워드프레스 페이지 분석
2017.02.27 22:44
워드프레스 페이지 분석
들어가며
이 글은 PHP에 대해 전혀 지식이 없는 사용자들이 워드프레스에 대해 이해할 수 있도록 워드프레스 페이지가 어떻게 구성되어 있는가에 초점을 둘 예정입니다.
PHP에 대해 잘 알고 계시고 워드프레스에 익숙한 분들은 이 글을 읽을 필요가 없습니다. 그리고 아래 내용은 이해만 하고 넘어 가면 됩니다. 굳이 자세히 알 필요는 없고, 이해가 되지 않는 부분이 있더라도 넘어 갔다가 시간이 조금 지난 후에 다시 보시면 이해가 되실 것입니다.
워드프레스의 블로그 페이지 요청 구조
이전 몇 개의 글을 통해 워드프레스가 PHP 기반이라는 점을 통해 워드프레스가 어떻게 작동하는지를 설명하려고 했지만 단순히 설명만으로는 이해하기가 쉽지 않은 부분이 있는 것 같습니다. 우선 이 블로그의 이전 글에서 설명했던 부분을 잠시 언급한 후에 구체적인 워드프레스 페이지의 예를 들어 보겠습니다.
워드프레스는 PHP 기반으로 되어 있습니다. 브라우저에 표시되는 HTML은 PHP를 서버에서 해석하여 브라우저에 표시한 것입니다. PHP 언어를 잘 모르는 경우 이런 부분을 선뜻 이해하기가 어려운 부분이 있는 것 같습니다. 다음 동영상을 통해 PHP란 무엇이고 서버와 클라이언트 관계를 이해하시면 도움이 됩니다.
방문자가 워드프레스 사이트를 방문하여 컨텐츠를 요청하는 과정을 간략히 정리해보면 다음과 같습니다.
- 방문자의 브라우저(예: Internet Explorer, 구글 크롬, 오페라, Firefox 등)가 웹 페이지를 요청합니다.
- WordPress 코어에서 필요한 PHP 스크립트를 호출합니다.
- WordPress 코어는 DB(데이터베이스)와 통신하여 데이터(글/페이지 등)를 가져옵니다.
- 그런 다음 현재 활성화된 플러그인과 테마로부터 데이터를 가져와서 결합하여 동적으로 HTML 코드를 생성합니다.
- 동적으로 생성된 HTML 코드를 브라우저(클라이언트)로 보냅니다.
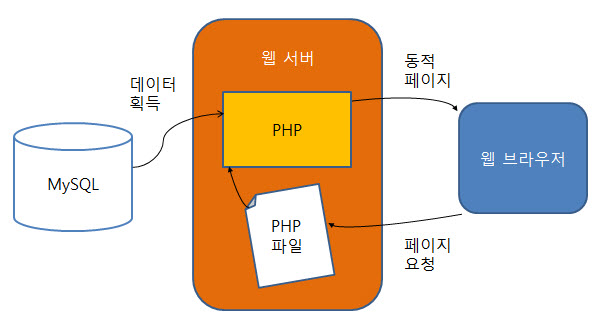
이 과정을 그림으로 나타내보면:

워드프레스 페이지 분석
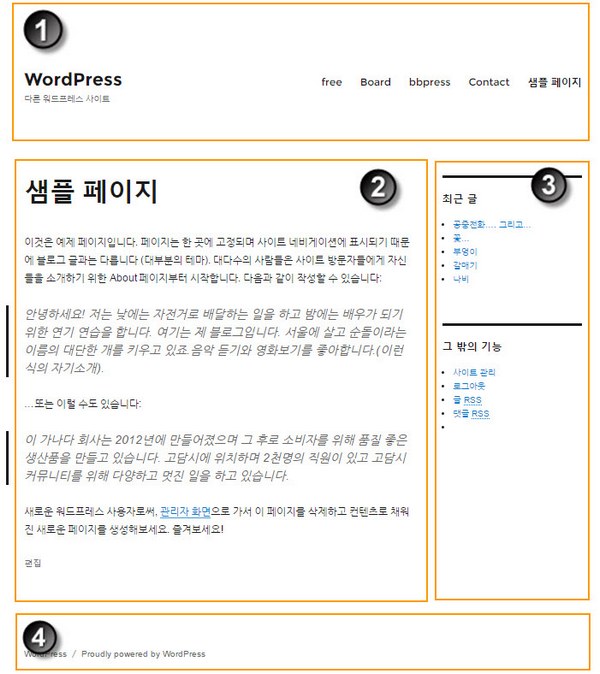
이제 워드프레스 페이지가 구체적으로 어떻게 이루어져 있는지 워드프레스 기본 테마인 Twenty Sixteen의 page.php 파일을 살펴보도록 하겠습니다. 다음은 Twenty Sixteen의 샘플 페이지가 브라우저에 나타나는 것을 캡처한 것입니다.

위의 그림을 보면 페이지가 다음과 같이 네 부분으로 구성되어 있습니다.
- 헤더
- 컨텐츠 부분
- 사이드바
- 푸터
별도로 설명을 드리지 않아도 대충 이해하실 것이라 생각됩니다. 위에 표시되는 그림은 “샘플 페이지”라는 “페이지” 유형의 컨텐츠를 표시한 것입니다. (페이지와 글의 차이점은 이 글 맨 아래를 참고하시기 바랍니다.)
위 그림에 나온 ‘샘플 페이지’는 ‘페이지’ 유형으로써, 레이아웃은 page.php 파일에 지정되어 있습니다. 이 파일의 소스를 살펴보면 다음과 같습니다(앞부분 주석 제거됨):
<?php get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?> </div><!-- .content-area --> <?php get_sidebar(); ?> <?php get_footer(); ?>
아마 위의 소스를 보고 멀미가 나는 분들도 계실지 모르겠습니다. 위의 코드는 이해할 필요가 현재로서는 없습니다. 위의 단순한 코드가 어떻게 위의 샘플 페이지와 같은 레이아웃을 표시할까요?
위의 그림에서 네 부분으로 나누었는데요, 워드프레스에서는 각 부분을 함수로 처리하여 호출합니다. 즉,
- <?php get_header(); ?>는 헤더 부분을 호출합니다.
- <?php get_template_part( ‘template-parts/content’, ‘page’ ); ?> 부분은 컨텐츠 부분을 불러옵니다.
- <?php get_sidebar(); ?>는 사이드바를 호출합니다.
- <?php get_footer(); ?>는 푸터 부분을 호출합니다.
우선 <?php get_header(); ?> 부분에 대해 잠시 설명하면, 이 PHP 코드는 get_header() 함수를 호출하는데, get_header() 함수에 대한 정보는 워드프레스 설명서에서 확인할 수 있습니다. 쉽게 설명하자면 get_header()는 header.php를 불러옵니다(PHP에서는 include라는 용어를 사용합니다).
조금 복잡한 것 같은데요, <?php get_header(); ?> 부분은 header.php 파일의 내용으로 대체된다고 생각하면 됩니다. 그러므로 헤더 부분을 수정하려면 header.php 파일을 수정하면 됩니다.
두 번째 부분인 <?php get_template_part( ‘template-parts/content’, ‘page’ ); ?> 부분은 조금 복잡하게 보이는데요, template-parts/content-page.php 파일을 불러오는 것으로 이해하면 되겠습니다. (자세한 내용은 굳이 이해할 필요가 없지만 원하는 경우 이 글을 참고해보세요.) content-page.php 파일의 내용을 보면 다음과 같습니다.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <?php the_title( '<h1 class="entry-title">', '</h1>' ); ?> </header><!-- .entry-header --> <?php twentysixteen_post_thumbnail(); ?> <div class="entry-content"> <?php the_content(); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentysixteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php edit_post_link( sprintf( /* translators: %s: Name of current post */ __( 'Edit<span class="screen-reader-text"> "%s"</span>', 'twentysixteen' ), get_the_title() ), '<footer class="entry-footer"><span class="edit-link">', '</span></footer><!-- .entry-footer -->' ); ?> </article>
위와 같이 조금 복잡하지만 이 정도면 비교적 단순한 코드로 되어 있습니다. 이 부분은 페이지 본문의 레이아웃을 표시하는 것으로 이해하면 되겠습니다. 소스에서 the_title( ‘<h1 class=”entry-title”>’, ‘</h1>’ ) 함수 부분은 페이지 타이틀을, the_content() 함수 부분이 본문의 내용을 표시합니다(참고). 이외에 wp_link_pages() 함수와 edit_post_link() 함수가 포함되어 있습니다.
나머지 <?php get_sidebar(); ?>와 <?php get_footer(); ?>도 <?php get_header(); ?>와 비슷하게 이해하시면 되겠습니다. get_sidebar()는 말 그대로 사이드바 템플릿(sidebar.php)을 호출하고, get_footer()는 푸터 템플릿(footer.php)을 호출합니다.
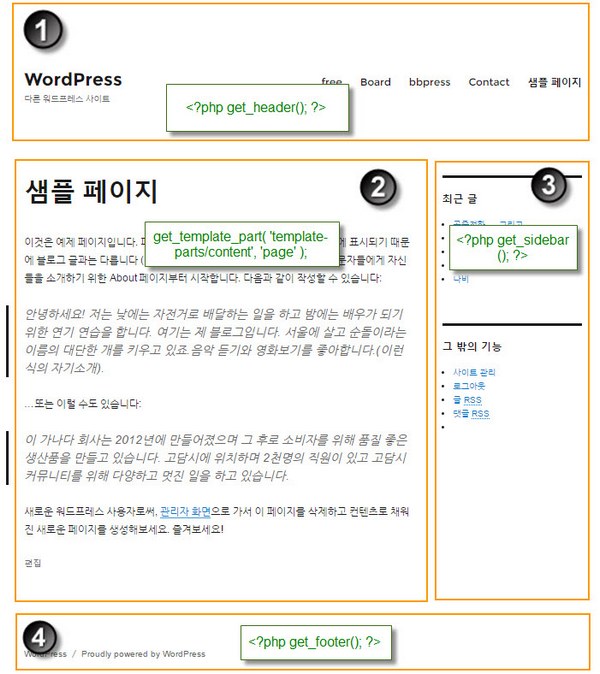
그림과 매칭시켜 보면 다음과 같이 이해할 수 있습니다.

참고로 <?php get_template_part( ‘template-parts/content’, ‘page’ ); ?> 부분은 조금 복잡하게 되어 있는데, 테마에 따라 조금씩 다릅니다. 예를 들어, 워드프레스 테마 중에서 가장 인기를 끄는 AVADA 테마의 100% Width 템플릿에서는 <?php the_content(); ?>로 되어 있습니다(실제로는 조금 더 복잡하지만 이해를 돕기 위해 단순화한 것입니다).
page.php 파일에서 어떻게 각 구성 요소를 include시켜서 페이지 템플릿을 구성하는지 대략적으로 살펴보았습니다. 위에서 언급했듯이 헤더 부분을 수정하려면 page.php에서 불러오는 헤더 파일을 수정하면 됩니다.
참고 – 글과 페이지의 차이점
- 글(Post)에는 날짜와 시간 스탬프가 표시되지만 페이지(Page)는 그렇지 않습니다.
- 글은 웹사이트에 보통 새로운 글이 먼저 표시되고 뒤로 갈수록 이전 글이 표시됩니다.
- 페이지는 블로그에 포함되지 않습니다.
- 글은 카테고리와 태그를 사용하여 정리가 가능합니다.
- 페이지는 계층 구조로 구성이 가능합니다.
- 글은 RSS 피드로 등록(Syndicate)되어 새 글이 발행되면 구독자들에게 통지가 됩니다.
- 페이지는 커스텀 템플릿을 사용할 수 있습니다.
[출처] https://www.thewordcracker.com/basic/wordpress-page-structure/
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.


