1. 이미지 버튼 사용 시 만날 수 있는 문제.
안드로이드에서 기본적으로 제공하는 Button 위젯의 단순함을 향상시키기 위한 하나의 방법으로, 이전 글 [개발자 레시피 - 안드로이드 이미지 버튼 만들기]에서 Button에 이미지를 표시하는 방법을 설명하였습니다. 이미지 버튼을 사용하면, 이미지 파일(주로 png, 또는 jpg)에 저장된 이미지를 Button 위에 표시하여, 자신만의 디자인이 적용된 버튼 UI를 제공할 수 있죠.
그리고 [개발자 레시피 - 안드로이드 이미지 버튼에 텍스트 출력하기]와 [개발자 레시피 - 안드로이드 이미지 버튼에 아이콘 이미지 출력하기]에 정리한 글을 통해 이미지 버튼에 텍스트 또는 전면 이미지를 표시하여 이미지 버튼을 확장하는 방법에 대해 살펴보았습니다.
앞선 여러 버튼 예제들을 통해 이미지 버튼을 만드는 방법에 관해서는 충분히 숙지하였을테니, 이전 글에서 설명한 방법에 따라 자신의 앱에 이미지 버튼을 추가하는 상황을 가정해보겠습니다.
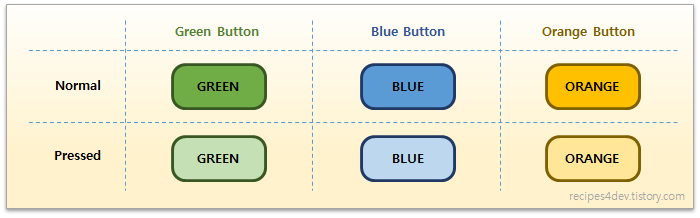
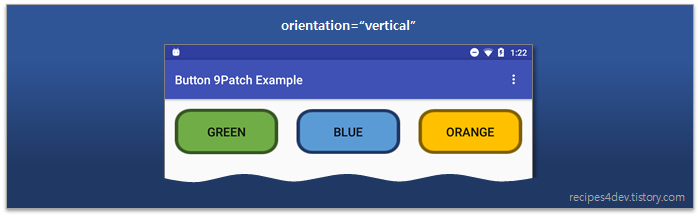
아래 그림과 같이, 안드로이드 기기 화면 너비를 삼등분한 크기에 맞게 세 개의 이미지를 만든 다음, 각각의 이미지를 Button을 사용하여 표시하도록 하겠습니다. 각 버튼의 문자열 텍스트와 함께 말이죠.

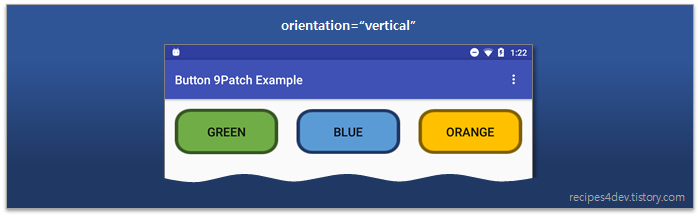
버튼들이 화면에 표시된 내용은 아래와 같습니다.

그림과 같이 세 개의 이미지 버튼이 나란히 출력되는 것을 확인할 수 있습니다. 음, 깔끔하네요.
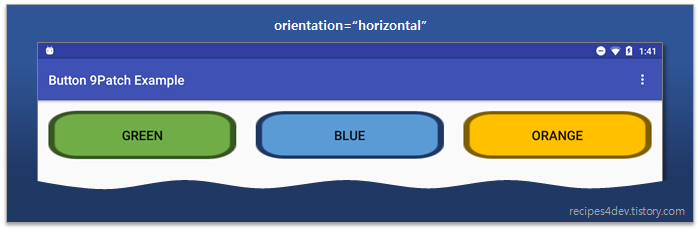
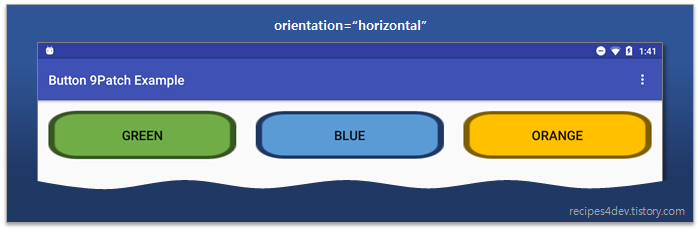
그럼 이제 안드로이드 기기를 90도 회전시켜서, 화면 모드를 가로 모드로 바꿔보도록 하겠습니다.

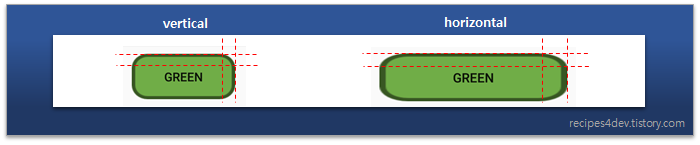
의도(?)한 것과는 조금 다르게, 가로 방향으로 늘어난 화면 크기에 따라, 버튼의 이미지 또한 늘려진 형태로 표시되는 것을 확인할 수 있습니다.

버튼에 표시된 이미지가 식별 가능한 건 분명한 사실이지만, 그림과 같이 가로로 늘려진(stretch) 형태로 표시되는 것은, 그리 썩 좋은 결과는 아닐 것입니다.
2. 나인 패치(9-Patch) 이미지.
자, 그럼 위에서 살펴본 이미지 버튼의 문제를 해결하려면 어떻게 해야 할까요? 물론, 기기 별 해상도 및 화면 모드에 따라 각각의 이미지 파일을 모두 만들어 사용한다면, 가장 만족스러운 결과를 얻을 수 있겠죠. 하지만, 그 많은 수의 이미지 파일을 만들고 관리하는게 그리 쉬운 작업은 아닐 것입니다.
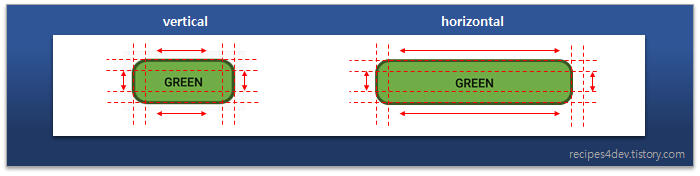
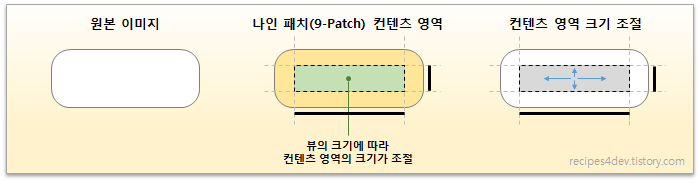
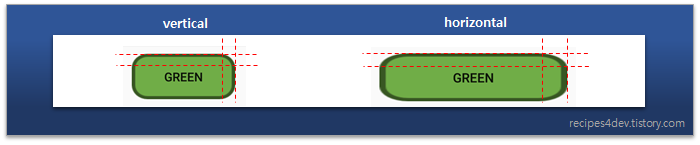
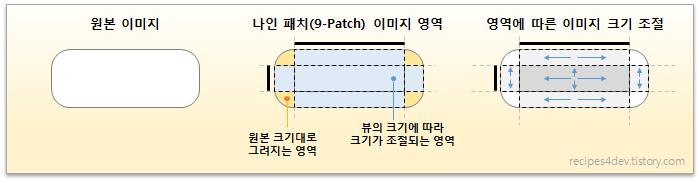
대신, 아래의 그림과 같이, 이미지의 특정 영역(주로 가장자리)은 원본 이미지 그대로 표시되도록 만들고, 그 외 이미지의 내용이 표시되는 영역을 버튼의 크기에 따라 늘어나도록 만들면, 아래 그림처럼 버튼의 크기가 늘어나더라도, 깔끔한 형태의 이미지 버튼을 표시할 수 있을 것입니다.

이렇게, "이미지에서 늘어날 수 있는(stretchable) 영역과 원본 크기대로 표시되어야 할 영역을 구분하여, 이미지가 그려질 영역의 크기가 늘어나거나 줄어들더라도 원본이미지 형태를 유지하도록 만들어진 이미지"를 나인 패치(9-Patch) 이미지라고 합니다.
2.1 나인 패치(9-Patch) 이미지 파일.
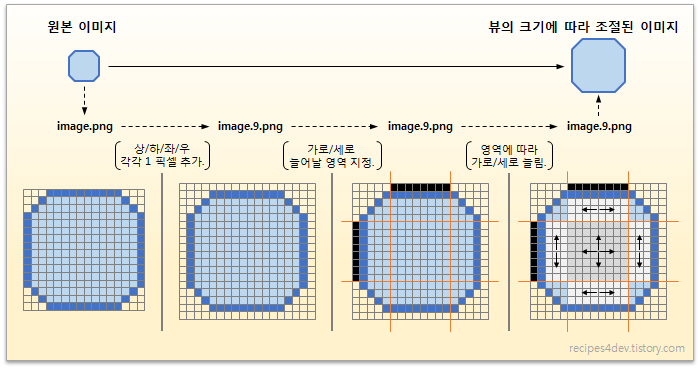
안드로이드에서 사용되는 나인 패치(9-Patch) 이미지가 일반적인 이미지 파일과는 다르게 취급된다고 하더라도, 나인 패치(9-Patch)만의 특별한 파일 포맷으로 저장되는 것은 아닙니다. 일반적으로 사용되는 png 이미지 파일 형식과 확장자가 그대로 사용됩니다. 단, 파일의 확장자를 포함한 이름의 마지막이 ".9.png"로 끝나면, 안드로이드에서는 이를 나인 패치(9-Patch) 이미지 파일로 인식하여 처리합니다. 그리고 늘어날(stretchable) 영역과 고정(fixed) 영역 등에 대한 정보는 원본 이미지에 추가된 상하좌우 1 pixel 영역에 저장되기 때문에, 추가적으로 요구되는 파일도 없습니다.
나인 패치(9-Patch) 이미지 파일이 ".9.png" 로 저장된다고 하더라도, 소스에서 참조될 때는 ".9"를 제외한 파일 이름만 리소스 이름으로 사용됩니다. 즉, "/res/drawable/image.9.png"로 저장된 파일을 XML 에서 사용할 때는, "@drawable/image.9" 가 아닌, "@drawable/image"로 참조한다는 것입니다.
2.2 나인 패치(9-Patch) 이미지의 영역 구분
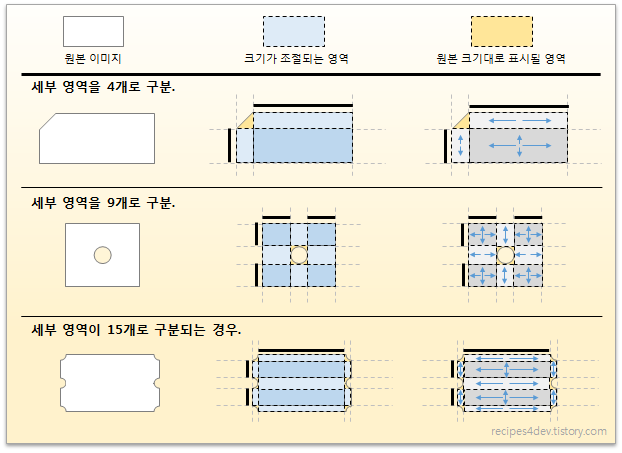
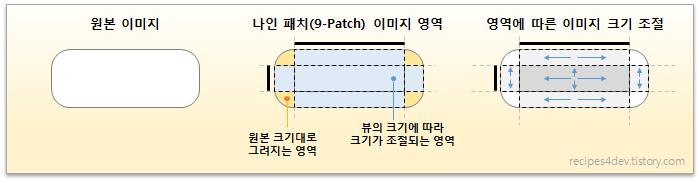
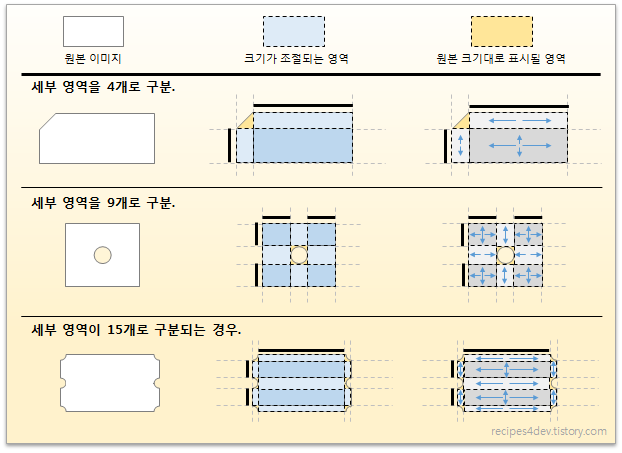
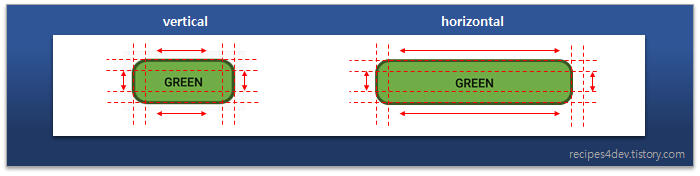
나인 패치(9-Patch) 이미지는 크게 두 개의 영역으로 나뉩니다. 하나는 뷰의 크기에 따라 늘어나야 할 이미지 영역이고, 다른 하나는 뷰의 크기와 관계없이 원본 이미지 그대로 표시되는 영역입니다.
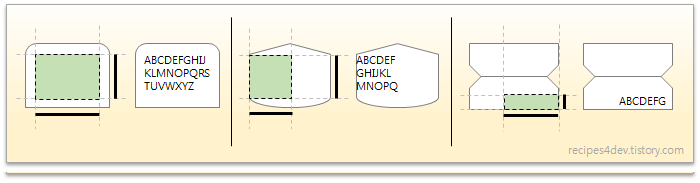
나인 패치(9-Patch)에서는 이 두 가지 영역을 구분하기 위해, 기본적으로 이미지를 9개의 세부 영역으로 나눕니다. 그런 다음, 4개의 모서리 영역은 원본 이미지를 그대로 그리고, 나머지 5개 영역은 뷰의 크기에 따라 늘려서 그립니다. (이제 왜 이름이 나인 패치(9-Patch)인지 아시겠죠?)

글로 설명된 내용 만으로는 쉽게 이해되지 않을 수 있으니, 아래 그림을 통해 각 영역의 구분과 구분된 영역에 따라 이미지가 표시되는 방법을 확인해보겠습니다.

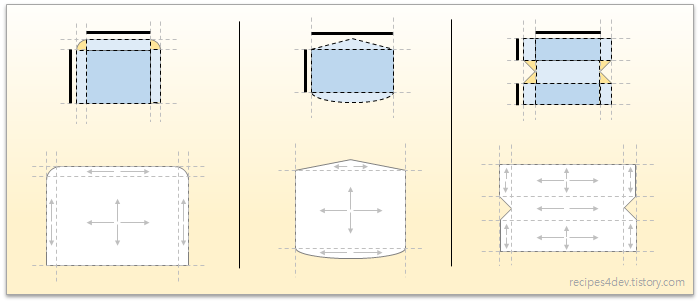
나인 패치(9-Patch)의 세부 영역이 반드시 9개로 나뉘어야 하는 것은 아닙니다. 일부 모서리가 뷰의 크기에 따라 늘어나야 한다거나, 원본 크기대로 그려져야 하는 영역과 늘어나야 하는 영역이 섞여 있는 경우, 세부 영역을 다양한 갯수로 구분하여 사용할 수 있습니다. 즉, 크기가 늘어나는 영역의 갯수를 원하는 만큼 설정할 수 있다는 것이죠.