- 전체
- HTML
- Web Design (웹디자인)
- XE 응용 개발
- wordpress plugin dev
- Javascript & JavaScript Application
- MEAN Stack : full stack javascript
- angular js & ionic framework
- bootstrap
- WebGL, Three.js and Babylon.js
- restful api design
- mobile web
- node.js 응용
- Cloud Service 응용
- 웹 어셈블리 개발 [WASM, WebAssembly]
- 마이크로서비스, MSA (microservice architecture)
- WebGL / WebGPU
- next.js 개발
- micro frontend (마이크로프론트앤드)
Web Design (웹디자인) [웹제작][웹디자인] 시각화 대시보드 를 만들기 위해 고려해야 하는 4가지
2021.09.05 22:45

시각화 대시보드 를 만들기 위해 고려해야 하는 4가지
최종 업데이트:2021-6-21
데이터는 어디에나 존재합니다. 데이터의 중요성에 대해서 ‘데이터가 중요하다.’ 여러분들도 한 번쯤 들어봤을 이야기입니다. 실질적인 데이터 활용을 위해 시각화 에 집중할 필요가 있습니다. 지난 ‘ 세련한 Dashboard를 만드는 비법 대공개‘ 글에서 우리는 시각화 대시보드 잘 만들기 위해서 몇 가지 방법을 제공합니다. 데이터 대시보드 설계할 때, 어떤 부분을 주의해야 하는지에 소개하였습니다.
이어지는 이번 포스트에서는 시각화 & 시각화 대시보드 를 기반으로 핵심 지표 디자인, 레이아웃 배치, 시각화 디자인부터 시각화의 작업 프로세스에 이르기까지에 관해 이야기하고자 합니다.
목록 [show]
1. 먼저, 데이터 시각화 란?
간단하게 말하면 데이터 시각화 는 구조화 또는 비구조화 데이터를 그래픽 방식으로 직접적으로 보여줌으로써 데이터에 숨겨진 정보나 인사이트를 보여주는 것입니다.
*데이터 시각화에 관련 자료는 당신도 알아야 할 데이터 시각화 의 모든 것를 참고하시기 바랍니다.
주의해야 하는 것은 이 중에서 트랩이 있습니다:
데이터 시각화는 단순히 데이터 시각화 툴을 사용하여 데이터를 도형으로 변환하는 것만이 아닙니다. 반면에 데이터 시각으로 세상을 바라보는 것입니다. 데이터는 데이터 가시화의 대상이며 우리가 정말로 원하는 것은 데이터를 도구로 사용하고 세계를 탐색하기 위한 수단으로 시각화를 사용하는 것입니다.
2. 시각화 VS 데이터 대시보드, 차이는?
2.1 대화형 시각화 를 보여주는 데이터 시각화 대시보드
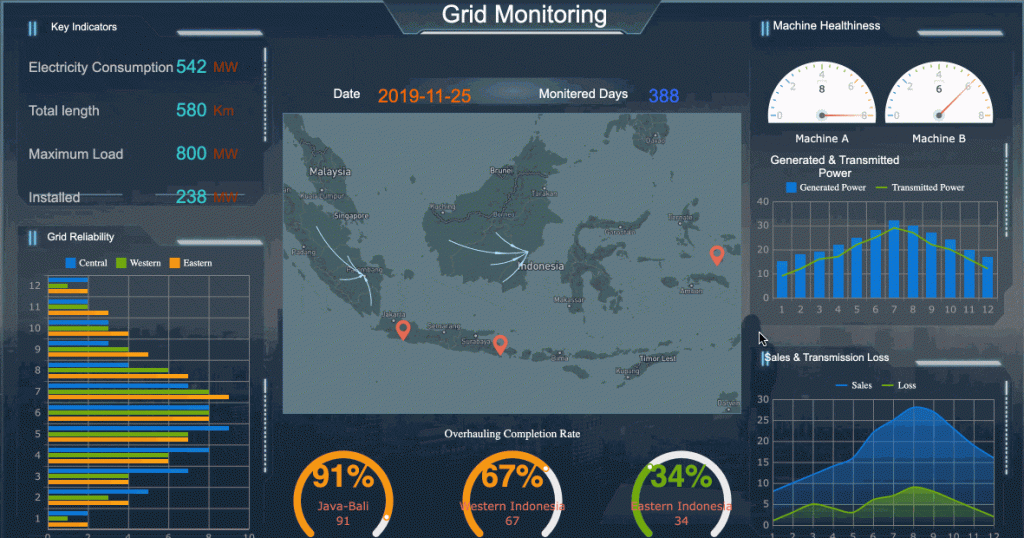
데이터는 기업 업무에 따라 비즈니스의 상태를 추적할 수 있도록 시각화 대시보드 에서 테이블, 꺽은선형 차트, 막대 차트로 시각화되는 것입니다. 데이터 대시보드는 시각적 표현을 통해 비즈니스를 이해하고 모니터링하며 개선하는 데 필요한 데이터를 찾아냅니다.
당신이 시각화 대시보드 설계 & 대시보드 개발 방법에 따라, 간단한 숫자를 사용해 시각적으로 직관적인 숫자 데이터를 제공합니다. 예를 들어, 수익 감소를 나타내기 위해 빨간색 삼각형이 아래쪽을 향하거나 웹사이트 트래픽 증가를 나타내기 위해 녹색 삼각형으로 표현하는 것입니다.

3. 시각화 대시보드 를 어떻게 만들까요?
3.1 시각화 대시보드 에서 핵심 지표를 뽑아내기
‘데이터 디스플레이를 중심으로 시각화 대시보드 를 구축해야 하고 민감한 대시보드가 데이터 디스플레이에 영향을 미치지 않아야 한다’고 판단, 업무 상황에 따라 핵심 지표를 추출하기로 했습니다.
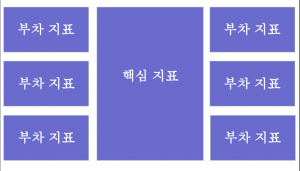
일반적으로 한 지표가 데이터 시각화 대시보드에서 한 영역을 독점하므로, 대시보드가 표시할 내용과 대시보드가 몇 개의 블록으로 분할되는지 확인할 수 있습니다. 핵심 지표가 결정되면 업무 상황에 따라 지표 (주, 차, 부)의 중요도를 결정할 수 있습니다.
핵심 지표가 확립되면 지표의 분석 차원을 결정해야 한다. 치수 분석은 분석의 관점을 의미합니다.
서로 다른 각도로 다른 결론을 도출할 수 있는지, 데이터를 잘 분석할 수 있는지, 그리고 킬의 결정에 도움을 줄 수 있는지를 판단하기 위한 지표의 분석 차원에 따라 달라집니다. 우리의 공통적인 분석방법은 유류비, 동향, 유통, 구성 등이며, 실제로 사업 상황에 의존하여 앞서 사설 지도를 참고할 수 있습니다.
대시보드 디자인에 관련 자료는 대시보드 디자인 Tool 및 제작사례 10가지 【2021년 최신판를 참고하시기 바랍니다.
3.2. 시각화 중의 레이아웃 배치 확정
핵심 지표와 중요도에 따라 시트를 배치합니다. 전체 페이지 설계는핵심 지표를 강조하고 독자가 보다 직관적으로 읽고 이해할 수 있도록 명확한 주의 순서를 보장해야 합니다.
몇 가지 일반판 레이아웃을 추천합니다:
좌우 레이아웃:

센터 서라운드:

상하 레이아웃:

앞의 세 판은 공통 설치로, 실제 상황에 따라 유연하게 조정할 수 있으며, 굳이 두각을 나타내도록 강요해서는 안 될 것입니다.
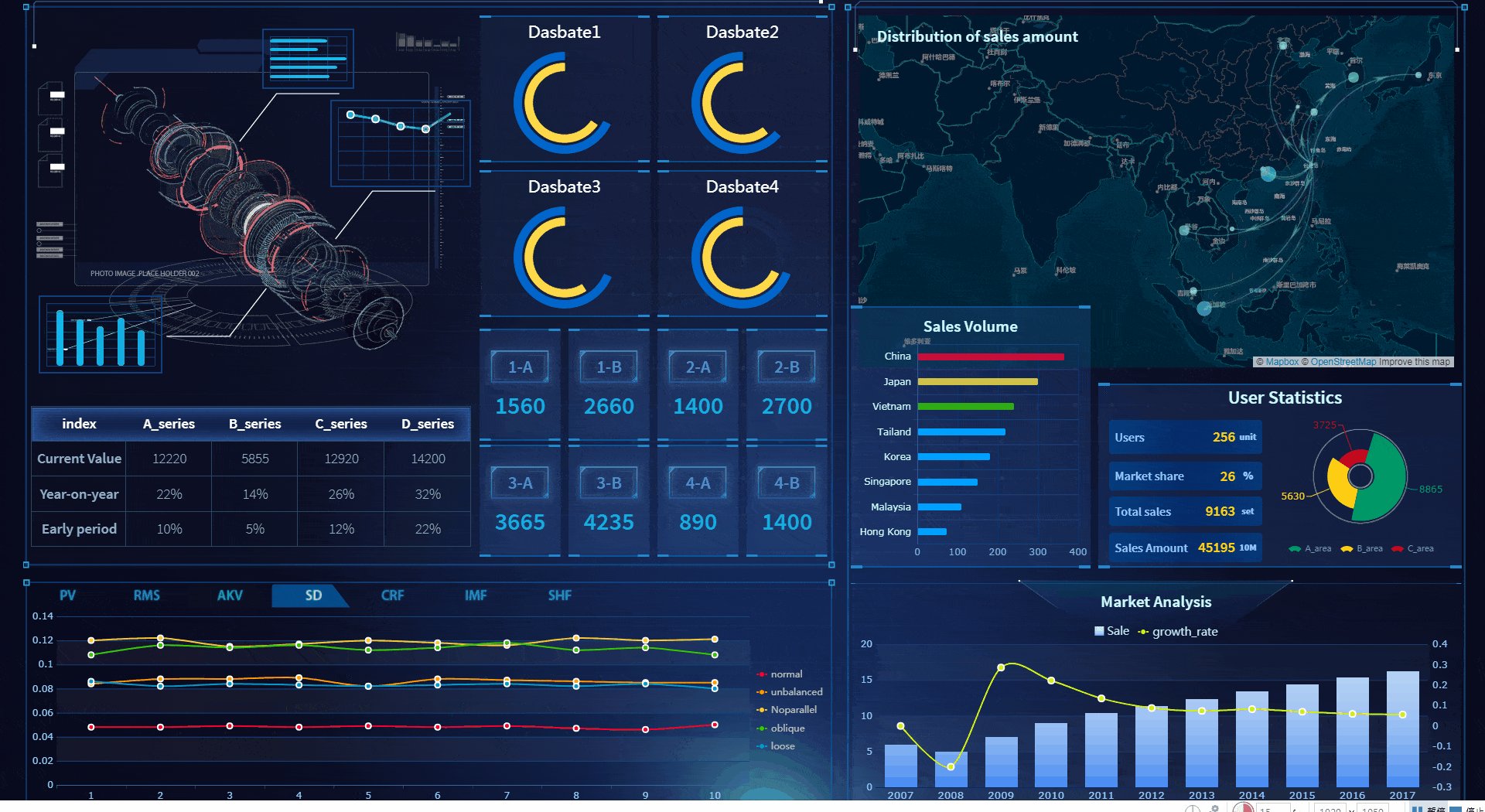
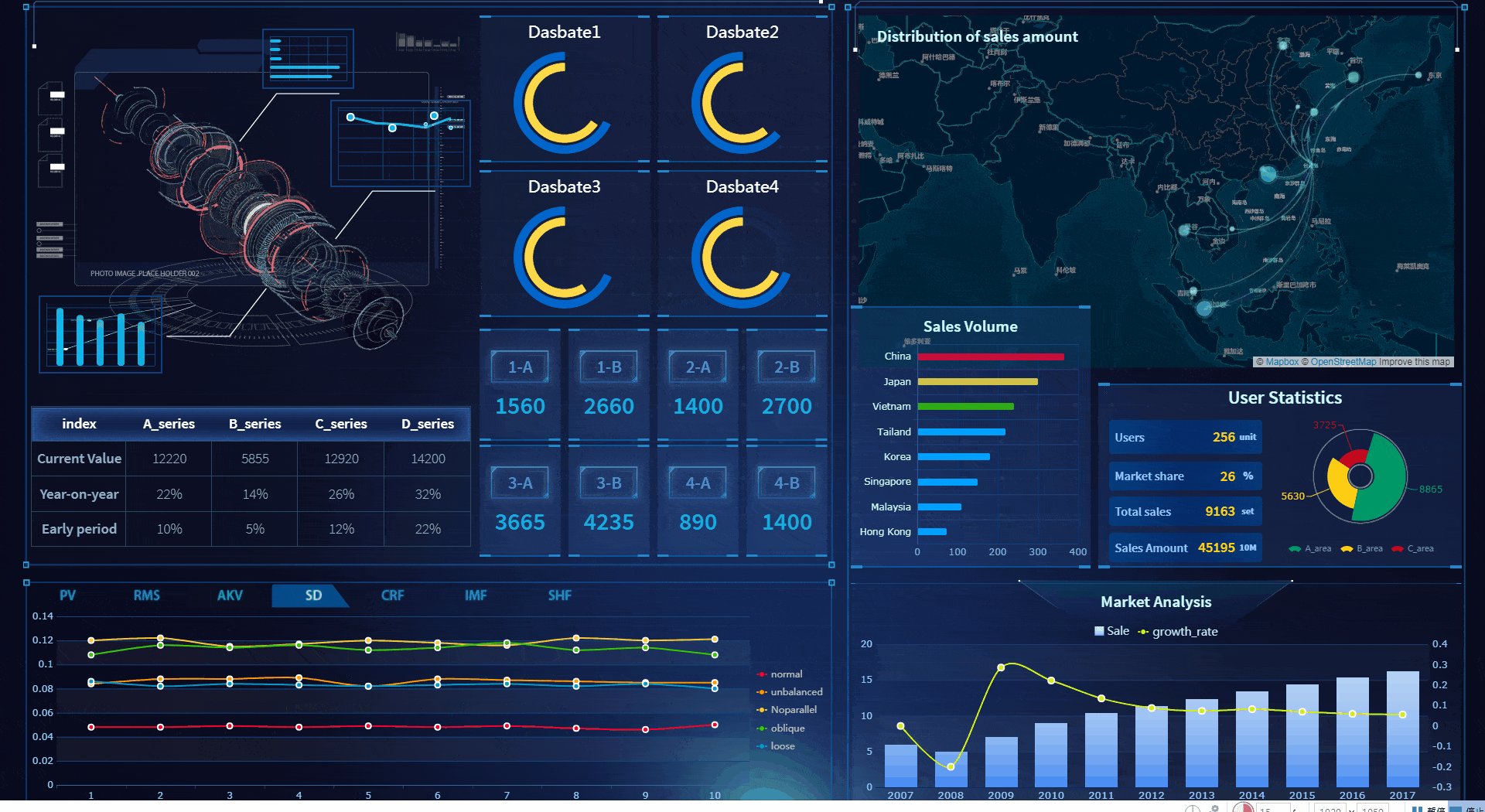
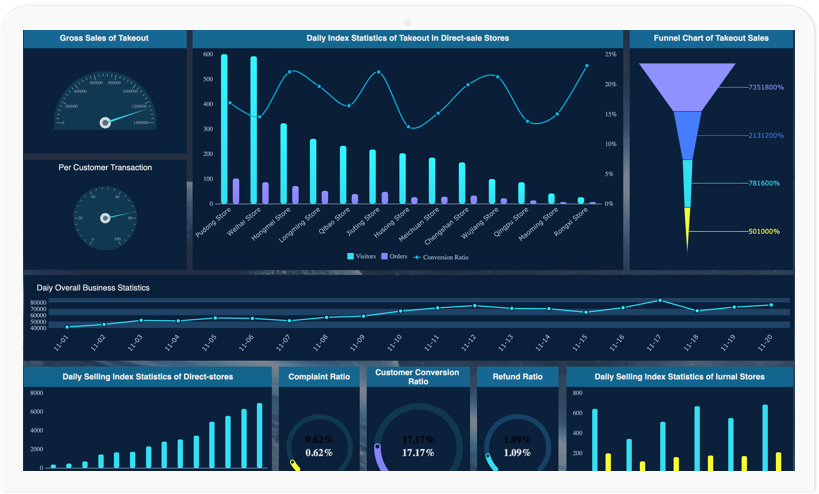
아래는 파인라포트로 만드는 대시보드입니다.


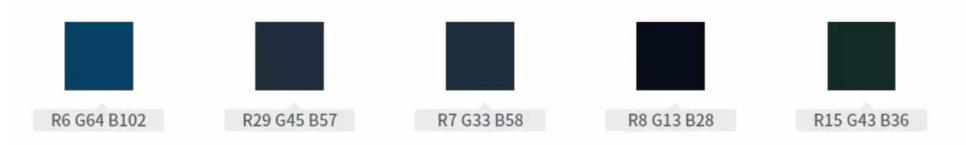
3.3. 배색 스타일
다른 색과 색의 조합은 사람들에게 다른 시각적 느낌을 줍니다. 색채 조합에 대한 지식은 넓고 깊으며, 예를 들어 난방과 냉방, 조명, 순도, 색상 깊이 등의 요소가 고객의 감각에 영향을 미치게 됩니다.
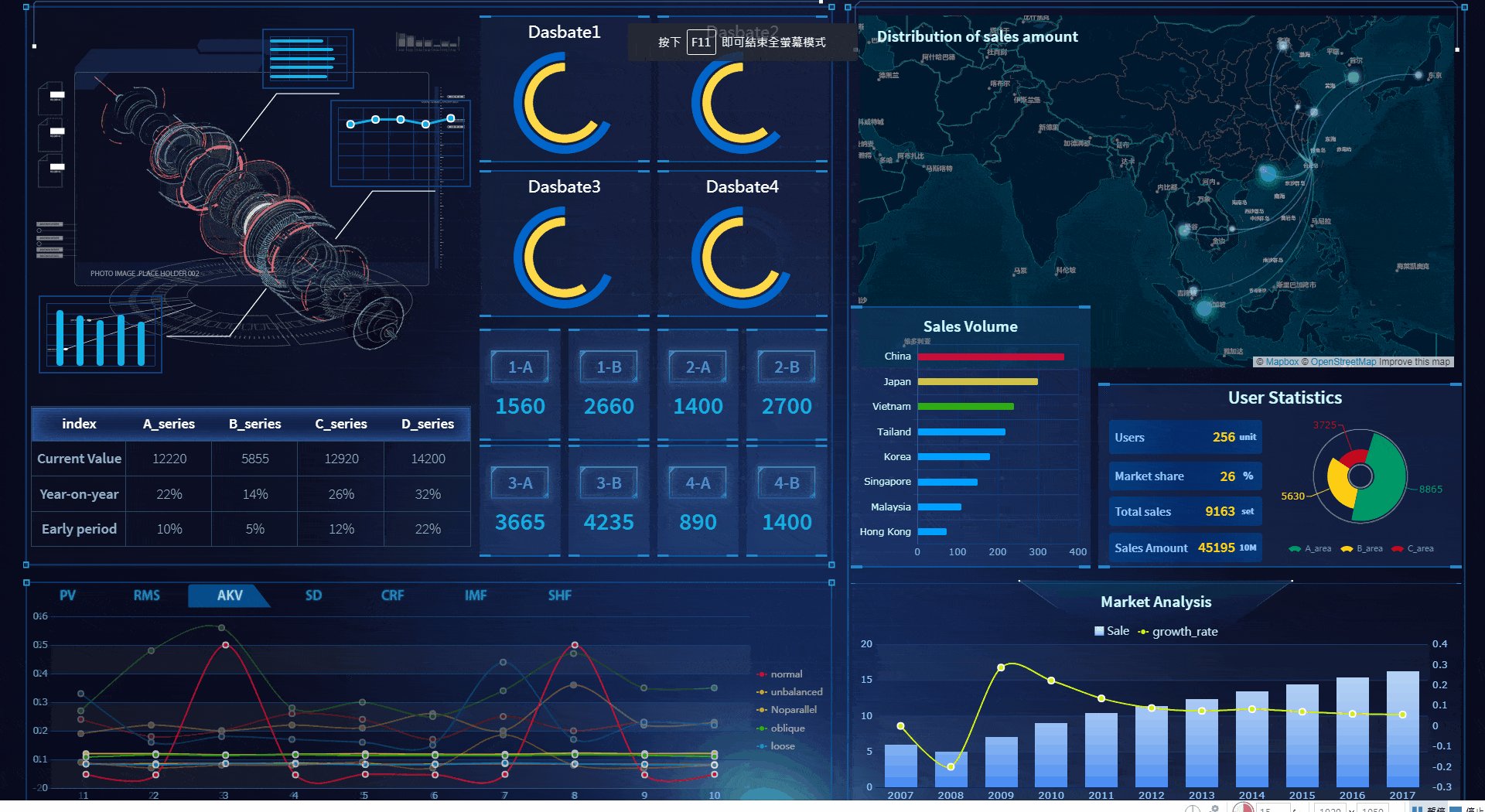
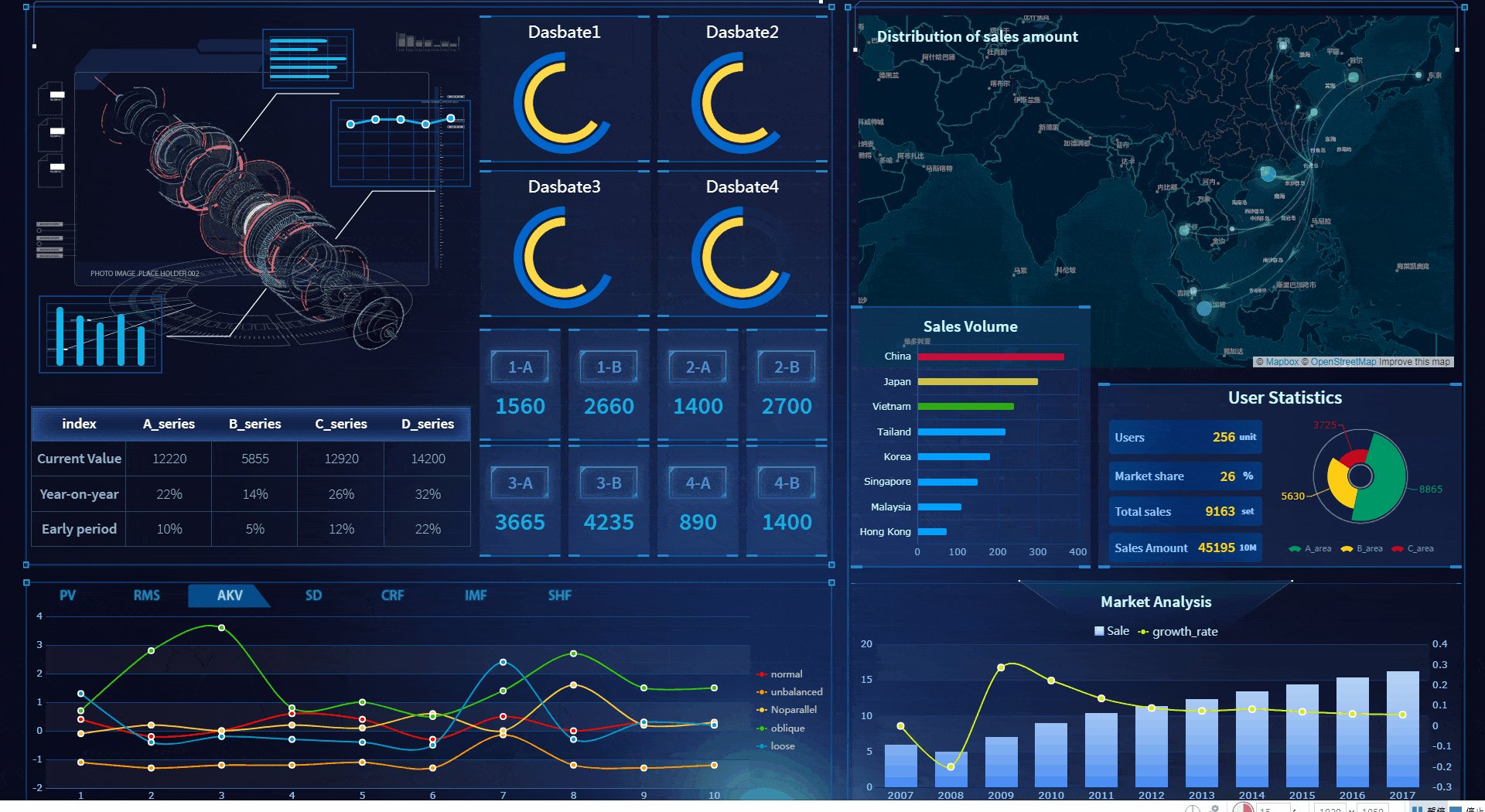
데이터 대시보드의 경우, 선택한 기본 색상은 대부분 Jean Blue 입니다. 배경색부터 배경 이미지, 통계색, 구성요소 색상 블록에 이르기까지 주로 어두운 색상을 사용하여 페이지 전체가 조화를 이루도록 합니다.
추천하는 배색 솔루션:

노드:배경은 반드시 색을 사용해야 한다는 것을 의미하지는 않지만, 어두운 그림 시리즈를 채택할 수 있으며, 사실적인 특징을 더 잘 결합하여 전체적인 시야를 제공할 수 있다. 별하늘, 스트라이프, 그라데이션 라인, 포인트 효과 등이 있는 이미지를 우선 추천합니다.
3.4. 애니메이션 효과 디자인
빅데이터 시각화 사례 대시보드를 설치할 때 다이내믹은 시각화의 중요한 부분으로 전체 화면을 역동적이고 뜨겁게 만듭니다. 하지만 디자인의 ‘라인’은 과도한 시너지로 인해 그 반대의 결과가 나올지 모르는 것입니다.
애니메이션의 범위는 움직이는 이미지, 페이지 라운드 효과, 심지어 실시간 데이터 변경까지 포함합니다.
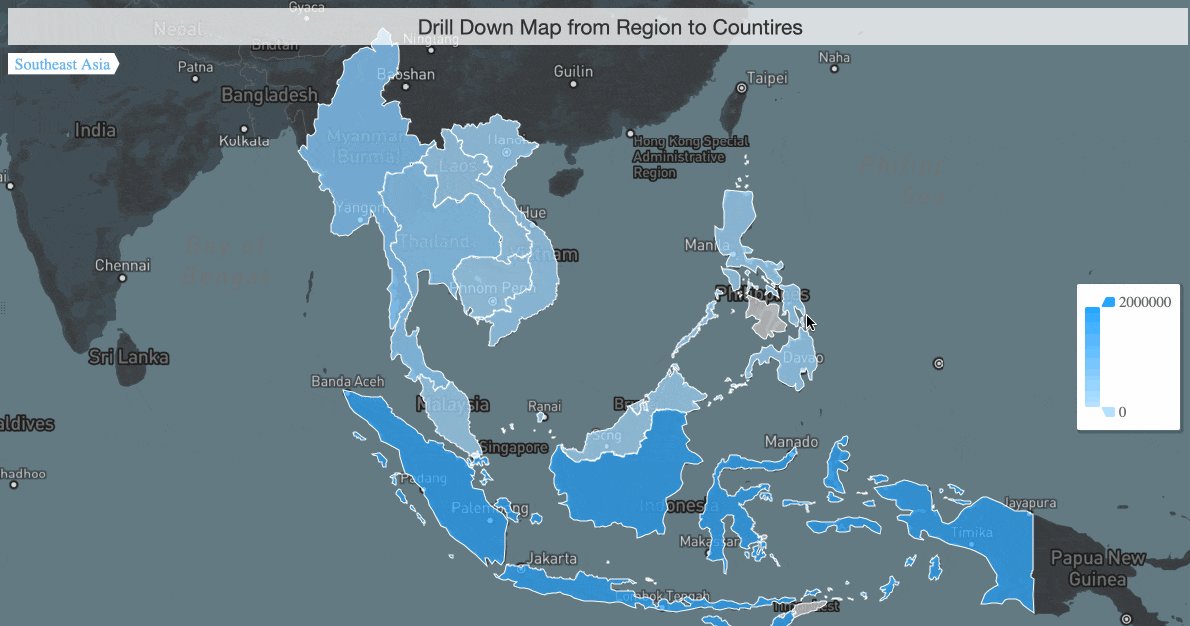
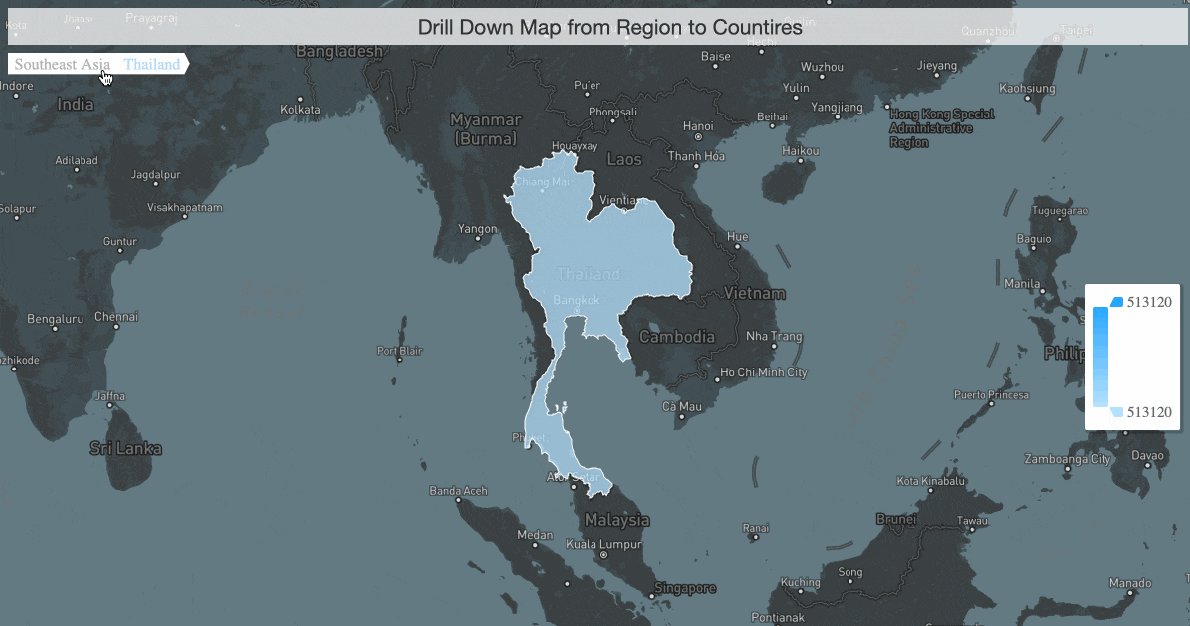
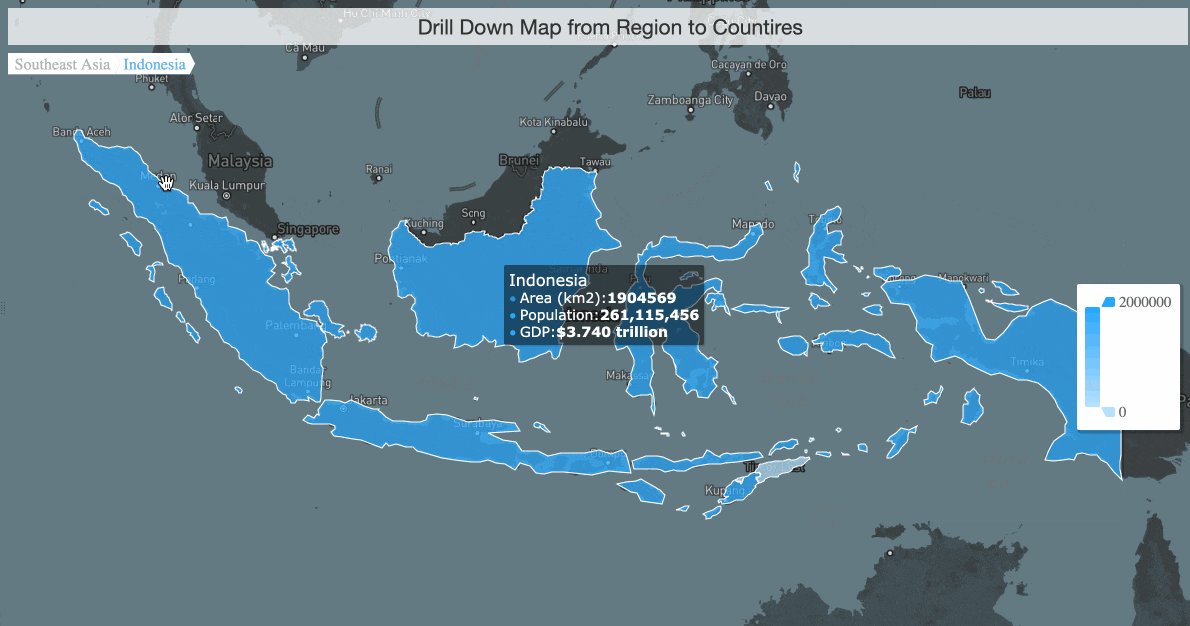
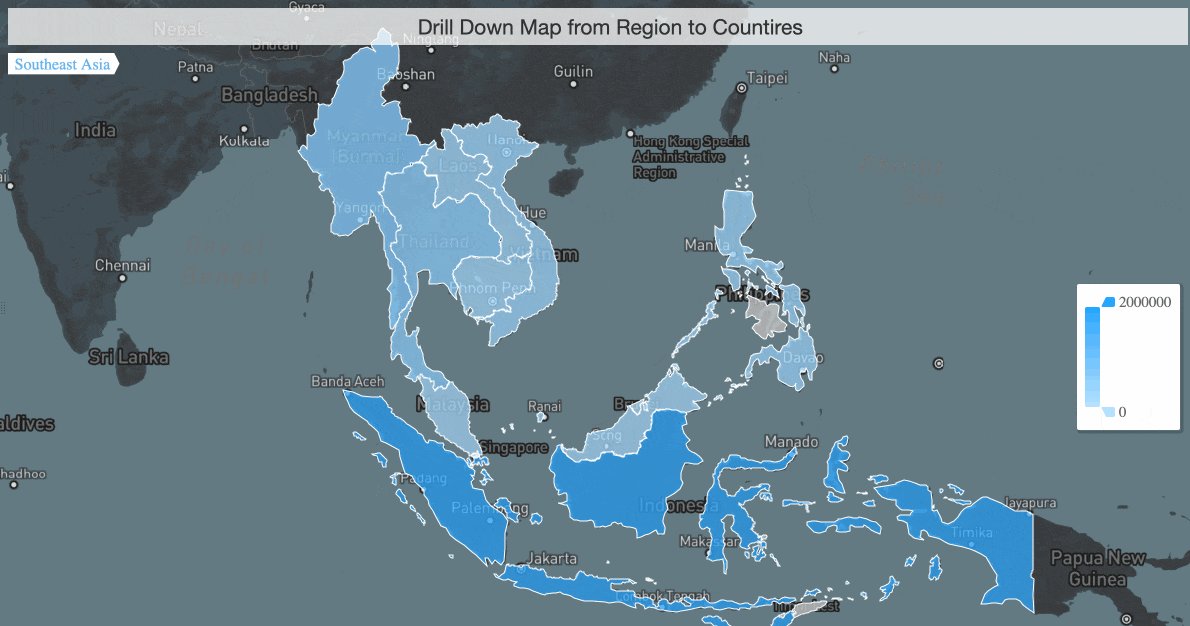
무제한 드릴다운:

다양한 차트 종류 – 3D 차트:

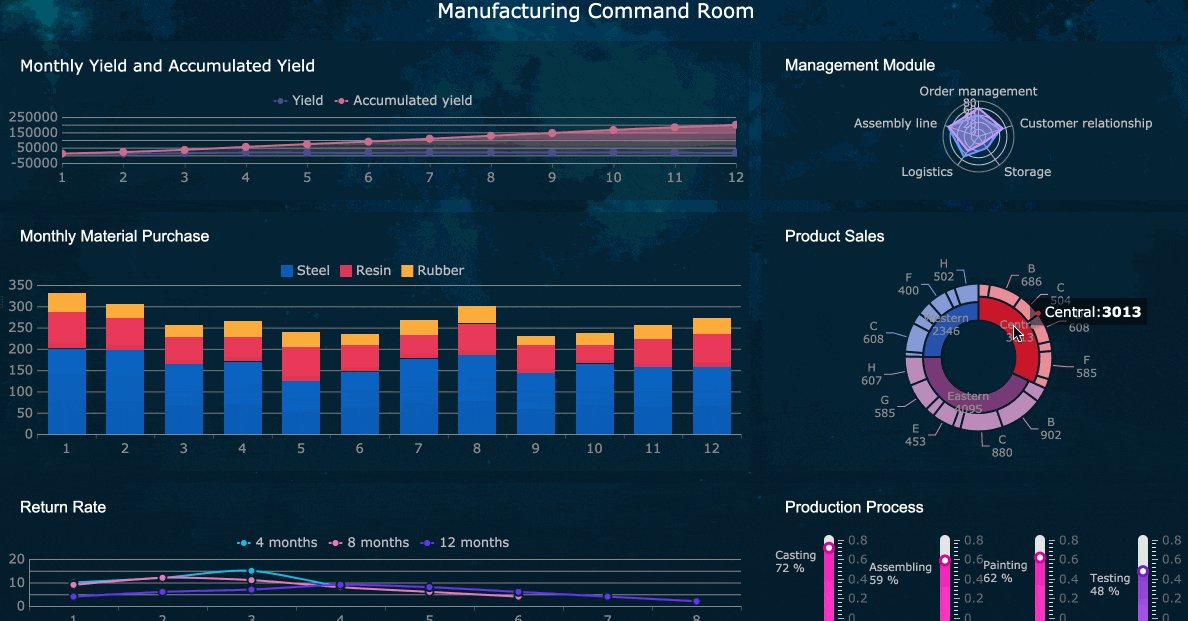
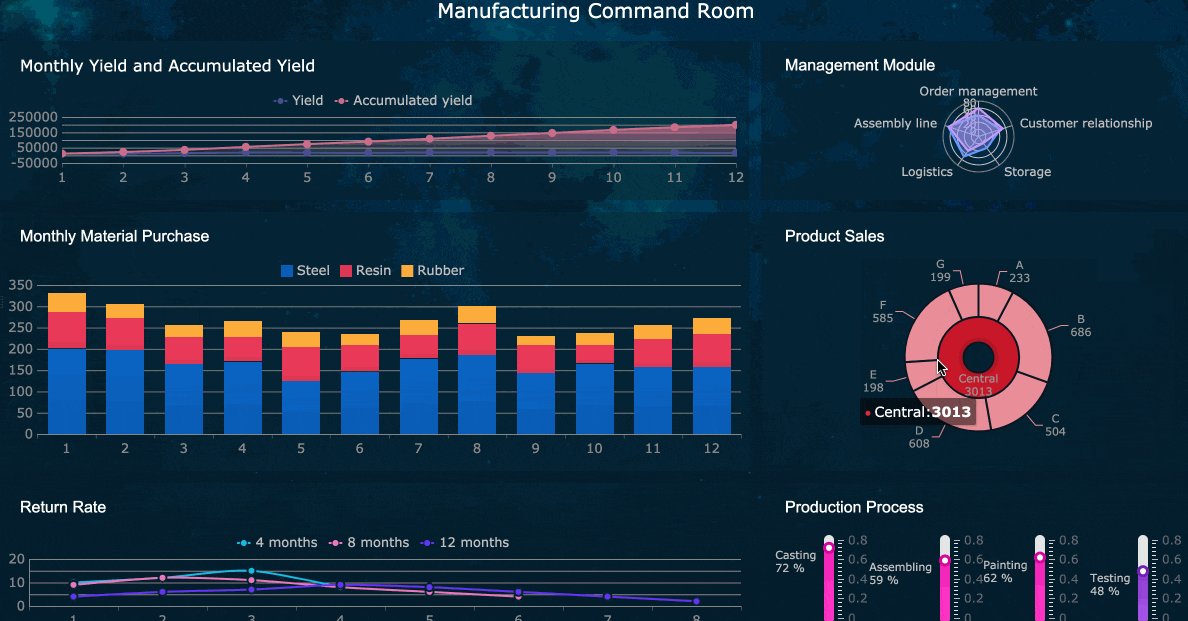
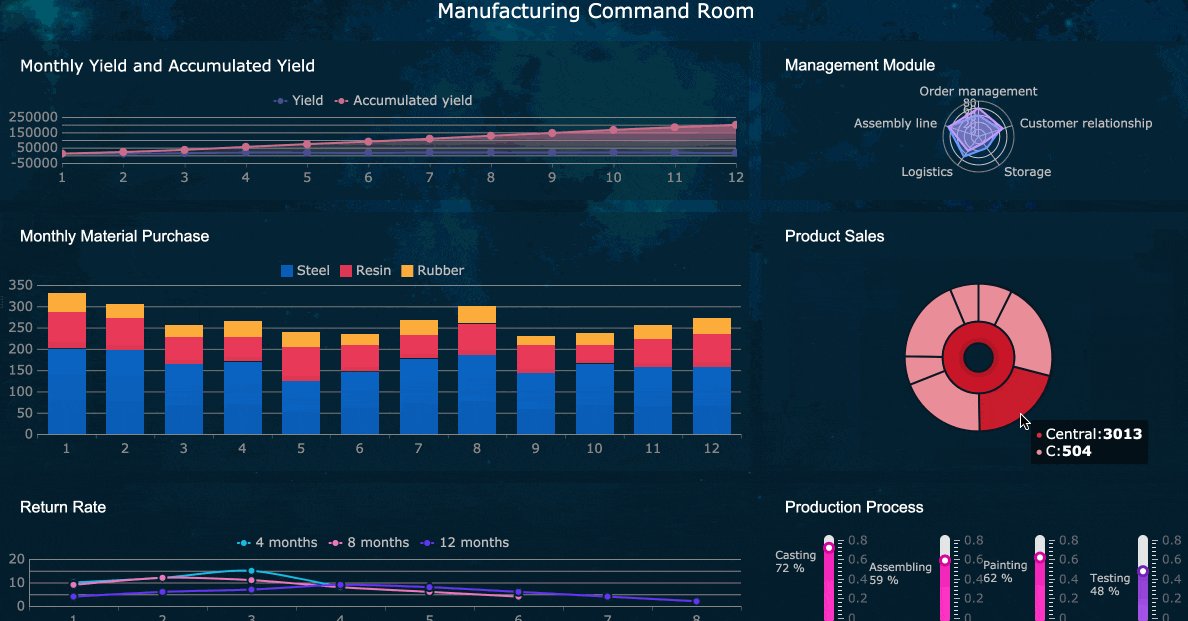
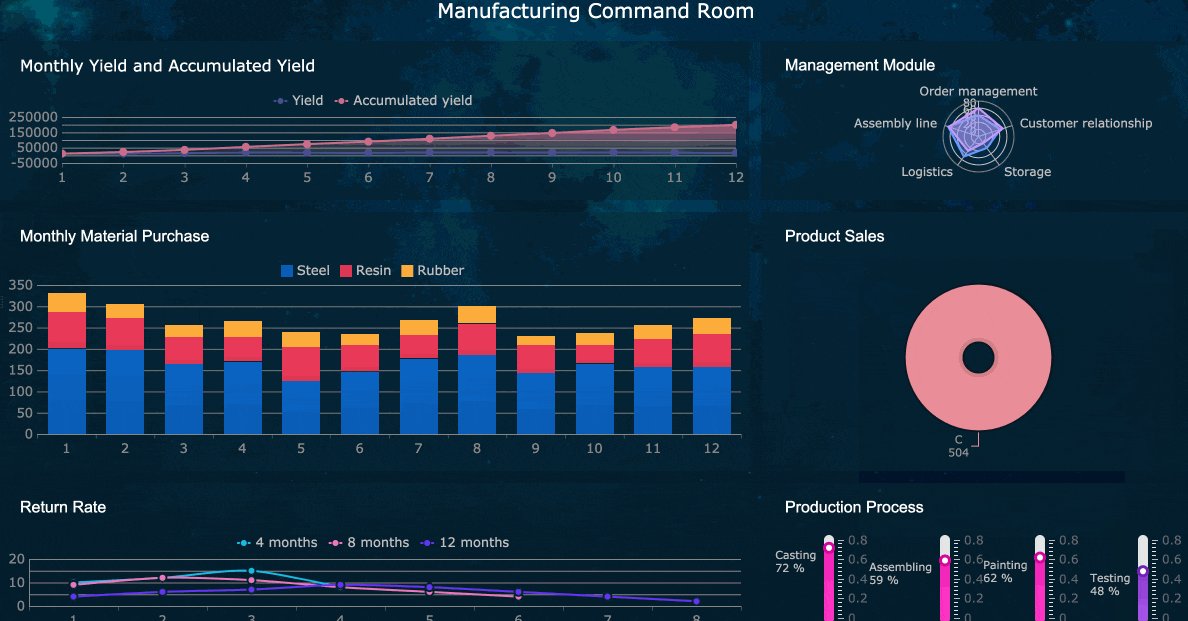
시각화 대시보드 예시:

4. tips: 빅데이터 시각화 툴
프리젠테이션에 유용한 코딩이 전혀 필요 없는 데이터 분석 툴 몇가지 Tip을 알려드리겠습니다.
| 빅데이터 시각화 툴 | tips |
| 파인리포트 | 간단한 드래그 앤 드롭만으로 다양한 보고서를 제작 할 수 있고, 데이터 시각화 툴 로서 뿐만 아니라 데이터 의사결정 분석 시스템을 쉽게 구축할 수 있습니다. 자체 개발한 19종류의 html5차트 및 50개 이상의 차트 스타일을 기본으로 제공하는 것도 특징입니다. 또한 3D 차트와 동적 차트 효과를 지원한다. |
| 태블로 | 차트, 그래프, 지도를 포함한 다양한 그래픽 기능을 제공하며 기업용, 사무용으로 적합한 빅데이터 시각화 툴이다. 클라우드 기반으로 데이터를 클라우드에 저장하여 데이터의 크기에 상관없이 언제 어디서나 사용할 수 있다. |
| Infogram | 실시간으로 빅데이터와 인포그래픽 비주얼라이제이션을 연동해주는 것이 가장 특징 적인 툴이다. 저널리스트, 기자 등 미디어 종사자나 강의, 과제 등 교육 목적의 자료를 제잘할 때 유용하다. |
| ChartBlocks | 코딩없이 스프래드시트, 데이터베이스 형태의 데이터를 쉽게 시각화 할수 있는 대표적인 툴이다. 어떤 웹에서든지 차트를 구현할 수 있으며 트위터와 페이스북 등의 공유도 가능하다. |
| Datawrapper | 쉽게 데이터를 업로드하고 이를 차트나 맵으로 변환해주며 사용자의 목적에 따라 맞춤화하여 제작할 수 있는 레이아웃을 제공한다. 워싱턴 포스트, 월스트리트저널 등에서 사용하고 있다. |
마지막으로
지표, 레이아웃, 색채화, 애니메이션 효과 등 여러 측면에서 대시보드를 잘 만드는 방법을 간단하게 소개하였습니다. 대시보드 디자인의 특징을 정리하자면:코어 차트를 전체적으로 확장하고 단일 테이블에서 코어 데이터를 강조 표시하는 것입니다. 이것을 이해한다면 대부분의 구덩이를 피할 수 있을 것 같습니다.
[출처] https://www.finereport.com/kr/%EC%8B%9C%EA%B0%81%ED%99%94-%EB%8C%80%EC%8B%9C%EB%B3%B4%EB%93%9C/
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.


