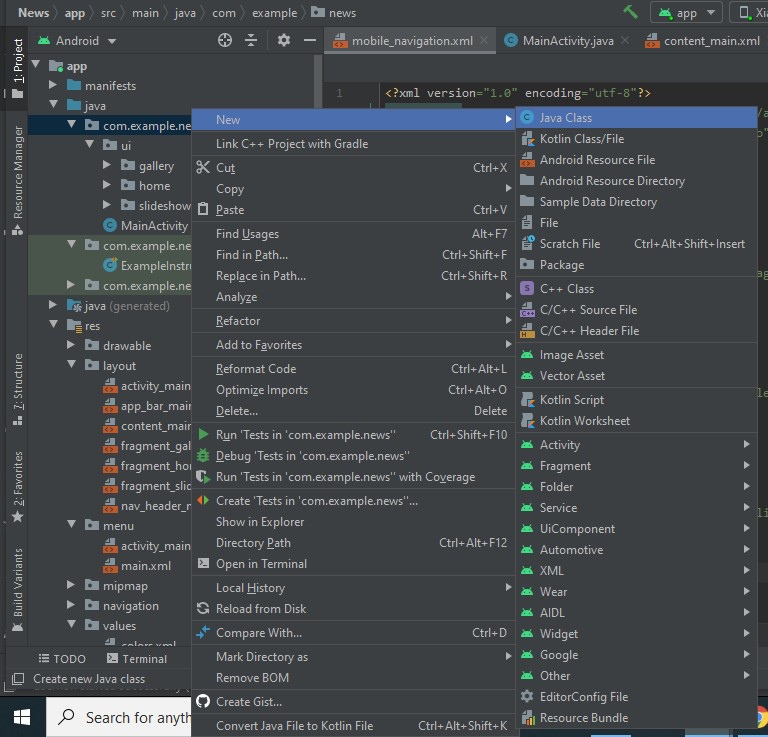
Create a new class as shown below and name it “WebViewController”

Use the following code in the WebViewController File so that code to use the URL of a website can be executed.
- Java
- Kotlin
Open the HomeFragment file and use the code respectively.
- Java
- Kotlin
Open the GalleryFragment file and use the code respectively.
- Java
- Kotlin
Open the SlideshowFragment file and use the code respectively.
- Java
- Kotlin
Now all of our work is done and the last work is to connect the help activity to the floating button in our application with help of intent in the MainActivity file. Use the following code to do so.
- Java
- Kotlin
Note: In MainActivity.java whole code is by default or pre-existing we have just added intent code to connect help activity with the floating button.
Output:
[출처] https://www.geeksforgeeks.org/how-to-convert-any-website-to-android-app-in-android-studio/
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.