- 전체
- 게임 일반 (make game basics)
- 모바일 기획 및 디자인
- GameMaker Studio
- Unity3D
- Cocos2D
- 3D Engine OGRE
- 3D Engine irrlicht
- copperCube
- corona SDK
- Windows Basic Game
- BaaS (Mobile Backend)
- phnegap & cordova
- ionic & anguler
- parse (backend)
- firebase (backend)
- Game Backend Server / Opt
- web assembly
- Smart Makers
- pyGame & Ren'Py
- 머드(MUD) 게임 만들기
- Xamarin(자마린)
- flutter (플루터 앱 개발)
- construct 2 / 3
- pocketbase
- RPG Maker 시리즈
- godot engine
- playmaker(unity)
- react native
flutter (플루터 앱 개발) [flutter (플루터 앱 개발)] How to use Flutter’s Rest API
2023.03.21 19:09
[flutter (플루터 앱 개발)] How to use Flutter’s Rest API
Flutter 를 이용하여 Rest API 를 호출 하는 방법이 궁금해서 정리해 보았습니다.
(참고 : Flutter 는 하나의 코드로 Android, iOS 에서 네이티브로 컴파일 되는 앱을 개발 할 수 있는 구글의 툴킷)
Rest API 는 5개의 Method(GET, POST, PUT, DELETE, PATCH)가 있는데, 주로 GET, POST 가 사용된다. 그래서, GET, POST 를 사용하는 방법에 대해서만 정리 하려고 합니다.
1. GET Method
[테스트용 Rest API]
- URL : http://echo.jsontest.com/restapi/get
- Response JSON
{
"restapi": "get"
}
Flutter 에서 Rest API 를 호출 하기 위해서는 아래의 순서로 코드를 작성하면 된다.
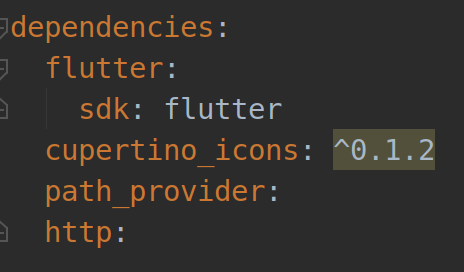
1. http 라이브러리를 pubspec.yml 에 추가 후 pub get 명령어로 설치한다.

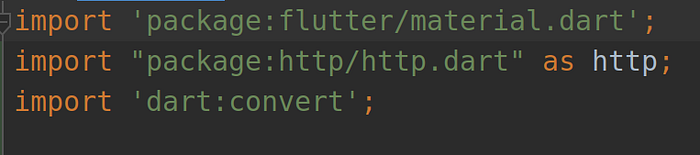
2. http, convert 라이브러리를 import 한다.

import 'dart:convert';
import 'package:http/http.dart' as http;
3. http.get 을 이용하여 Rest API 를 호출 하고, response.body 에 리턴되는 json object 를 jsonDecode 를 이용하여 Parsing 하면 됩니다.

void RestApi_Get() async {
http.Response response = await http.get(
Uri.encodeFull('http://echo.jsontest.com/restapi/get'),
headers: {"Accept": "application/json"});
Map<String, dynamic> responseBodyMap = jsonDecode(response.body);
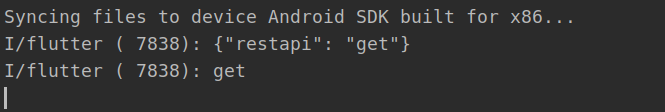
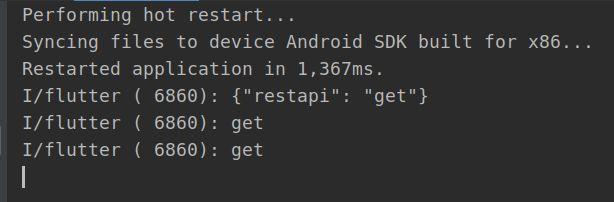
print(response.body); // 결과 출력 ==> {"restapi" : "get" }
print(responseBodyMap["restapi"]); // 결과 출력 ==> get
}
이렇게 response.body 에 담겨진 JSON Object 를 jsonDecode 로 Parsing 하면 아래와 같이 JSON Objcet[“Key”] 로 value 를 사용 할 수 있습니다.

이렇게 쉽게 Rest API 의 결과를 String 또는 JSON Object 로 받아서 사용할 수 있습니다. 이제 JSON Object 를 Value Object 에 넣어 사용하는 방법을 알아 보겠습니다.
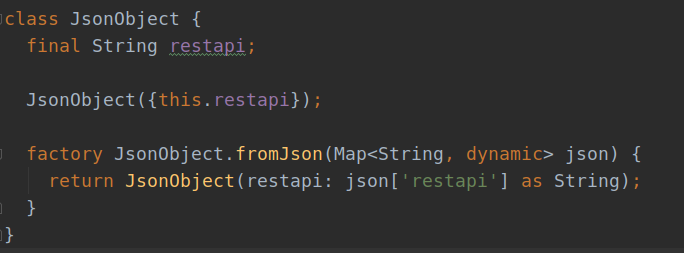
위에서 사용한 response.body 의 결과 값인 { “restapi” : “get” } 을 사용하기 위한 JsonObject 클래스를 아래와 같이 선언합니다.

class JsonObject { final String restapi; JsonObject({this.restapi}); factory JsonObject.fromJson(Map<String, dynamic> json) { return JsonObject(restapi: json['restapi'] as String); } }
이렇게 선언한 JsonObject 는 아래와 같이 사용하면 됩니다.

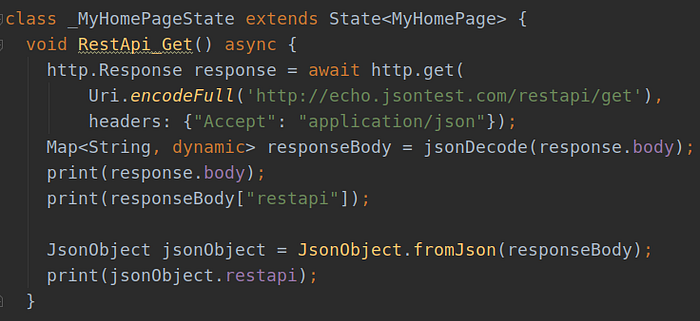
void RestApi_Get() async { http.Response response = await http.get( Uri.encodeFull('http://echo.jsontest.com/restapi/get'), headers: {"Accept": "application/json"}); Map<String, dynamic> responseBody = jsonDecode(response.body); print(response.body); // 결과 출력 ==> {"restapi" : "get" } print(responseBody["restapi"]); // 결과 출력 ==> get JsonObject jsonObject = JsonObject.fromJson(responseBody); print(jsonObject.restapi); // 결과 출력 ==> get }
이렇게 Value Object 인 JsonObject 를 사용 할 수 있습니다.

2. POST Method
[테스트용 Rest API]
- URL : http://echo.jsontest.com/restapi/get
- Request JSON
{
"login":"jjeaby",
"password":"pw"
}
- Response JSON
{
"restapi": "get"
}
1. Flutter 에서 Rest API 를 호출 하기 위해 GET Rest API 를 사용한 것과 동일하게 http, conver 라이브러리를 import 합니다.

import 'dart:convert';
import 'package:http/http.dart' as http;
2. http.post 을 이용하여 Rest API 를 호출 하고, response.body 에 RESPONSE 된 json object 를 jsonDecode 를 이용하여 Parsing 하면 됩니다. POST method 를 호출 하기 위해선 Map 으로 된 body 를 파라미터로 넘겨 주어야 합니다. 이를 위해 queryJson 을 생성합니다.

Map<String, dynamic> queryJson = {"login": "jjeaby", "password": "pw"};
그리고 Response 를 받아 JSON 으로 출력하거나, Value Object 로 처리하는 부분은 GET method 과 방식 동일하게 Value Object 클래스를 작성하여 처리합니다.

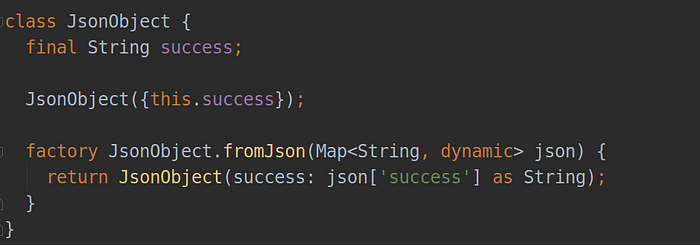
class JsonObject {
final String success;
JsonObject({this.success});
factory JsonObject.fromJson(Map<String, dynamic> json) {
return JsonObject(success: json['success'] as String);
}
}
이렇게 선언한 JsonObject 는 GET Method 를 사용하는 방법과 동일하게 사용하게 됩니다.

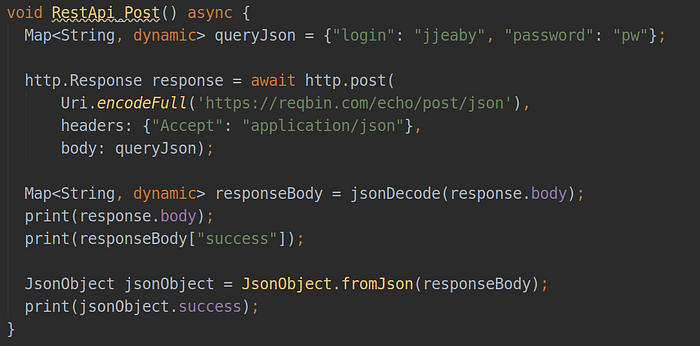
void RestApi_Post() async { Map<String, dynamic> queryJson = {"login": "jjeaby", "password": "pw"}; http.Response response = await http.post( Uri.encodeFull('https://reqbin.com/echo/post/json'), headers: {"Accept": "application/json"}, body: queryJson); Map<String, dynamic> responseBody = jsonDecode(response.body); print(response.body); // 결과 출력 ==> {"success" : "true" } print(responseBody["success"]); // 결과 출력 ==> success JsonObject jsonObject = JsonObject.fromJson(responseBody); print(jsonObject.success); // 결과 출력 ==> success }
이렇게 Flutter 에서 Rest API 의 GET, POST Method 를 사용하는 방법을 정리했습니다.
Flutter 로 즐거운 취미 생활을 하시는데 도움이 되길 바라며.. 총총총~
[출처] https://jellybeanz.medium.com/how-to-use-flutters-rest-api-f2658b4336cc
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.


