JPG 이미지를 벡터 이미지로 바꾸는 법
2020.04.11 14:02
JPG 이미지를 벡터 이미지로 바꾸는 법
벡터 그래픽은 매우 선명한 선과 윤곽을 갖고 있기에 로고, 이미지, 혹은 간단한 일러스트 그리기에 이상적입니다. 픽셀 대신 수학적 방정식을 사용하여 그래픽이 만들어지기 때문에, 어떤 사이즈로도 재조정될 수 있으며, 얼마나 확대하든 선명도가 떨어지지 않습니다. 벡터 이미지는 그래픽 디자인, 웹디자인 그리고 상업적 마케팅에 자주 사용됩니다. 대부분 벡터 이미지의 형식은 파일이 만들어질 때 결정되지만, JPG 파일도 이미지 편집 프로그램으로 트레이싱(tracing)하여 벡터로 만들 수 있습니다.
2가지 방법 중 1:
어도비 일러스트레이터 사용
-
1어도비 일러스트레이터를 엽니다. 어도비 일러스트레이터는 전문적인 이미지 제작 프로그램으로, JPG 파일을 벡터 이미지로 만드는 가장 쉬운 방법을 제공합니다. 일러스트레이터가 없는 경우 무료 프로그램인 김프 및 잉크스케이프를 사용할 수 있습니다. 다음 파트를 참조하십시오.
-
2워크 스페이스를 “트레이싱”으로 바꾸세요. 오른쪽 상단의 메뉴를 클릭하고 “트레이싱”을 선택하면 됩니다. "이미지 추적” 패널이 나타납니다.
-
3벡터로 변환할 JPG 이미지를 일러스트레이터에서 엽니다. 상단의 파일 메뉴를 이용하거나 혹은 파일을 끌어다가 일러스트레이터 위로 떨어뜨리세요.
-
4일러스트레이터의 대지에 열린 이미지를 선택하세요. 이미지 추적 패널 내의 이미지 추적 옵션이 활성화됩니다.
-
5이미지 추적 패널에서 "미리보기” 항목에 체크하십시오. 미리보기는 여러 설정을 적용하기 전에 결과를 미리 볼 수 있지만, 변경 작업에 시간이 좀 더 걸리게 됩니다.
-
6이미지 추적 패널에서 사전 설정을 사용해보십시오. 패널 상단에 사전 설정 버튼이 5개 있고, 펼침 메뉴에 더 많이 있습니다. 맨 윗줄에는 다음과 같은 사전 설정이 있습니다.
- 자동 색상 - 원래의 색상을 기반으로 양식화된 색상 세트를 만듭니다.
- 높은 색상 - 원래의 색상을 모두 재생성합니다.
- 낮은 색상 - 원래의 색상에서 단순화된 버전을 만듭니다.
- 회색조 - 회색 음영만으로 색을 재배치합니다.
- 흑백 - 색을 흰색과 검은색만 남깁니다.
-
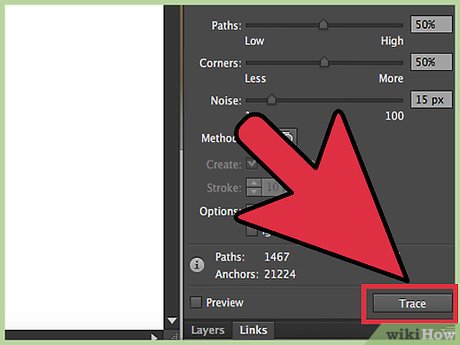
7색상 슬라이더를 이용해 색상을 얼마나 복잡하게 쓸 것인지 설정하세요. 이미지가 벡터화되면 사실 자연스러운 색상을 표현하기는 어렵기 때문에 색상 수를 줄일 때 더 나은 결과를 얻을 수 있습니다. 결과적으로 평면적인 그래픽을 갖게 됩니다.
-
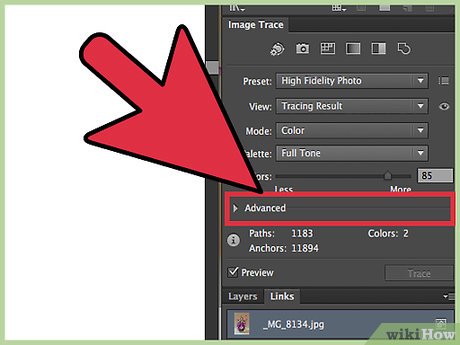
8이미지 추적 패널의 "고급" 섹션을 펼치세요. 더 세밀한 설정 항목들이 나타납니다.
-
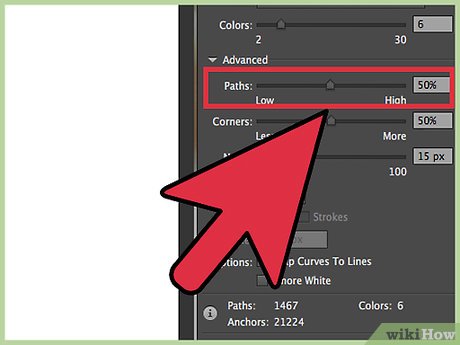
9"패스" 슬라이더를 사용하여 벡터가 그리는 경로를 원래 이미지의 픽셀을 얼마나 따라갈지 설정하세요. 슬라이더를 왼쪽으로 밀수록 픽셀을 느슨하게 따라가고, 오른쪽으로 밀수록 가깝게 붙습니다. 느슨한 경로가 나타내는 선이 좀 더 부드러운 모양을 띱니다.
-
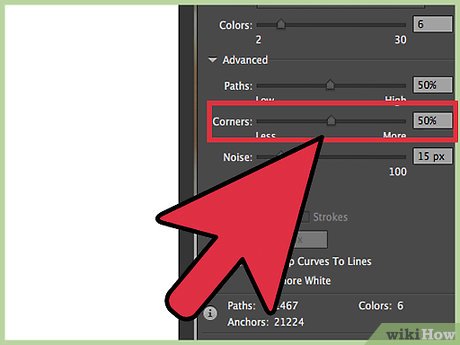
10"모퉁이" 슬라이더를 사용하여 모서리의 둥근 정도를 설정하십시오. 슬라이더를 왼쪽으로 밀수록 모서리가 둥글어지면서 부드러운 이미지가 나타납니다.
-
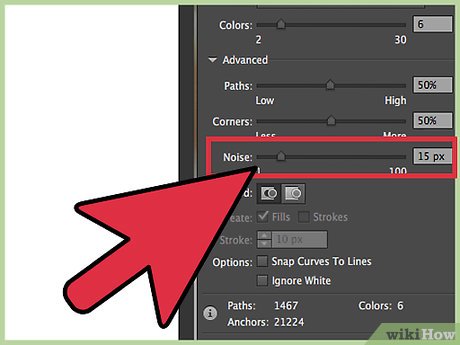
11"노이즈" 슬라이더를 사용하여 선을 매끄럽게 만들 수 있습니다. 노이즈 슬라이더는 "노이즈"로 간주하는 픽셀 뭉치들을 이미지 추적에서 제외합니다. 이 기능을 통해 선을 곧게 만들고 거친 부분을 매끄럽게 할 수 있습니다.
-
12만족스럽게 설정을 마쳤다면 "추적" 버튼을 클릭하십시오. 일러스트레이터에서 추적 작업을 완료하는 데 약간의 시간이 걸릴 수 있습니다.
-
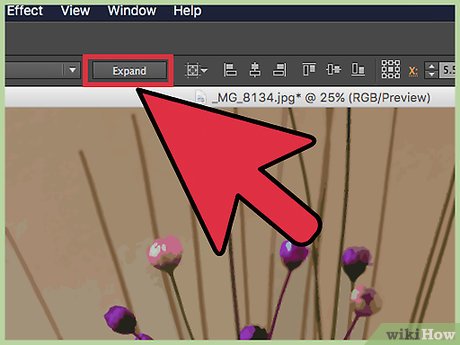
13"확장" 버튼을 클릭하세요. 이제 개체가 벡터 패스로 변환되어 JPG 이미지가 벡터 그래픽으로 바뀝니다.
-
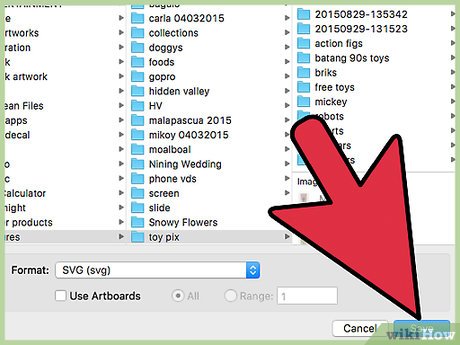
14이미지를 벡터 파일로 내보냅니다. 추적을 마치면 완성된 이미지를 벡터 파일로 내보낼 수 있습니다.[1]
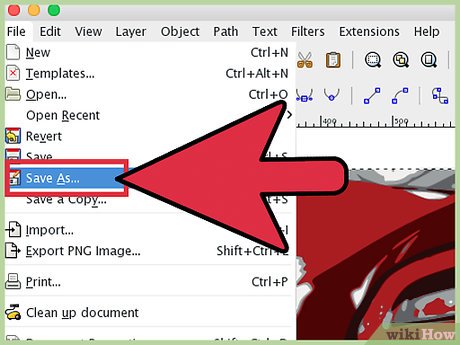
- 메뉴의 파일 탭을 클릭하고 "다른 이름으로 저장"을 선택하십시오.
- 사본을 .ai 파일 포맷으로 저장하십시오. 이제 일러스트레이터에서 파일을 쉽게 열고 편집할 수 있습니다.
- "파일 형식" 메뉴에서 벡터 형식을 선택하십시오. 벡터 형식에는 SVG(웹페이지용) 및 PDF(인쇄용)도 포함됩니다.
- PNG 또는 JPG 형식으로 저장하지 마십시오. 벡터 형식이 아닙니다.
-
2가지 방법 중 2:
김프와 잉크스케이프 사용하기-
1김프와 잉크스케이프를 다운로드하여 설치하십시오. JPG 파일에서 벡터 이미지를 생성하는 데 사용할 수 있는 무료 프로그램입니다. 김프는 포토샵과 유사한 이미지 편집기이며, 잉크스케이프는 일러스트레이터 같은 벡터 그래픽 편집기입니다. 둘 다 모든 운영 체제에서 사용할 수 있습니다.
- GIMP는 gimp.org에서 다운받을 수 있습니다. 사용 중인 OS에 따라 설치 프로그램을 선택, 실행하고 기본 설정대로 설치하세요.
- 잉크스케이프는 inkscape.org에서 다운받을 수 있습니다. 사용 중인 OS에 따라 설치 프로그램을 선택, 실행하고 기본 설정대로 설치하세요.
- 이 방법은 로고와 엠블럼 등 기본 색상만으로 구성된 간단한 이미지에 적합합니다. 고해상도 이미지를 변환하면 거친 가장자리를 매끄럽게 하고 좋은 색상을 얻는 데 많은 시간이 걸립니다.
-
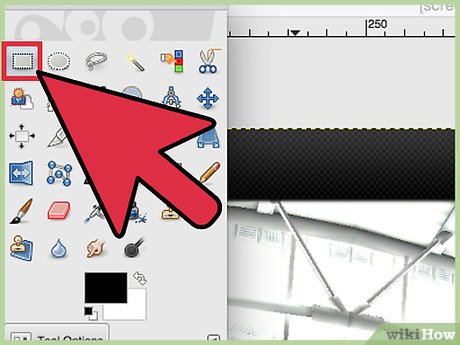
2사각형 선택도구를 사용하여 벡터로 변환할 이미지 영역을 선택합니다. 이 선택도구로 이미지의 대략적인 윤곽선을 잡습니다. 이 영역의 색이 재설정됩니다.
-
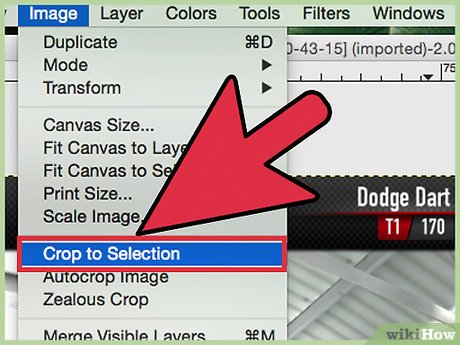
3"이미지" 메뉴를 클릭하고 "선택하여 자르기" 를 선택하십시오. 이제 선택 영역만 남기고 나머지가 모두 지워집니다.
-
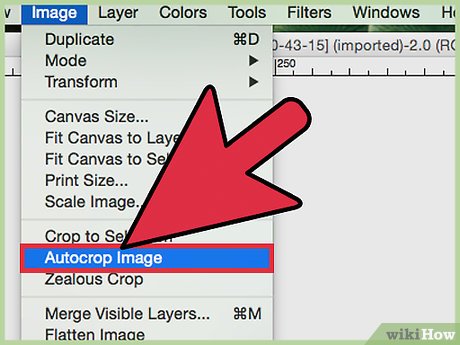
4"이미지" 메뉴를 다시 클릭하고 "자동 자르기"를 선택하세요. 선택 영역을 확실히 잘라주게 됩니다.
-
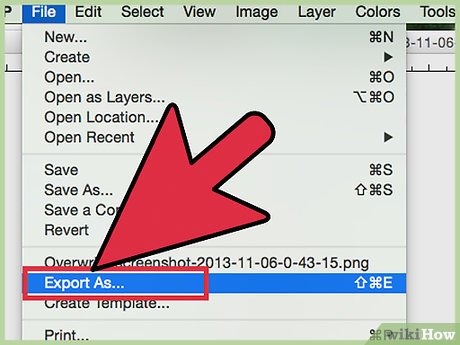
5파일을 내보냅니다. 이미지 자르기가 끝났으면, 이제 파일을 내보냅니다. 파일 메뉴를 클릭하고 "다른 이름으로 내보내기"를 선택하십시오. 설정을 기본값으로 두고, 파일의 이름을 적절히 지정하여 자른 버전임을 알 수 있게 하세요.
-
6잉크스케이프에서 파일을 불러오십시오. 김프에서 파일을 내보낸 후 잉크스케이프에서 파일을 열면, 잉크 스케이프의 작업 공간에 이미지가 표시됩니다.
-
7이미지를 클릭하여 선택하십시오. 잉크스페이스에서 이미지를 추적하려면 먼저 이미지에 선택 영역을 만들어야 합니다.
-
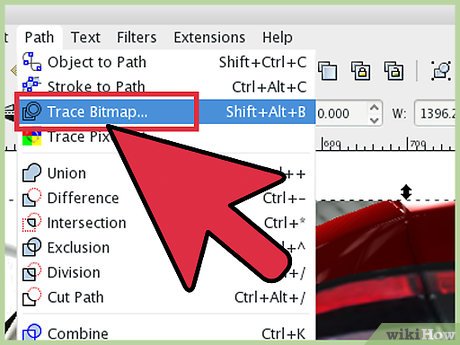
8"경로"를 클릭하고 "비트맵 추적"을 선택하십시오. 그러면 비트맵 추적 창이 열립니다.
-
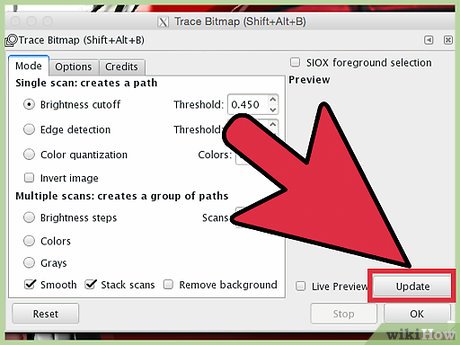
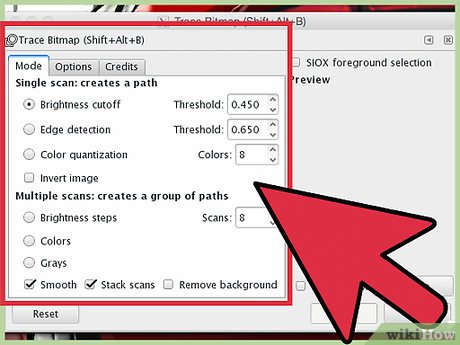
9창이 열리면 "다른 방법"을 선택한 후 "업데이트" 버튼을 클릭하십시오. 그러면 벡터화된 이미지가 어떻게 보일지 미리 확인할 수 있습니다.
- '색상'옵션을 사용하면 원본 이미지를 가장 근접한 결과물을 만들 수 있습니다.
-
10사전 설정 항목들을 조정하세요. 대부분의 사전 설정 항목들은 조정이 가능합니다. 조정의 결과를 확인하려면, 각 설정을 변경한 후 "업데이트"를 클릭하십시오.
-
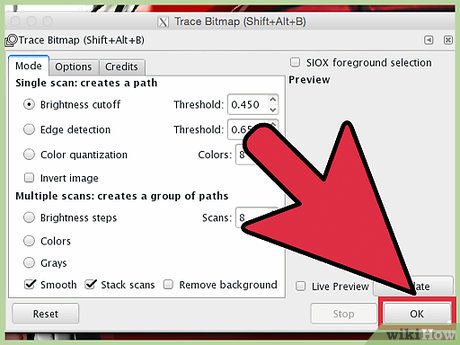
11결과가 만족스럽다면 "확인"을 클릭하십시오. 원본 이미지가 벡터 이미지로 바뀝니다.
-
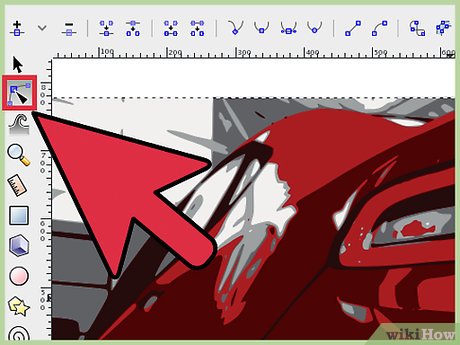
12"지점별 경로 추척" 도구를 사용하여 세밀한 조정을 할 수 있습니다. 벡터 이미지에서 원하는 영역을 선택한 다음, 경로 위의 작은 사각형 점을 드래그하여 크기와 음영을 조정할 수 있습니다. 이미지의 한 부분을 클릭하면 작은 사각형 상자가 여러 개 나타납니다. 선택한 영역의 모양을 변경하려면 이 상자를 클릭하여 드래그하십시오.[2]
-
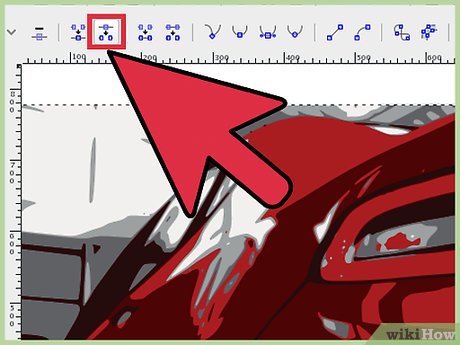
13"경로 분리" 도구를 사용하여 연결되면 안 되는 지점을 분리하십시오. 이미지를 추적하면서, 원래는 연결되지 않았던 부분이 연결되었을 수 있습니다. 경로 분리 도구를 사용하면 연결 지점의 작은 사각형을 제거하여 연결된 경로를 끊을 수 있습니다.
-
14완료 후 이미지를 벡터 파일로 저장하십시오. 만들어진 벡터 이미지가 만족스럽다면 이제 벡터 형식으로 저장합니다.
- 파일 메뉴를 클릭하고 "다른 이름으로 저장"을 선택하십시오.
- "파일 형식" 메뉴에서 벡터 형식을 선택하십시오. 일반적으로 SVG(웹사이트용) 및 PDF(인쇄용)을 많이 씁니다.
- 복사본을 잉크스페이스 SVG로 저장해두면 후에 되돌아가서 편집하기 쉽습니다.
-
본 웹사이트는 광고를 포함하고 있습니다.
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.