- 전체
- HTML
- Web Design (웹디자인)
- XE 응용 개발
- wordpress plugin dev
- Javascript & JavaScript Application
- MEAN Stack : full stack javascript
- angular js & ionic framework
- bootstrap
- WebGL, Three.js and Babylon.js
- restful api design
- mobile web
- node.js 응용
- Cloud Service 응용
- 웹 어셈블리 개발 [WASM, WebAssembly]
- 마이크로서비스, MSA (microservice architecture)
- WebGL / WebGPU
- next.js 개발
- micro frontend (마이크로프론트앤드)
- 전자상거래/쇼핑몰
- 서버 클라우드 (aws, azure, google)
Web Design (웹디자인) [HTML] HTML5 공간 분할 : 레이아웃(Layout)
2021.09.06 22:30
[HTML] HTML5 공간 분할 : 레이아웃(Layout)
HTML 공간 분할 : 레이아웃(Layout)
HTML
레이아웃 : 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 의미한다.
=> 웹 사이트의 외관을 결정짓는 매우 중요한 요소다.
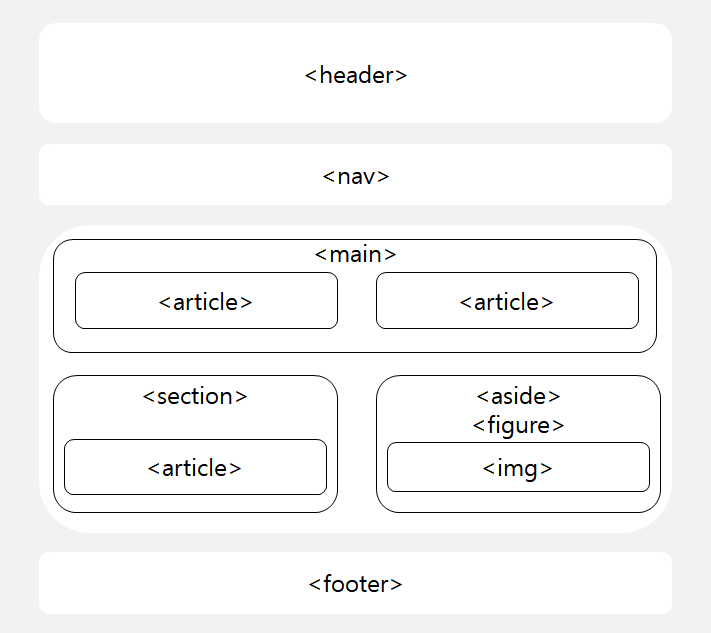
HTML5 레이아웃
HTML5에서는 웹 페이지의 레이아웃만을 위한 별도 새 요소를 제공한다. 이 요소 태그를 의미 요소라고 한다.
div 요소를 이용한 레이아웃
div 태그가 CSS 스타일을 쉽게 적용할 수 있어 레이아웃 작성에 자주 사용한다. 다음 HTML 코드에 간단히 HTML5 레이아웃을 확인할 수 있는 간단한 코드를 작성했다.
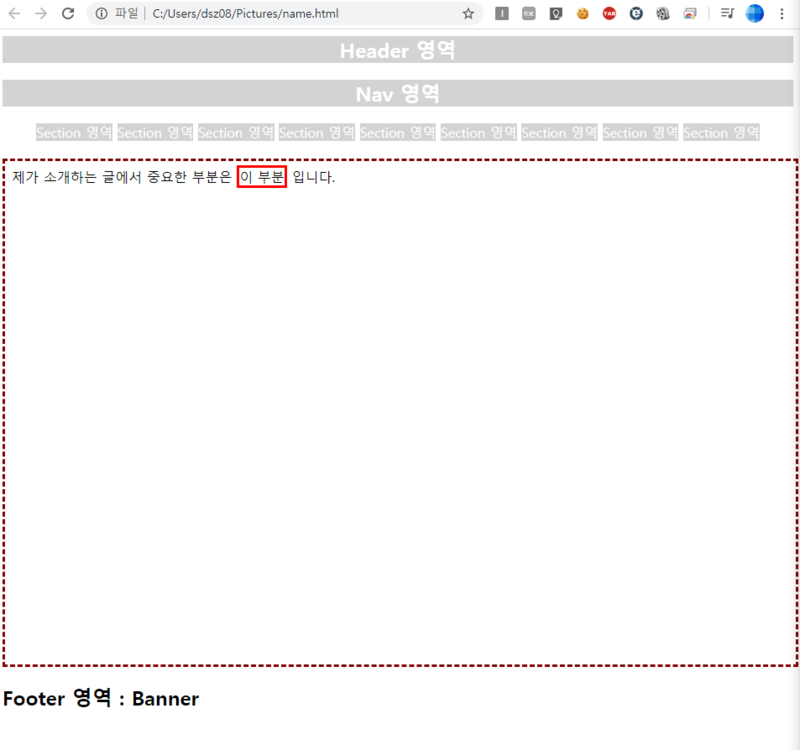
위 코드를 실행하면 다음과 같다. 각 영역이 분리되어 여느 웹 사이트에서 볼 법한 웹 사이트의 구조가 보인다.
div의 id로도 적용할 수 있고 다음처럼 바로 의미 요소 태그로 적용시킬 수도 있다.
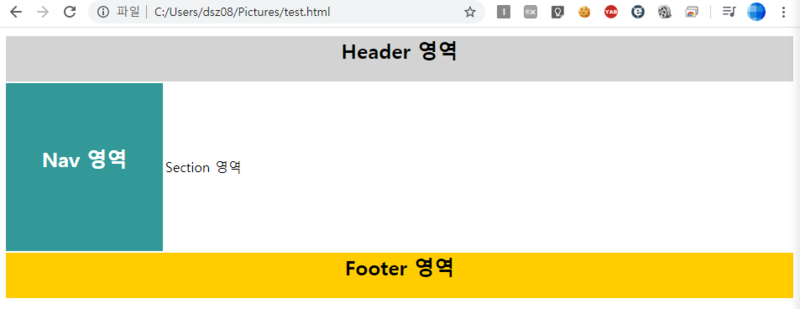
+ table 요소 이용 레이아웃
table 요소를 이용하여 레이아웃을 작성하는 방법은 오래전에 사용하던 방식이고 지금은 거의 사용하지 않는다. table 태그 자체가 레이아웃을 만들기 위해 설계된 요소가 아니니 가급적 이 태그로 레이아웃은 삼가하자. 이렇게도 레이아웃을 구성할 수 있구나 정도만 보면 되겠다.
[출처] https://m.blog.naver.com/dsz08082/221903006189
[HTML] HTML5 공간 분할 : 레이아웃(Layout)
HTML 공간 분할 : 레이아웃(Layout)
HTML
레이아웃 : 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 의미한다.
=> 웹 사이트의 외관을 결정짓는 매우 중요한 요소다.
HTML5 레이아웃
HTML5에서는 웹 페이지의 레이아웃만을 위한 별도 새 요소를 제공한다. 이 요소 태그를 의미 요소라고 한다.
div 요소를 이용한 레이아웃
div 태그가 CSS 스타일을 쉽게 적용할 수 있어 레이아웃 작성에 자주 사용한다. 다음 HTML 코드에 간단히 HTML5 레이아웃을 확인할 수 있는 간단한 코드를 작성했다.
위 코드를 실행하면 다음과 같다. 각 영역이 분리되어 여느 웹 사이트에서 볼 법한 웹 사이트의 구조가 보인다.
div의 id로도 적용할 수 있고 다음처럼 바로 의미 요소 태그로 적용시킬 수도 있다.
+ table 요소 이용 레이아웃
table 요소를 이용하여 레이아웃을 작성하는 방법은 오래전에 사용하던 방식이고 지금은 거의 사용하지 않는다. table 태그 자체가 레이아웃을 만들기 위해 설계된 요소가 아니니 가급적 이 태그로 레이아웃은 삼가하자. 이렇게도 레이아웃을 구성할 수 있구나 정도만 보면 되겠다.
[출처] https://m.blog.naver.com/dsz08082/221903006189
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.