[Spring] 스프링 tiles 사용하기!
2021.10.17 21:41
[Spring] 스프링 tiles 사용하기!
안녕하세요~
오늘은 스프링 프레임워크에서 tiles 설정을 해보겠습니다~
tiles 란?
- 웹 페이지의 상단, 하단, Header, Footer, left 등 반복적으로 사용되는 부분들에 대한 정보를 모아서 관리
- 반복되는 부분을 설정파일로 한 번만 설정하고 수정시 설정 파일의 일부만 변경해도 모든 tiles 페이지가 적용.
tiles 설정하기
우선적으로 제가 사용한 설정 정보입니다.
스프링 프레임워크:4.2.3.RELEASE
tiles: 3.0.5
서버: Tomcat v8.0 Server
1. pom.xml에 tiles 선언
<!-- Tiles 를 위한 설정 -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.5</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>3.0.5</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.5</version>
</dependency>
위와 같이 pom.xml에 tiles를 선언합니다.
2. servlet-context에 tiles 선언
서블릿 선언과 관련된 곳에 tiles 선언을 합니다. 저같은 경우는 servlet-context 에 선언을 했습니다.
<!-- tiles 선언 -->
<beans:bean id="urlBasedViewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<beans:property name="viewClass" value="org.springframework.web.servlet.view.tiles3.TilesView" />
<beans:property name="order" value="0" /> <!-- 서블릿 호출 순서 -->
</beans:bean>
<beans:bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<beans:property name="definitions">
<beans:list>
<beans:value>/WEB-INF/spring/appServlet/tiles.xml</beans:value>
</beans:list>
</beans:property>
</beans:bean>
3. tiles.xml 파일 생성
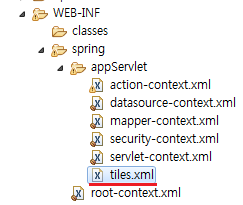
아래 사진과 같이 /WEB_INF/spring/appServlet 에 tiles.xml 파일을 생성합니다.

4. tiles 관련 jsp파일 생성
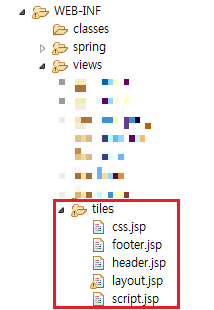
생성한 이후 /WEB_INF/views 에 tiles 폴더를 생성하고 아래와 같이 jsp 파일을 만들어 줍니다.

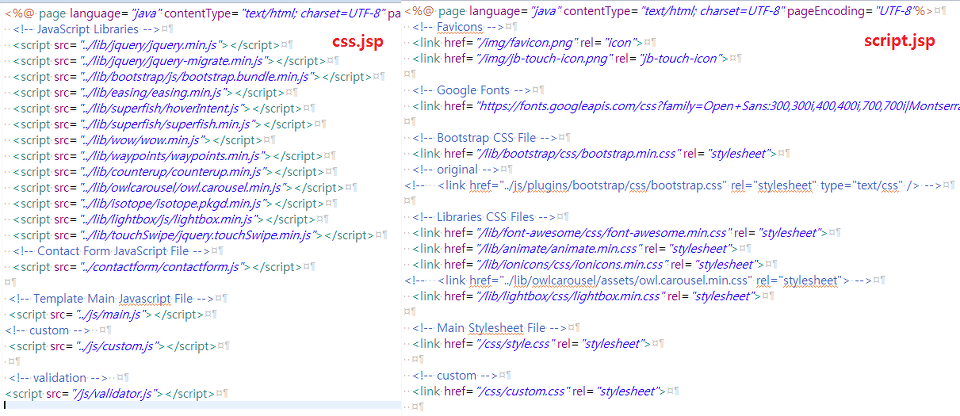
css 나 script는 아래와 같이 본인이 사용하시는 css와 script 선언을 넣어주세요

그리고 header, footer, left는 본인이 사용하시는 소스를 그대로 넣어주시면 됩니다.
5. tiles.xml 소스코드 작성
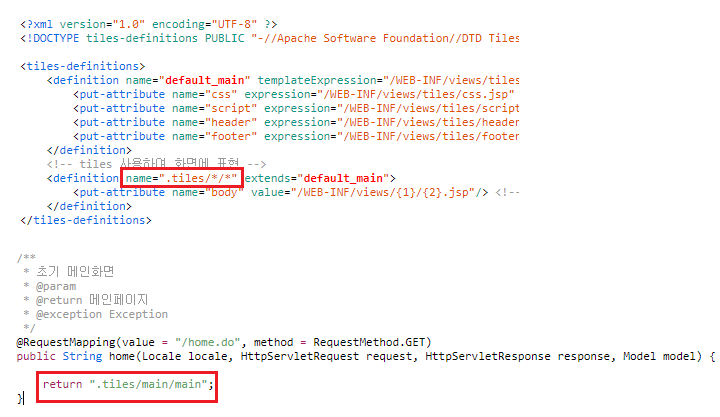
tiles.xml 의 소스를 보시면
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="default_main" templateExpression="/WEB-INF/views/tiles/layout.jsp">
<put-attribute name="css" expression="/WEB-INF/views/tiles/css.jsp" />
<put-attribute name="script" expression="/WEB-INF/views/tiles/script.jsp" />
<put-attribute name="header" expression="/WEB-INF/views/tiles/header.jsp" />
<put-attribute name="footer" expression="/WEB-INF/views/tiles/footer.jsp" />
</definition>
<!-- tiles 사용하여 화면에 표현 -->
<definition name=".tiles/*/*" extends="default_main">
<put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp"/> <!-- controller에서 사용하기 위한 방법을 설정-->
</definition>
</tiles-definitions>
tiles-definitions에 경로에 맞게 선언을 해주고 빨간색 부분의 default_main을 서로 동일한 명칭으로 선언합니다.
6. layout.jsp 소스코드 작성
자 이제 layout.jsp 파일로 갑니다~
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>title</title>
<tiles:insertAttribute name="css" />
<tiles:insertAttribute name="script" />
</head>
<body>
<tiles:insertAttribute name="header" />
<div id="content">
<div class="page-contentinbe">
<tiles:insertAttribute name="body" />
</div>
</div>
<tiles:insertAttribute name="footer" />
</body>
</html>
위와 같이 가장 먼저 맨위에 <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> tiles 태그를 선언하구요
tiles.xml의
<put-attribute name="css" expression="/WEB-INF/views/tiles/css.jsp" />
layout.jsp의
<tiles:insertAttribute name="css" /> 둘의 name을 일치시켜줍니다.
다른것도 마찬가지로 맞춰줍니다.
7. controller 에서 호출 방법
마지막으로 이제 동적으로 변경될 body 부분에 jsp 파일을 호출할겁니다.
앞서 tiles.xml에서 선언했던 부분과 동일하게 Controller에서 return ".tiles/*/*" 와 같이 호출하면 됩니다.

제대로 호출이 된다면 tiles 설정 끝입니다!!
감사합니다~
[출처] https://baessi.tistory.com/2
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.


