- 전체
- Python 일반
- Python 수학
- Python 그래픽
- Python 자료구조
- Python 인공지능
- Python 인터넷
- Python SAGE
- wxPython
- TkInter
- iPython
- wxPython
- pyQT
- Jython
- django
- flask
- blender python scripting
- python for minecraft
- Python 데이터 분석
- Python RPA
- cython
- PyCharm
- pySide
Python 인터넷 [python 인터넷 ,selenium] selenium iframe 처리하기
2021.11.26 19:57
[python 인터넷, selenium] selenium iframe 처리하기
selenium 실습을 하는 도중 iframe에 많이 막히는 것 같습니다.
iframe 처리에 대해 알아보겠습니다.
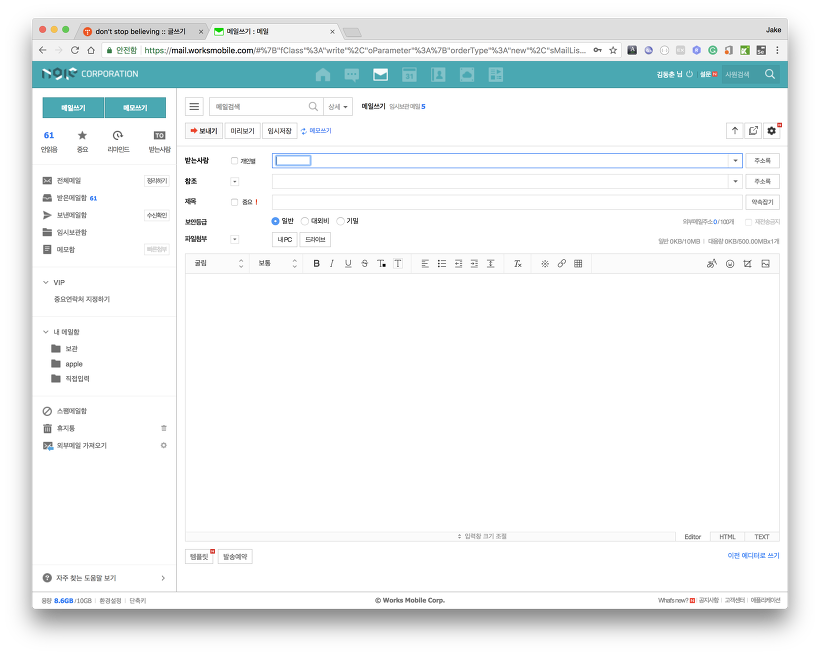
메일을 작성하는 실습이 있는데 메일 본문을 작성하는 부분이 iframe으로 되어 있습니다.
iframe은 html안에 또 다른 html이 오는 경우이기 때문에 switch_to_frame() 함수를 사용해 iframe 안에있는 elenemt를 확인할 수 있게 해줘야 합니다. 그리고 iframe에서 원래있던 전체 웹 페이지로 나오려면 switch_to_default_content() 함수로 빠저나와야 합니다.

만약 iframe 태그에 name 속성이 있다면 driver.switch_to_frame("iframe name 값")으로 해당 iframe으로 focus를 맞춰줄수 있습니다. 그런데...
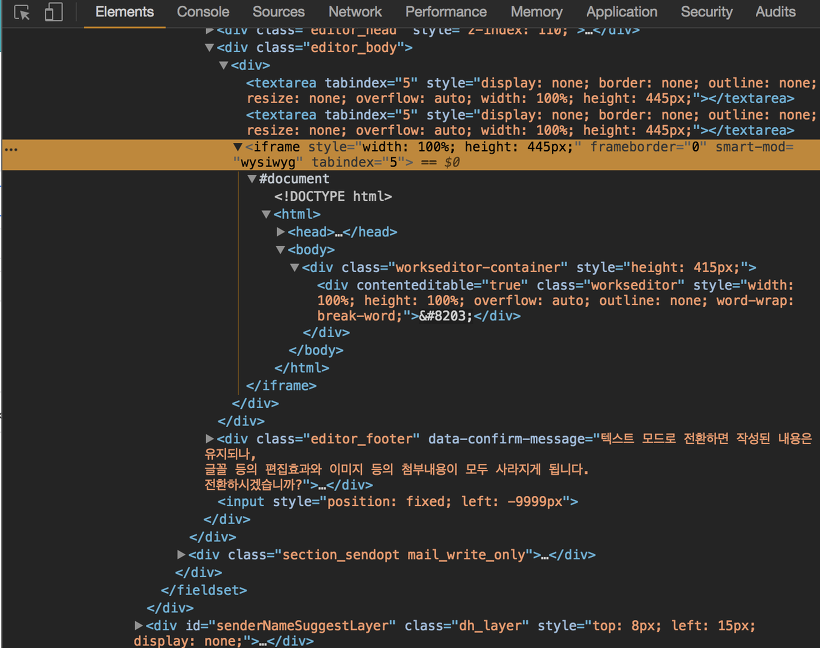
chrome의 개발자 도구로 소스를 확인해 보면 iframe에 대한 name도 없습니다.

iframe 값을 가져오는 방법은 여러가지가 있을 수 있습니다. 그중 iframe 태그를 확인하는 방법과 iframe을 감싸고 있는 상위 div 태그의 class로 확인하는 방법을 알아보겠습니다.
먼저 iframe 태그로 확인하는 방법입니다.
하나의 tag를 확인하는 함수는 find_element_by_tag_name 입니다. 그리고 여러개의 tag를 확인하는 함수는 find_elements_by_tag_name 입니다.
find_elements_by_tag_name를 사용하면 현재 웹 페이지에서 해당 tag를 모두 배열로 가져오게 됩니다.
driver.find_elements_by_tag_name('div')로 하면 웹 페이지의 처음부터 끝까지 순서대로 div를 모두 가저오게 됩니다. 이걸 이용해 현재 웹 페이지에서 iframe을 모두 찾아올 수 있습니다.
위 코드처럼 iframe을 모두 불러온 다음 for문을 이용해 iframe안에 소스를 확인할 수 있습니다.
메일 본문을 작성하는 editor가 몇번째 iframe에 있는지 확인하고 switch_to_frame() 함수로 들어갈 수 있습니다.
다음은 iframe 상위에 있는 div 태그의 class를 이용하는 벙법입니다.
iframe이 있는 html 소스는 아래와 같이 되어 있습니다.
iframe의 상위 div 중 <div "editor_body">를 이용하는 방법입니다.
find_element_by_css_selector() 함수로 editor_body 안의 iframe을 확인할 수 있습니다.
# -*- coding: utf-8 -*-
html과 css를 이용해 여러 방법으로 elenemt를 확인할 수 있습니다.
[출처] https://dejavuqa.tistory.com/198
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.


