[반응형 웹] 과 [적응형 웹]을 넘어 경험을 디자인하다
2017.07.15 15:06
반응형 웹과 적응형 웹을 넘어 경험을 디자인하다
우리 IT업계의 많은 사람들은 다양한 경험을 갖지 못했 어요. 그래서 그들은 각각의 요소를 연관 지을만한 충분한 ‘연결고리’가 없었고, 문제에 대해 폭넓은 관점을 갖지 못한 채 매우 단선적인 솔루션을 내놓았습니다. 인간 경험의 이 해를 확장하면, 우리는 더 훌륭한 디자인을 선보일 수 있을 것입니다.”- 스티브 잡스
“( A lot of people in our industry haven’t had very diverse experiences. So they don't have enough dots to connect, and they end up with very linear solutions without a broad perspective on the problem. The broader one’s understanding of the human experience, the better design we will have.”- Steve Jobs)
반응형 웹과 적응형 웹의 사례
지난 5, 6월호에서는 기술적인 접근을 통해 반응형 웹과 적응형 웹을 살펴봤다. 이번 7월호에서는 실질적인 사례를 통해 우리가 근본적으로 고민해야 할 것이 무엇인지 살펴보도 록 한다.

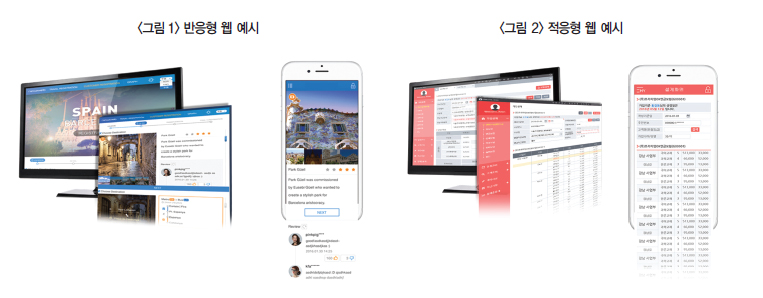
<그림 1>은 PC와 스마트폰에서 특정 웹페이지에 접속한 화 면이다. 하나의 소스(HTML)를 CSS의 미디어 쿼리 등을 이용 해 데스크톱이나 태블릿, 스마트폰 등 다양한 기기에서 자동 반응하도록 한 반응형 웹의 예시다. 반면, <그림 2>는 디바이스 해상도에 맞게 디자인을 분리해 각각의 기기에서 최적의 사용 성을 보장하도록 구현한 적응형 웹의 예시 화면이다.
<그림 2>의 모바일 화면을 보면, PC에서 표현된 그리드 데이 터를 멀티로우(Multi-Row) 형태로 구성한 것을 알 수 있다. 모바일 화면에서 PC와 동일하게 그리드 형태로 표현하면 스크 롤이 생기면서 사용자에게 불편함을 초래하기 때문에, 사용자 편의성을 고려해 멀티로우 형태로 재구성한 것이다.
우리는 웹을 구현할 때 위 두 가지 사례와 같이‘콘텐츠의 내 용과 시스템 성격에 따라 사용자 편의성을 극대화할 수 있는 웹 형태를 취해야 한다’고 줄곧 강조해왔다. 이는‘사용자 경험 (UX: User Experience)’의 중요성이 대두되며 이에 영향을 미치는 사용자 편의성 향상이 웹 구현의 핵심 키워드 중 하나 로 자리매김했기 때문이다. 그렇다면 사용자 경험이 무엇인지, 왜 이슈가 됐는지 알아보자.
UX의 중요성과 적용사례
사용자 경험이란, 사용자가 어떤 시스템, 제품, 서비스를 직·간접적으로 이용하면서 느끼고 생각하게 되는 총체적 경 험을 말한다. 사실 사용자 경험은 위와 같이 한 문장으로 정의 하기에는 적용대상의 범위가 훨씬 넓다. 우리가 아침에 눈을 뜨면서부터 하루 일과를 마무리하고 다시 잠들 때까지, 우리와 우리를 둘러싼 환경요소들 간에 상호작용하면서 겪게 되는 경 험들 모두 사용자 경험이라 할 수 있다. 예를 들면, 아침 출근 길에 꽉 막히는 도로 위에서‘앞으로 이 시간에 이 길로 출근하 는 것은 피해야겠다’라고 생각하는 것도 사용자 경험이라 할 수 있다.
그렇다면 사용자 경험은 왜 중요할까? 현재 국내에서는 애플 아이폰 신 버전이 출시되면 물량이 없어 못 팔 정도로 그 인기 가 대단하다. 아이폰이 국내 처음 상륙했을 때, 지금처럼 엄청 난 열풍을 몰고 올 것이라 예측한 전문가들은 많지 않았다.
2007년 스티브 잡스 전 애플 CEO가 전화·인터넷·음악감상 을 하나의 기기에 담은 첫 아이폰을 공개했을 때, 하나의 기기 로 누릴 수 있는 편의, 즉 혁신은 사람들을 매료시켰다. 그 편 리함을 경험한 사용자들은 머릿속에 아이폰 브랜드 이미지를 ‘혁신’으로 각인시켰고, 혁신적인 아이폰을 사용하는 자신 역 시‘혁신의 아이콘’으로 동화시켰다.
솔직히 말하자면, 하드웨어 스펙상 더 뛰어난 사양의 제품은 언제나 있었다. 그러나 사람들은 아이폰에 열광했다. ‘아이폰’ 을 통해 경험한 혁신이‘나’와 상호작용을 한 것으로, 즉‘사용 자 경험’에 유의미한 영향을 미쳤기 때문이다. ‘사용하는 사 람’의 입장에 몰두해 아이폰 개발에 박차를 가했던 스티브 잡 스는 자신의 창조물로 전 세계 사람들에게 지속적인 영향을 미 치고 있다. 이는 위대한 성과라고 해도 과언이 아닐 것이다.
스마트폰은 더 이상 우리의 삶에서 떼 어놓고는 설명할 수 없는‘삶’의 일부로, 짧은 시간 내 너무도 자연스럽게 삶 깊숙 한 곳에 들어왔다. 우리는 본능적으로 이 자그마한 기기가 우리 삶을 좀 더 편리하 게 만들어줄‘만족스러운 경험’을 제공 할 것이라 믿고 있다. 그리고 만족스러운 경험의 제공은 시장에서 제품이나 서비 스가 성공하기 위한 필요충분조건이기 때문에, 글로벌 업체들도 앞 다퉈 사용자 경험에 지속적인 관심과 적극적인 투자를 하고 있다. 따라서 사용자 경험은 개인의 삶은 물론, 사회 전반적으로도 지대한 영향을 끼칠 만큼 중요하다고 할 수 있겠다.

지금까지 사용자 경험을 넓은 의미로 풀어봤다면, 이번에는 좀 더 세부적으로 생각해보자. IT에서는 사용자 경험을 어떻게 설명하고 있는지 몇 가지 사례를 들어보겠다.

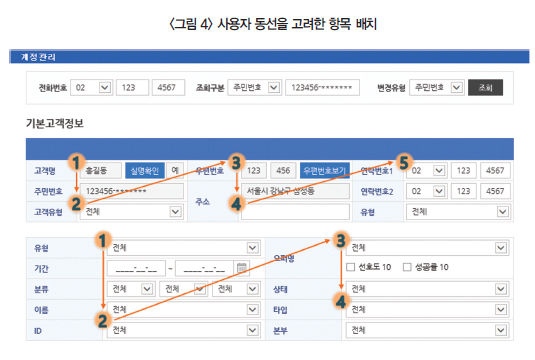
<그림 4>는 사실 평범한 입력 화면이지만, 사용자의 자연스 러운 동선을 유도해 편하게 입력할 수 있도록 시선흐름(상→하 →우 이동)을 감안해 항목을 배치한 것이다. 이는 억지로 시선 을 잡아끄는 것이 아닌, 인간이 시각적으로 파악한 정보를 자 연스레 인지하고 처리할 수 있도록 인지과학적 방법론을 적용 한 것이다.

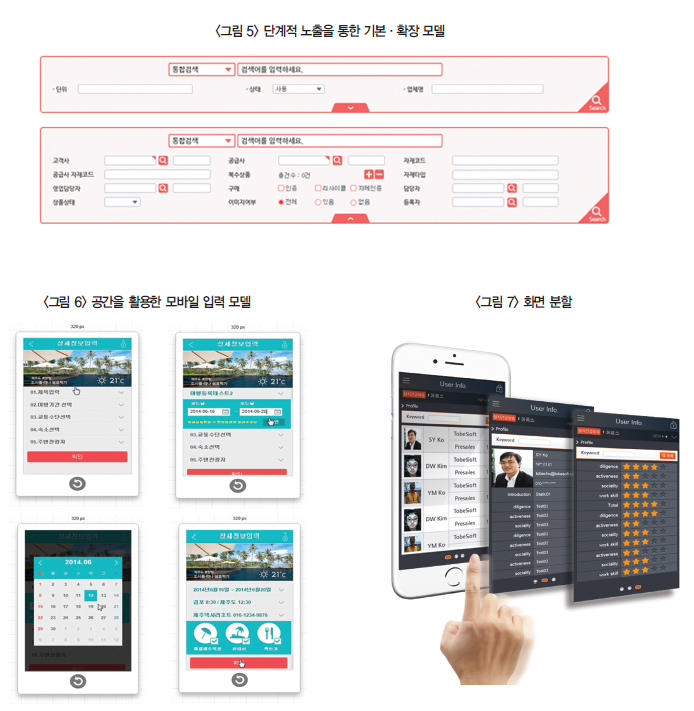
<그림 5>는 기본 입력영역과 확장 입력영역으로 구성된 화면 이다. 우리는 사용자에게 가능한 한 폭넓은 선택을 제공하는 것을 미덕으로 알고 있으나, 선택지가 너무 많으면 사용자는 쉽게 지칠 수 있다. <그림 5>는 사용자가 원할 때 더 많은 정보 를 선택적으로 확장하게 해서 일을 끝마치는 데 집중할 수 있도 록 구성했다.
<그림 6>은 공간의 제약이 있는 모바일 기기에서 사용자가 자연스럽게 정보를 입력하고 확인할 수 있게 구성한 예시다. 적은 양의 정보를 표현하고 입력하는 모바일 기기의 특성을 고 려해 각 정보 영역을 아코디언 메뉴 형태로 구성했다. 현재 입 력내용에 집중할 수 있도록 시각적인 산만함을 제거하고, 순서 대로 입력한 결과를 한눈에 볼 수 있도록 표현해 데이터 가독 성을 높였다.
<그림 7>도 한꺼번에 표현하기 힘든 화면을 페이지로 분할 해 사용자가 슬라이딩 제스처(Slide to pan)로 데이터의 연속 성을 인지할 수 있게 공간 제약을 고려해 구성했다. <그림 6>과 <그림 7>은 화면 공간 부족 때문에 사용성이 떨어지지 않도록 정보의 양과 가시성을 적절하게 구성한 결과물이다.
위에서 살펴본 몇 사례들을 통해, IT에서의 사용자 경험은 ‘인간이 무의식적으로도 자연스럽고 편하게 사용할 수 있도록 한다’는 원칙에 따라 창출되는 결과물이라 할 수 있다. 그렇다 면 만족스러운 사용자 경험, 즉 UX를 제공하기 위해 고려해야 할 것은 무엇인가?
UX 적용 시 고려사항
1. 사용자 공감
네이버는 필자를 포함한 많은 사용자들이 이용하는 대표적 인 국내 포털 사이트다. 이전에 네이버에서 사이트 개편을 대 대적으로 한 적이 있는데, 개인적으로는 익숙하지 않은 UI와 콘텐츠로 혼돈스러웠고 익숙해지는데 다소 시간이 걸렸다. 필 자의 주변 지인들도 똑같은 불만을 표했다.
기업의 업무시스템도 비슷한 경우가 많다. 대대적으로 시스 템을 개선하고 보니, 기존 시스템의 UI와 너무 달라져서 사용 자들이 오히려 사용에 불편함을 느꼈던 사례들이 종종 있다. 좋은 의도로 새롭게 콘텐츠와 디자인을 적용하더라도 사용자 들의 공감을 얻지 못한다면 기대에 못 미치는 결과를 얻을 수 밖에 없다.
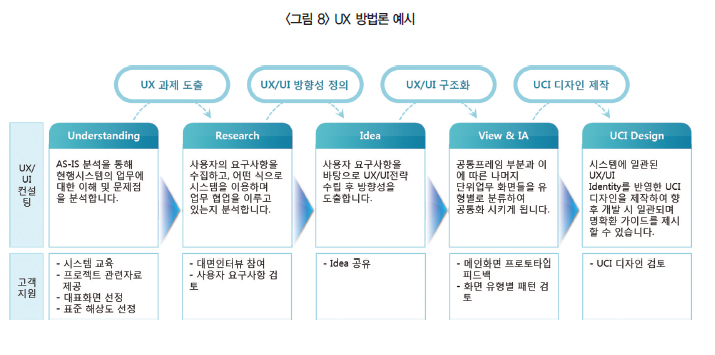
2. UX 방법론
만족스러운 UX는 몇 가지 팁을 적용하는 것만으로 얻을 수 있는 단순한 것이 아니다. 기존의 시스템을 분석하고 사용자 요구사항을 수집해 전략을 수립하고 구체적인 결과물을 작성 하는 등, 각각의 단계별로 나름의 일관성 있고 체계적인 방법 론을 갖고 시스템 구축을 진행하는 것이 당초 목표했던 UX의 구현에 효과적이다.

3. 커뮤니케이션 및 협업
UX프로젝트를 진행함에 있어 실무자 몇몇으로 진행하기란 불가능하다. UX프로젝트 관련 이해관계자로는 해당 시스템을 사용하는 사용자, UX를 적용하는 실무자, 그리고 프로젝트 의 사결정권을 갖고 있는 경영진 등이 있다. 각 이해관계자들이 원하는 방향으로 가기 위해서는 지속적인 커뮤니케이션을 통 해 서로의 입장과 의견을 확인하고, 중간 리뷰 등을 통해 진행 과정을 공유하며, 그 과정에서 발생할 수 있는 상호간의 갈등 을 조정하는 것이 중요하다.
특히 각 이해관계자들은 공통된 목표를 달성하기 위해 각자 의 역할에 충실해야 한다. 업무 사용자는 기존 시스템 개선을 통해 업무 생산성을 확보해야 하고, 경영진은 목표한 ROI가 달성될 수 있도록 UX에 대한 관심과 투자를 해야 하며, UX를 적용하는 기획·개발 실무자는 사용자들의 의견을 잘 수렴해 이를 시스템에 효과적으로 적용할 수 있도록 역할에 따른 수행 이 뒷받침돼야 한다.
정리하며
‘결국은 사람이다.’
이번 7월호 기고문은 스티브 잡스가 살아생전에 했던 말로 시작했다. 스티브 잡스는 늘 사용자를 지향하는 기술을 실현하 고자 했고, 이에 관련된 다양한 시도와 실패를 되풀이하곤 했 다. 그는 다른 사람들이 깨닫기 이전에 UX의 중요성을 인지했 고, 그 결과 전 세계적으로 큰 영향을 미친 위인 중 한 명으로 거론되기에 이르렀다.
그가 집요할 정도로 고집스럽게 집중했던 것은 제품과 서비 스 자체가 아니라‘사람’이었다. 만약 스티브 잡스에게“반응 형 웹이 나을까요? 적응형 웹이 나을까요?”라고 묻는다면, 아 마도 다음과 같이 대답하지 않을까? “그 어떤 웹이든, 자연스 러운 인간의 행동을 유도하는 웹이 좋겠습니다.”
지난 5, 6월호에서‘반응형 웹이 과연 만능인가’라는 의문을 시작으로‘적응형 웹이 대안이 될 수 있는지’를 살펴봤다. 반응 형 웹이나 적응형 웹은 사용자 편의성을 최우선 과제로 고민한 결과라기보다는, 좀 더 효율적으로 기술을 활용하기 위해 고민 된 것이라고 보는 것이 맞다.
물론구체적으로적용하는기술과기법들도중요하지만,‘ 사 용자’에 대한 배려는 절대 간과해서는 안 되는 필수요소다. 사 용자들이 어떻게 하면 시스템이나 웹페이지를 편하고 유용하 게 사용할 수 있을지 근본적인 방향으로 고민하고 검토하려는 노력이 필요하다.
‘고수는 도구를 탓하지 않는다’고 했다. 다소 적용하는 것이 어렵더라도 어떻게 하면 사용자가 편하게 사용할 수 있을지를 고민한다면, 사용자들은 그 노력을 알아보고 박수를 보낼 것이 다.
좋은 경험은 앨범의 사진처럼 우리 삶에 오랫동안 기억된다. 필자도 이번 글을 계기로 인간 본성에 대한 깊이 있는 공부를 통해 의미 있고 가치 있는 조화로운 경험을 업무에 적용하길 기대해본다
[출처] http://www.dbguide.net/knowledge.db?cmd=view&boardUid=191288&boardConfigUid=20&boardStep=&categoryUid=574
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.


