- 전체
- android studio
- Android SDK
- Android NDK
- Android ADK
- Android Etc. Lib.
- Android dalvik VM
- Android 보안
- PhoneGap
- AOSP 개발
- MIT App Inventor 2
- kivy (python)
- ionic framework
- Kotlin (코틀린)
- React Native
android studio [android studio] 웹페이지를 apk 앱으로 | 쉽게 따라하는 웹앱 만들기
2023.03.21 17:23
[android studio] 웹페이지를 apk 앱으로 | 쉽게 따라하는 웹앱 만들기
웹페이지를 안드로이드 앱으로 만드는 방법입니다.
web to app convert 라고 많이 검색이 되지만,
정확히 말하자면 변환을 하는 것이 아니라 apk를 제작하되,
webView를 통해서 앱을 실행하면 자신의 웹페이지가 표시되도록 하는 것입니다.
홈페이지, 블로그 등 특정 URL을 표시하는 어플리케이션을 만드는 것입니다.
안드로이드 스튜디오로 작업할 것이고, 차근차근 배우기 보다는
아이콘, 스플래시 이미지(로딩 페이지), 연결할 URL, 어플리케이션 이름과 같이 커스텀 해야 하는 부분을 제외하고는
작성된 스크립트를 복붙하며 빠르게 웹앱을 만들어 볼 것입니다.
1. 프로젝트 생성
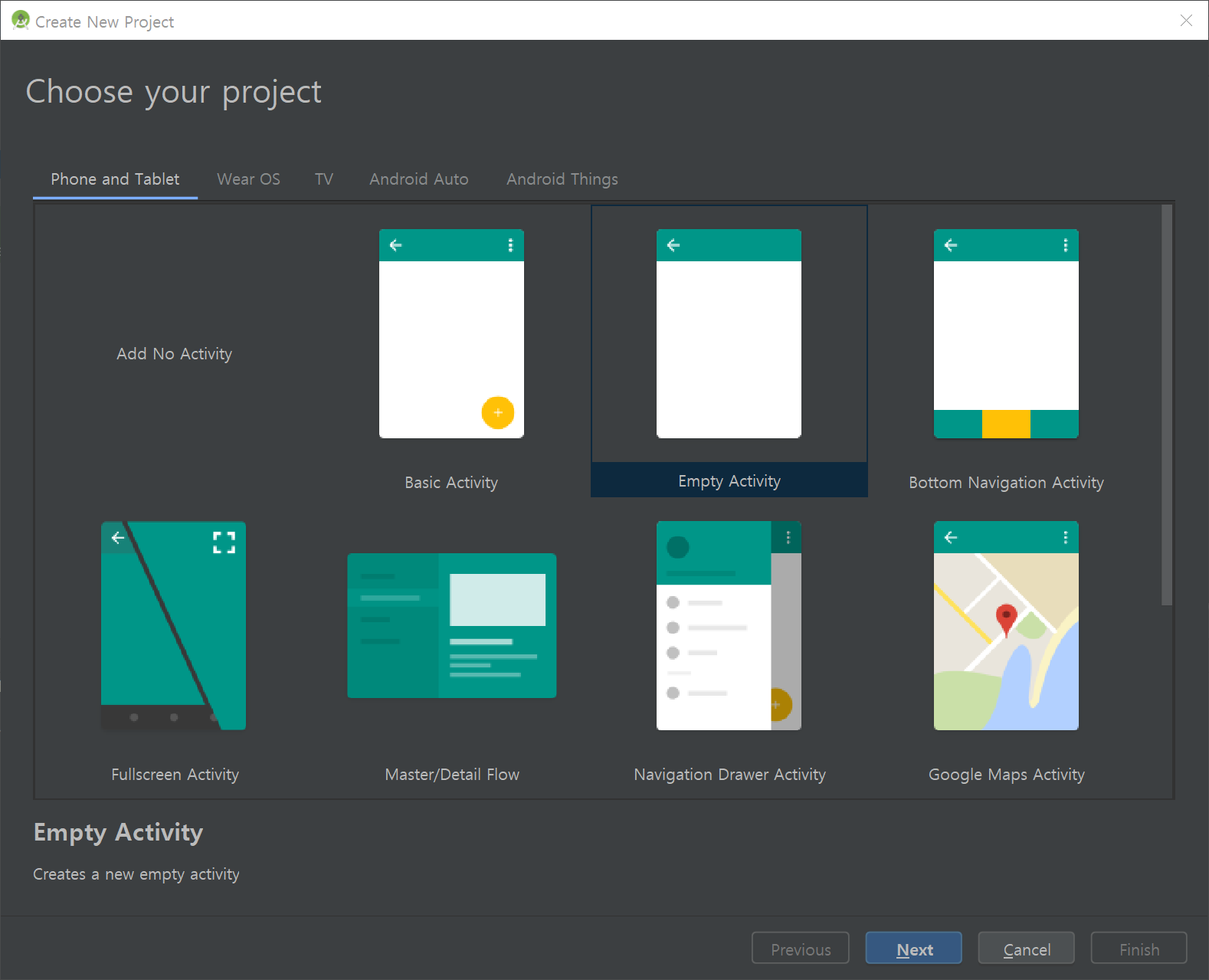
File > New > New Project 로 새 프로젝트를 생성합니다.

Empty Activity를 선택하고 Next로 넘어갑니다.

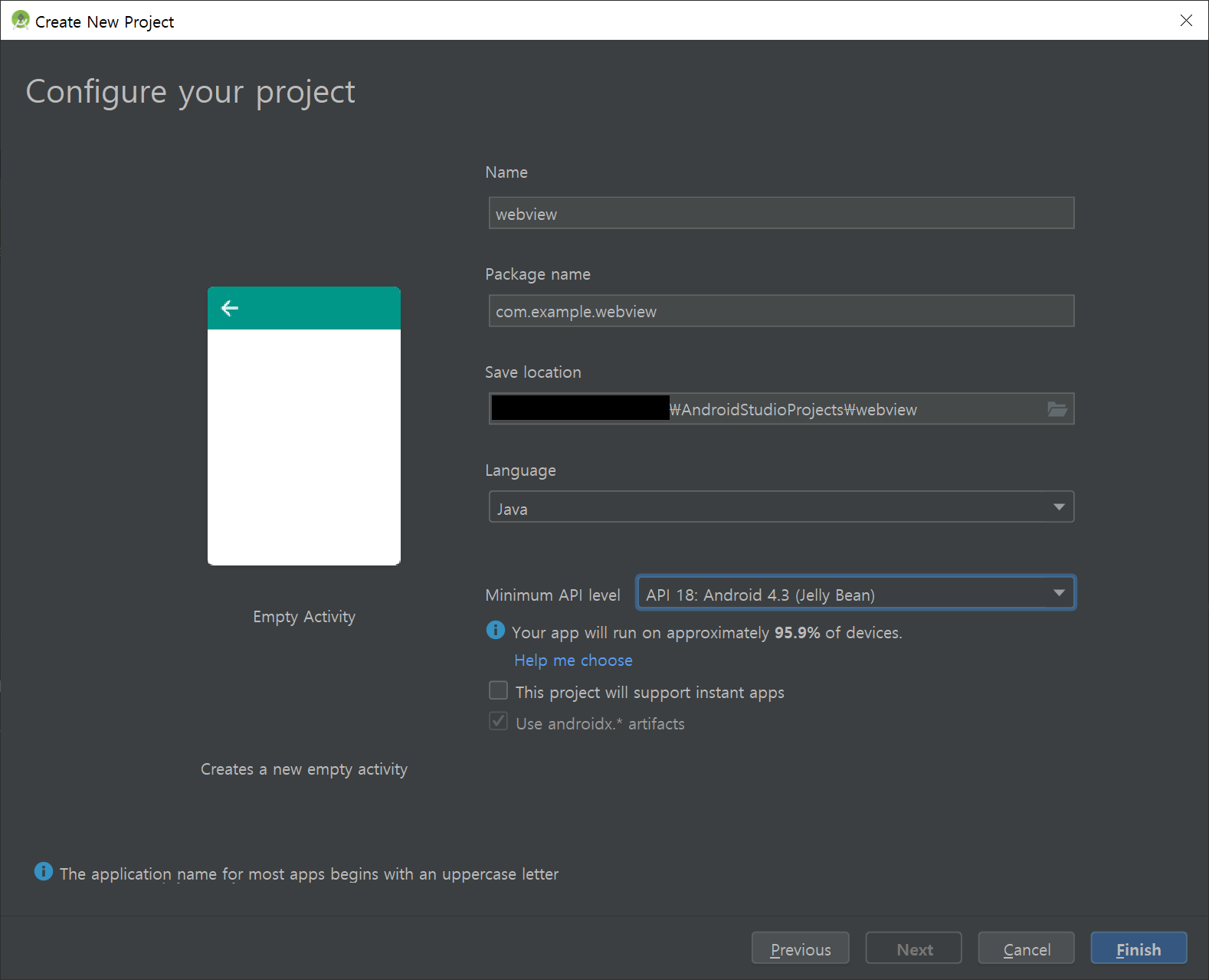
webview라고 작성된 Name은 프로젝트 명입니다. 어플리케이션의 이름은 뒤에 작성하게 됩니다.
프로젝트가 저장될 위치를 설정하고, 언어는 Java로 합니다.
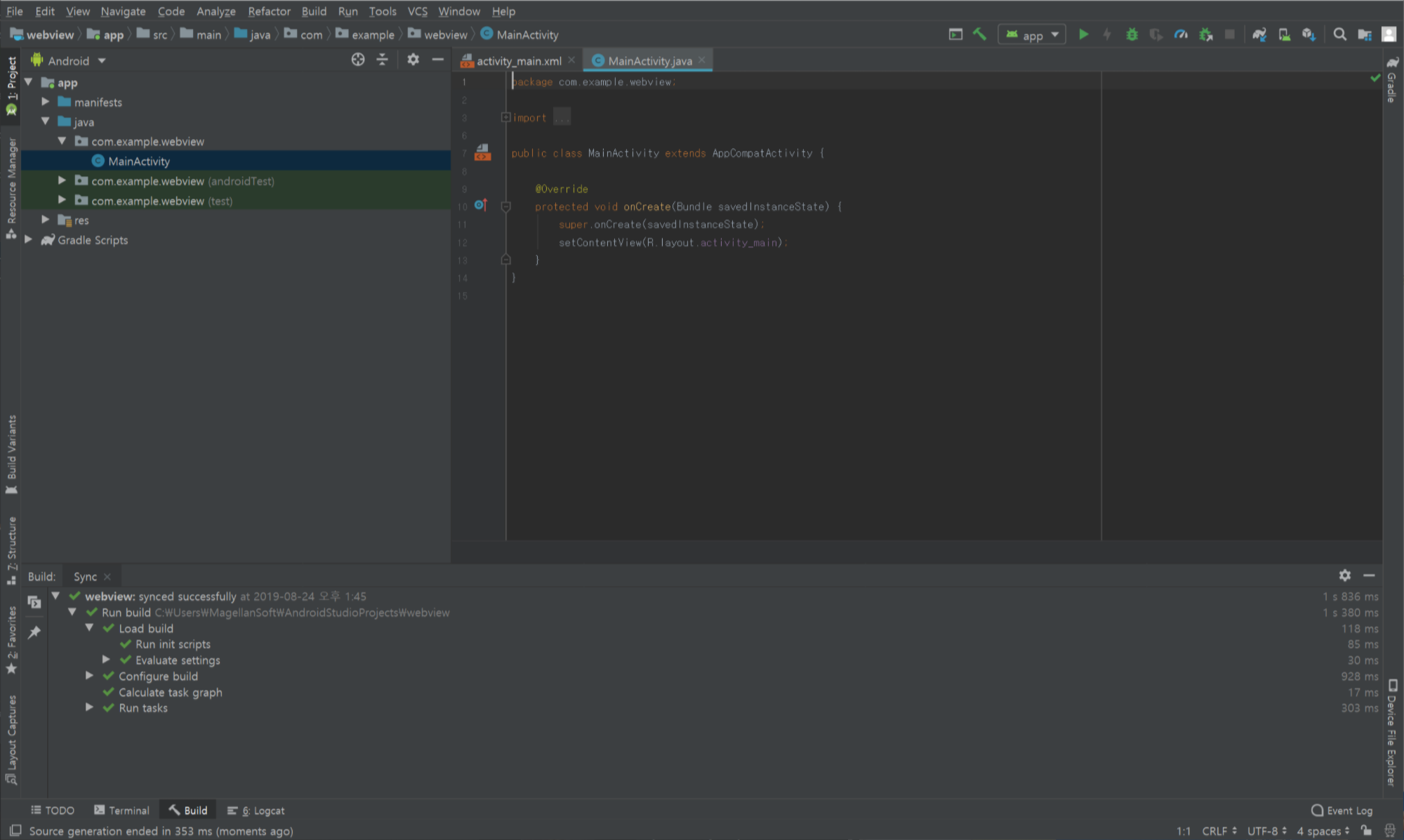
Finish를 누르면 새 프로젝트가 생성되고,
activity_main.xml 그리고 MainAcvitivy.java 두 개 창이 열려있습니다.

2. 스크립트 작성
필요한 스크립트들을 하나씩 수정하거나 작성할 차례입니다.
기본적인 웹앱으로의 작동 외에도
스플래시 화면의 설정, 어플리케이션의 제목 창을 없애는 내용까지 모두 포함해서
6개 파일을 수정 또는 작성할 것입니다.
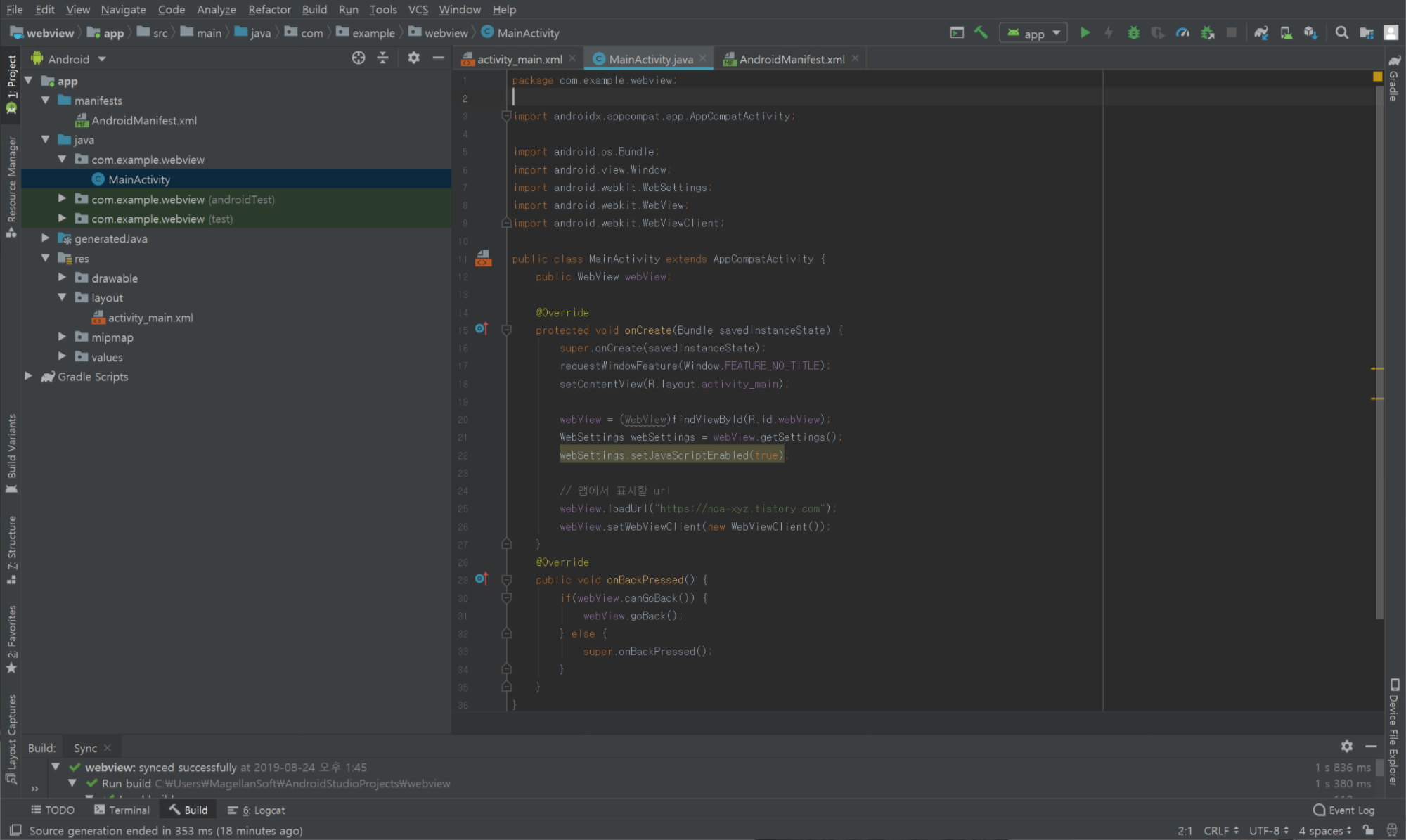
2-1. MainActivity.java
파일의 위치는 app > java > (패키지 이름) > MainAcvitity 입니다.

package com.example.webview;
// 여기서부터 수정
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Window;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
public WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
webView = (WebView)findViewById(R.id.webView);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// 앱에서 표시할 url 입력
webView.loadUrl("https://noa-xyz.tistory.com/");
webView.setWebViewClient(new WebViewClient());
}
//폰의 뒤로가기 버튼의 동작 입력
@Override
public void onBackPressed() {
if(webView.canGoBack()) {
webView.goBack();
} else {
super.onBackPressed();
}
}
}
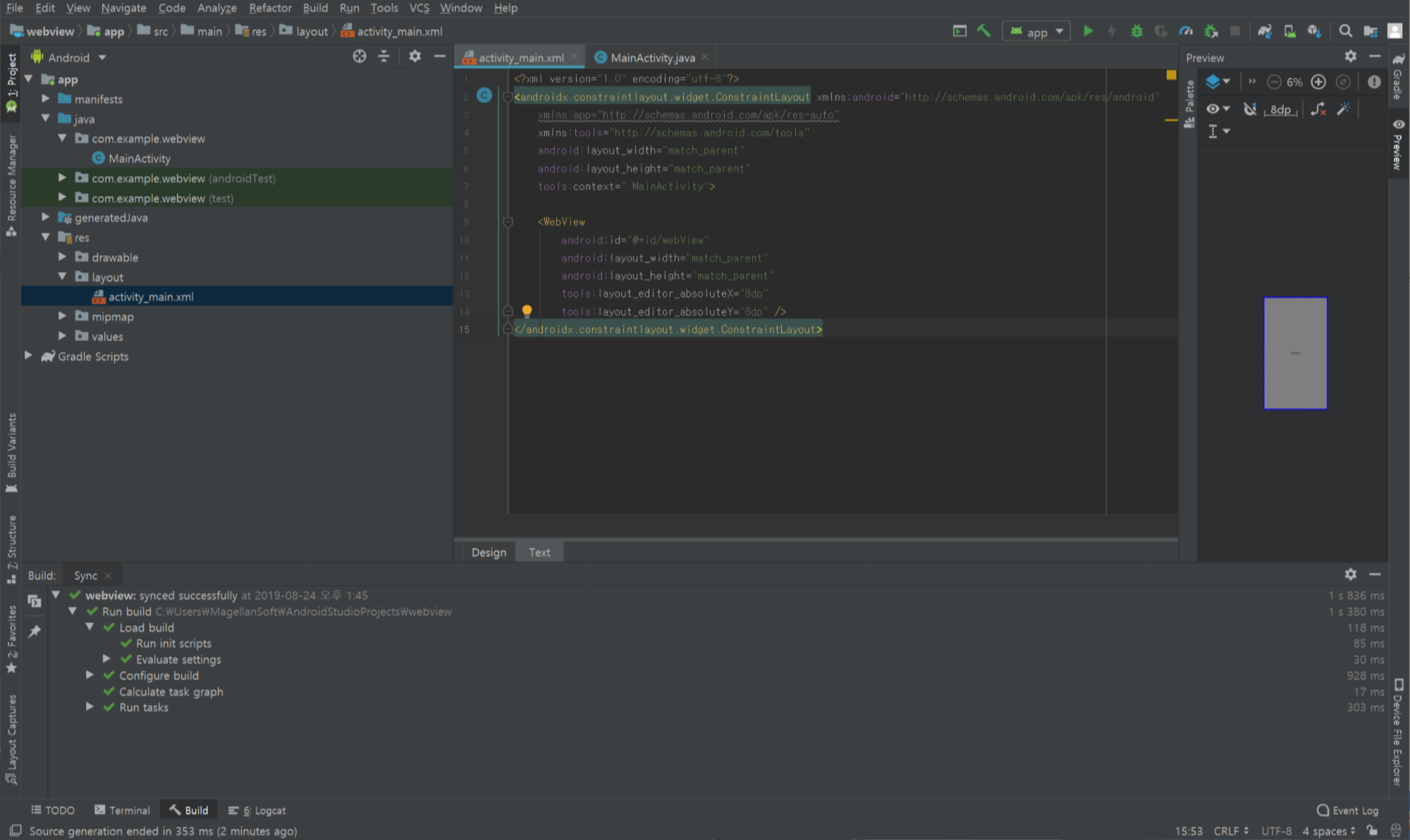
2-2. activity_main.xml
app > res > layout > activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
url을 불러올 webView창으로 화면을 채우는 내용입니다.
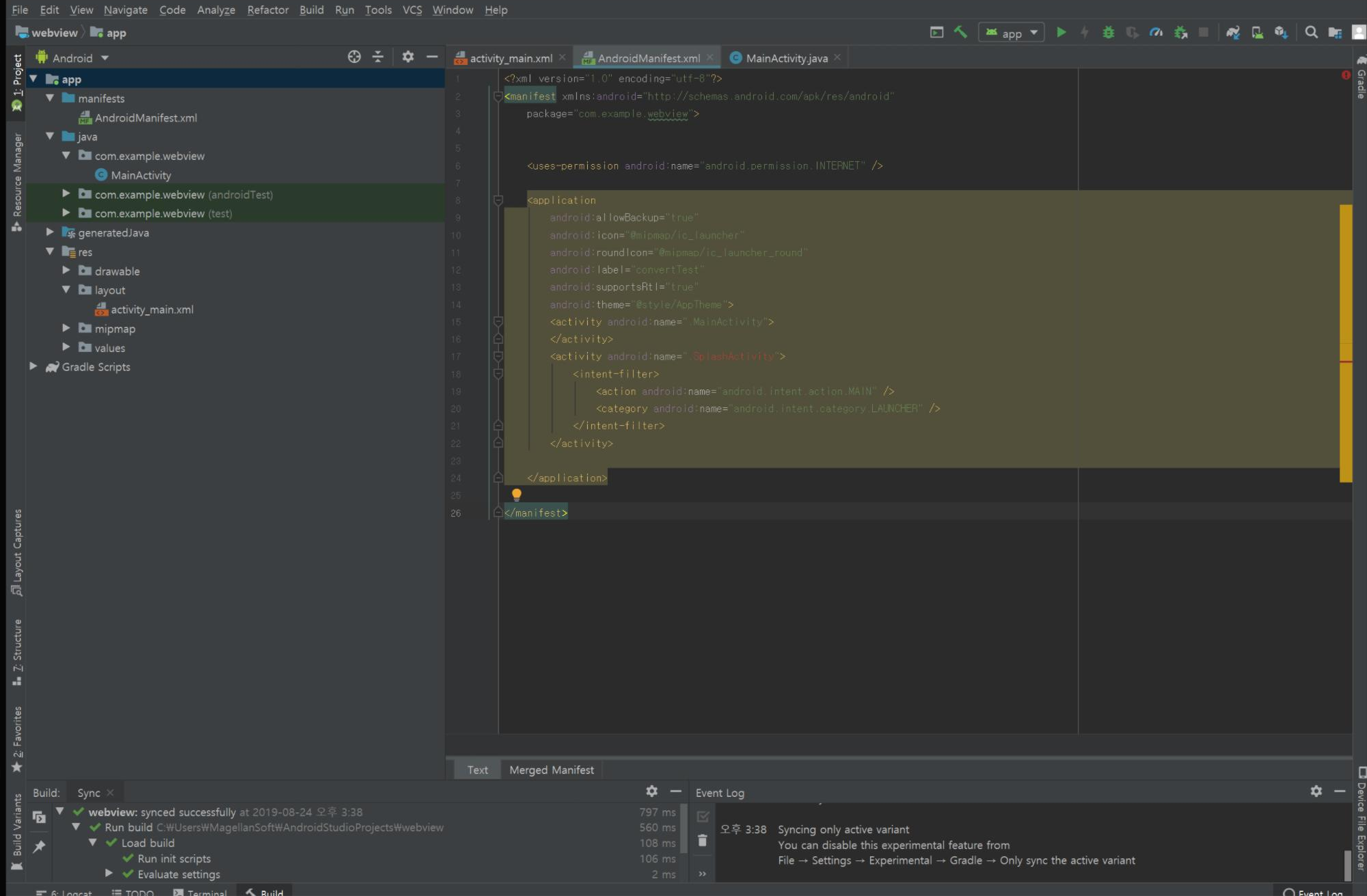
2-3. AndroidManifest.xml
app > manifests > AndroidManifest

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.webview">
// 여기서부터 수정
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
// 어플리케이션의 이름
android:label="convertTest"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
</activity>
<activity android:name=".SplashActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
여기서 어플리케이션의 이름을 지정해줍니다.
위 내용을 복붙하면 아직 작성되지 않은 동작인 SplashActivity이름에 에러가 표시될 것입니다.
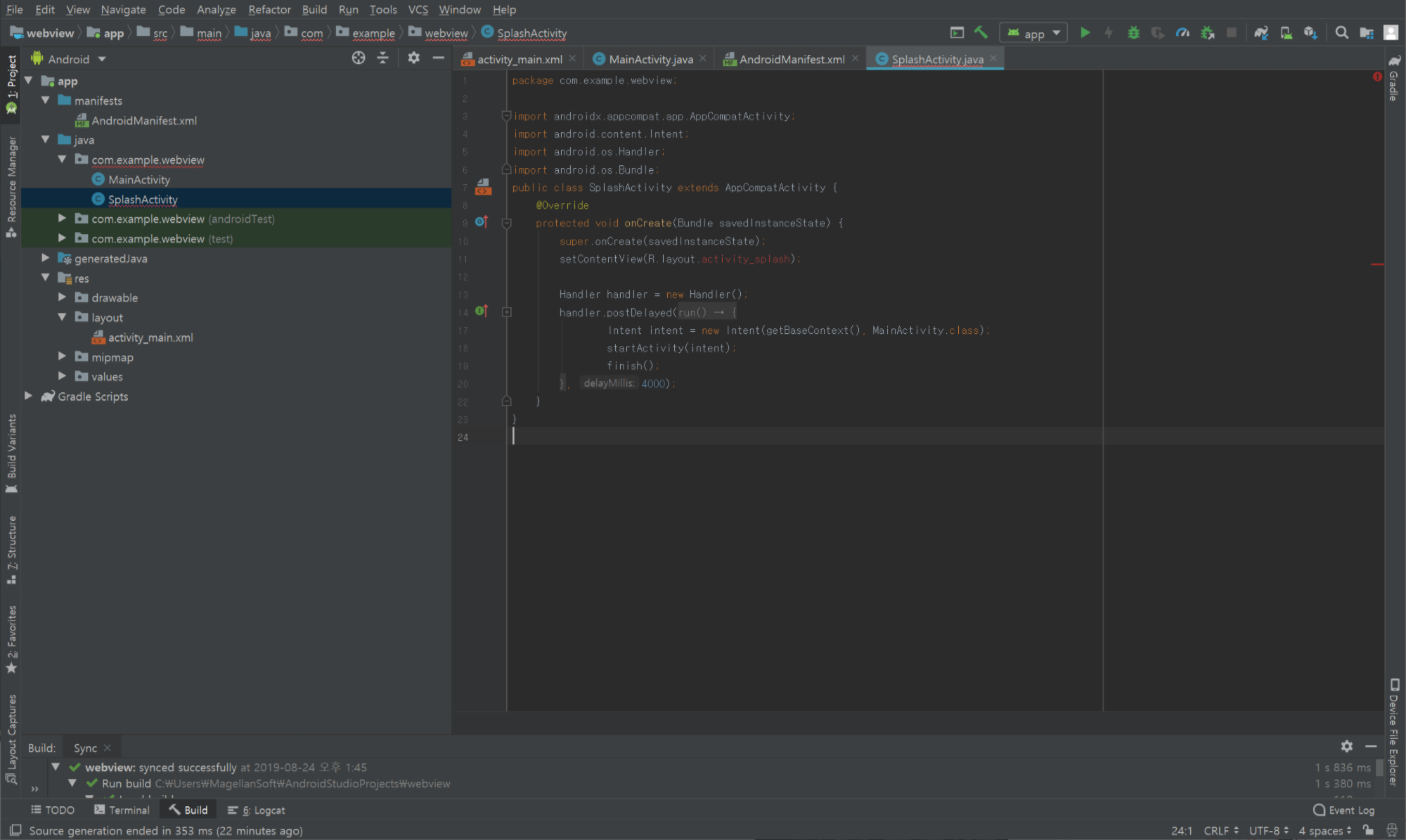
2-4. SplashActivity
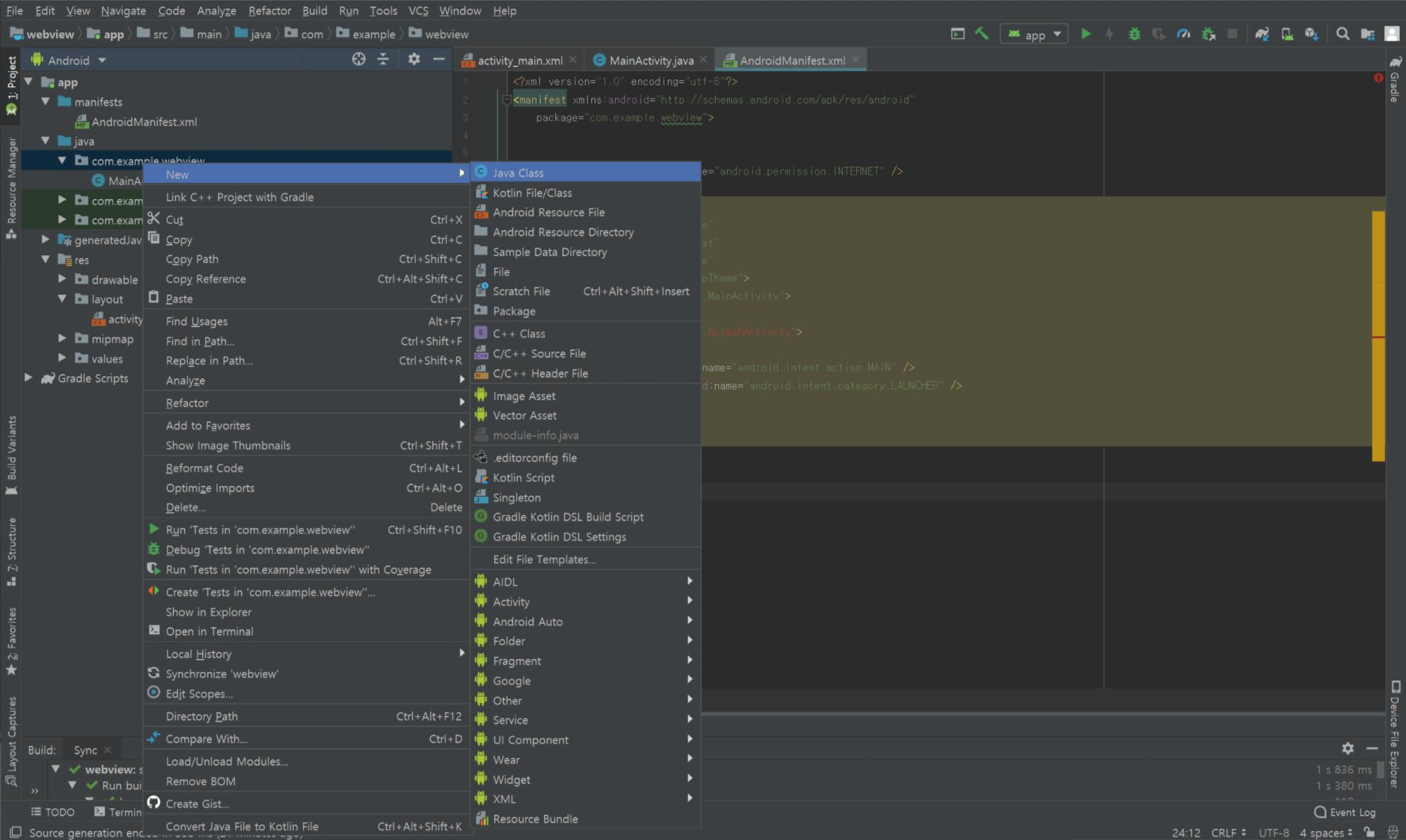
MainAcvitity와 같은 위치인 app > java > (패키지 이름)에 SplashActivity.java를 생성합니다.
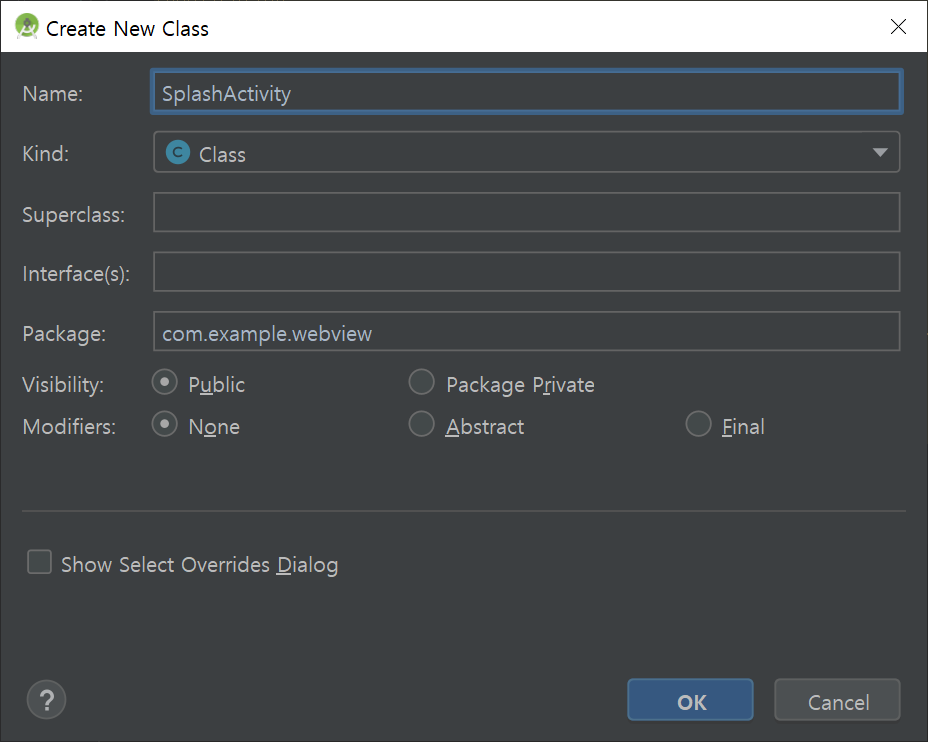
(패키지 이름) 폴더명 우클릭 > New > Java Class 입니다.


이름은 SplashActivity, 종류는 클래스입니다.

package com.example.webview;
//여기서부터 수정
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Handler;
import android.os.Bundle;
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(getBaseContext(), MainActivity.class);
startActivity(intent);
finish();
}
// 웹뷰가 표시되기 전에 스플래시가 표시될 시간. ms단위
}, 4000);
}
}
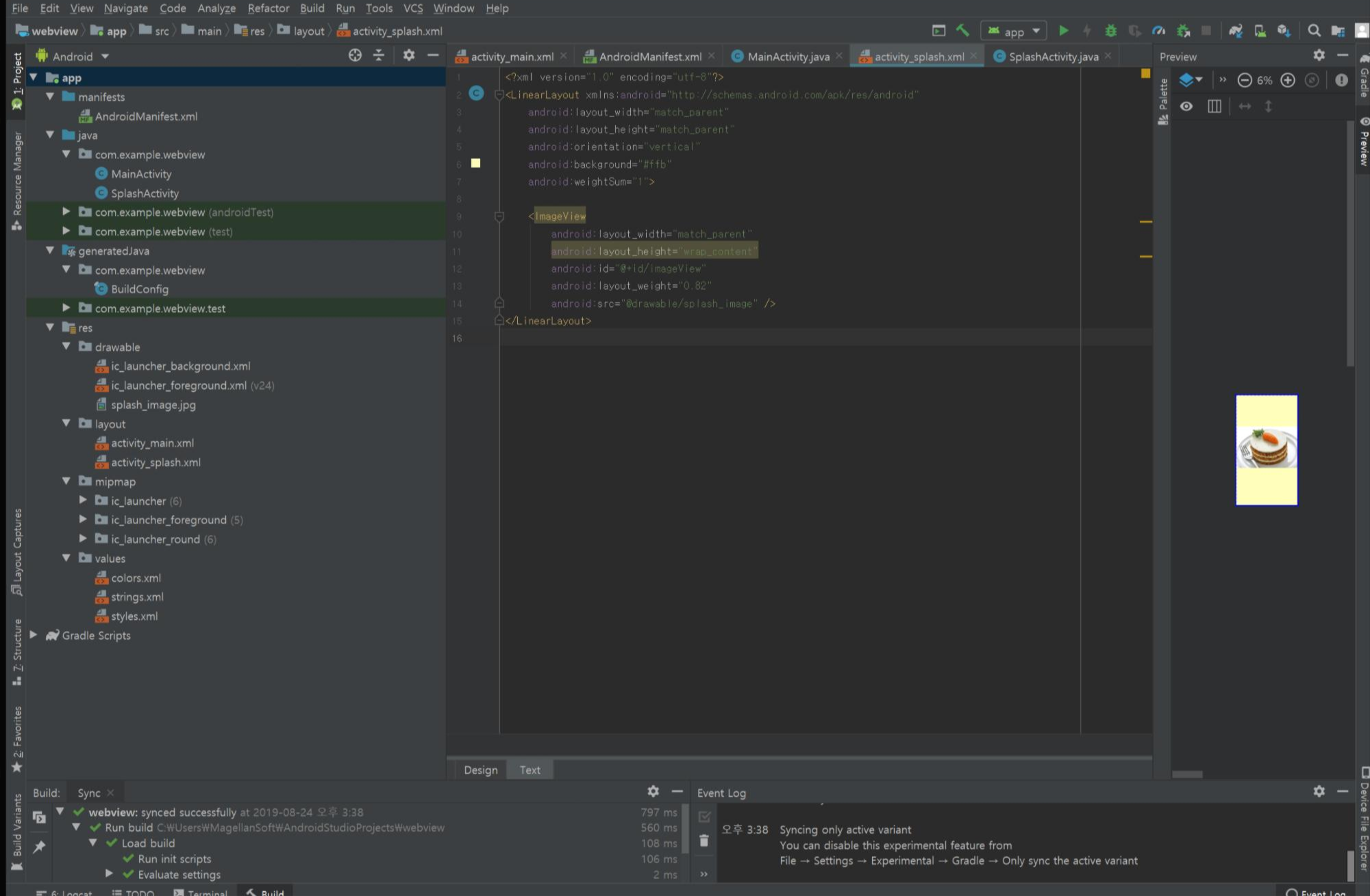
2-5. activity_splash.xml
activity_main.xml과 같은 위치인 app > res > layout에 activity_splash.xml파일을 생성합니다.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
//배경색
android:background="#ffb"
android:weightSum="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_weight="0.82"
//스플래시로 사용할 이미지 경로. 확장자는 쓰지 않음
android:src="@drawable/splash_image" />
</LinearLayout>
위의 캡쳐에서는 배경색 #ffb와 당근케이크 이미지가 설정되어 있습니다.
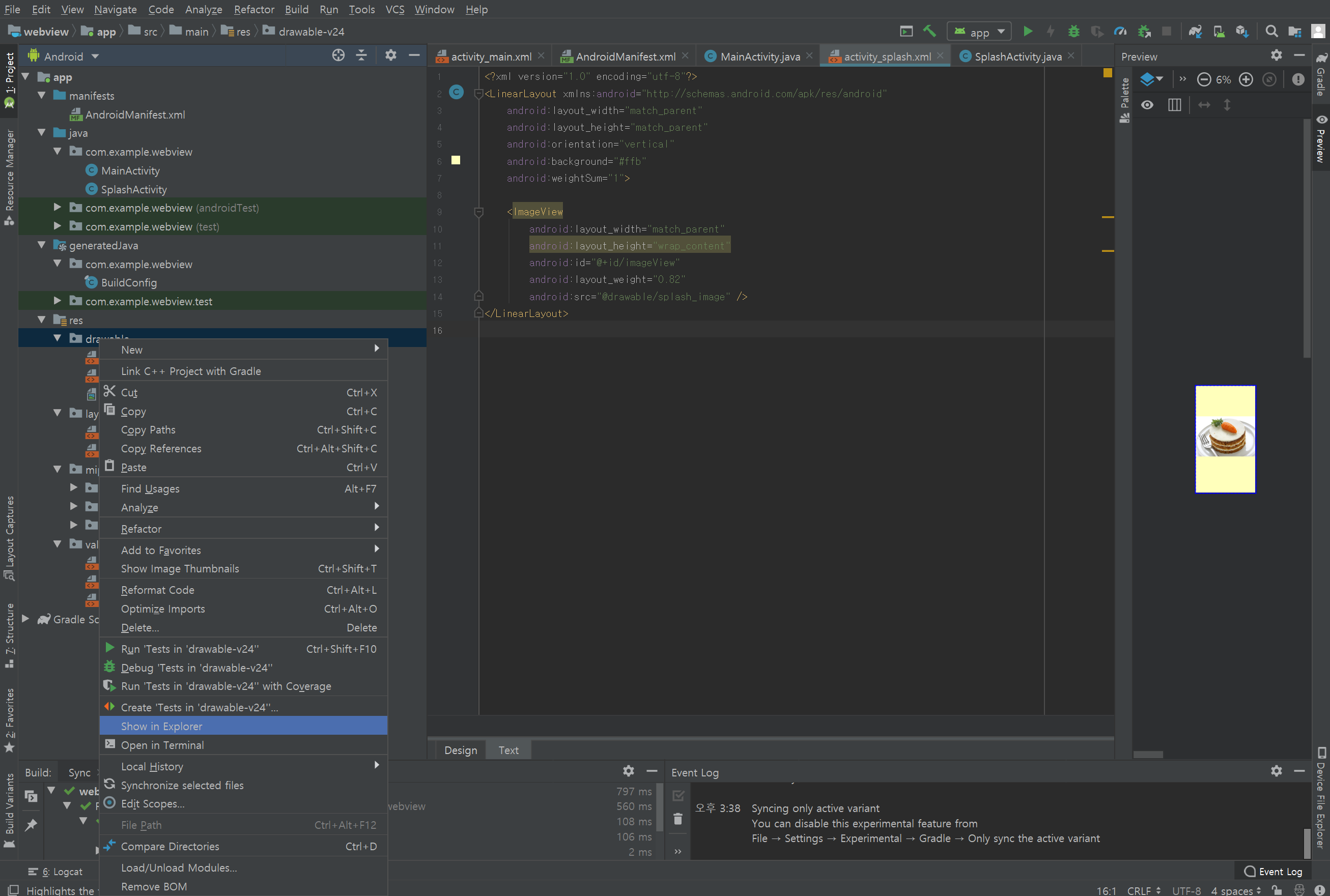
스크립트에서 작성한 이미지 경로인 @drawable/splash_image 에 실제로 이미지를 위치해 줍니다.

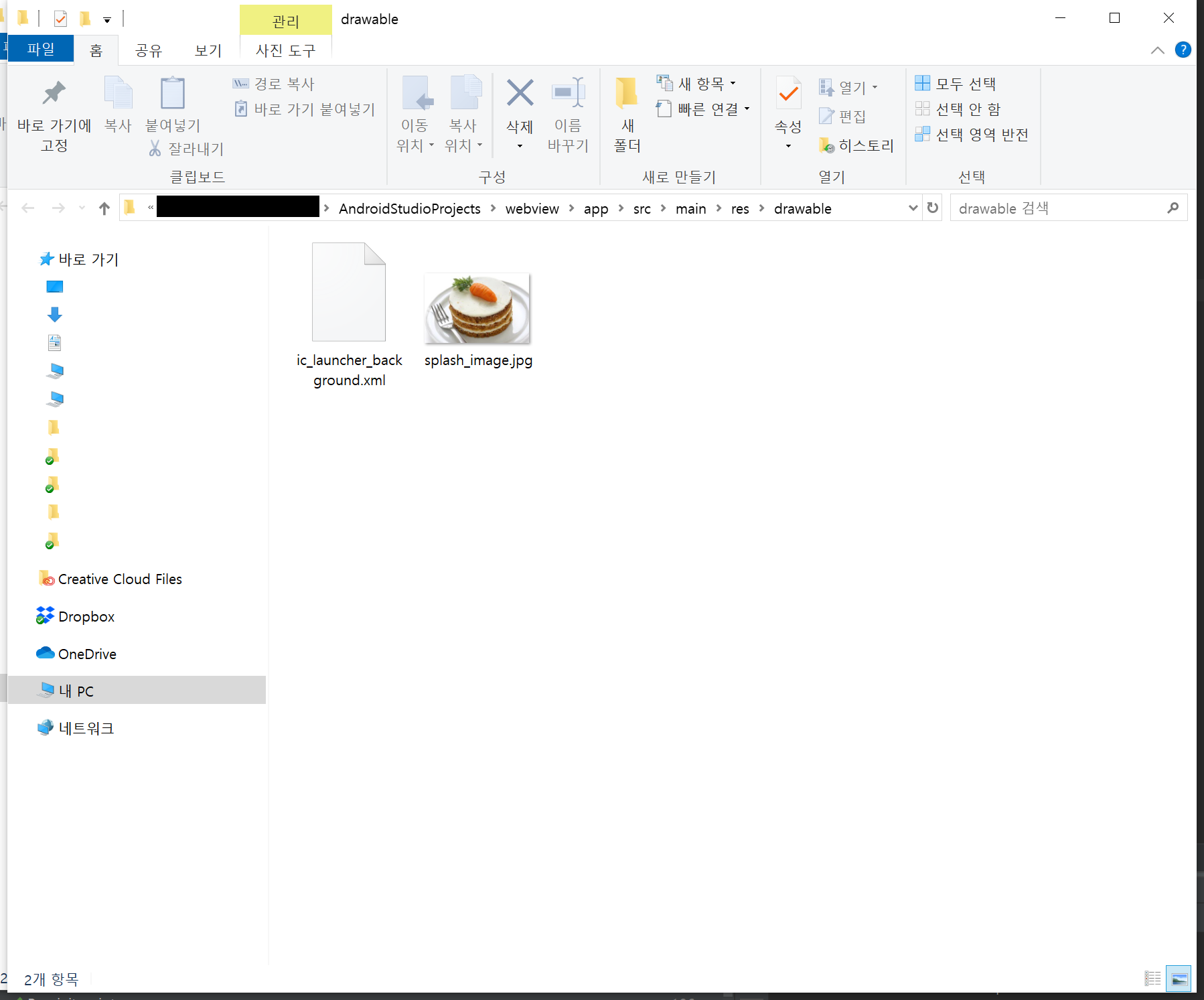
app > res > drawable 파일 우클릭 > Show in Explorer 로 해당 경로를 창으로 열어주고

이미지를 그곳에 위치시킨 뒤, 위에서 불러오기로 한 이름 splash_image로 이름을 바꿔줍니다.
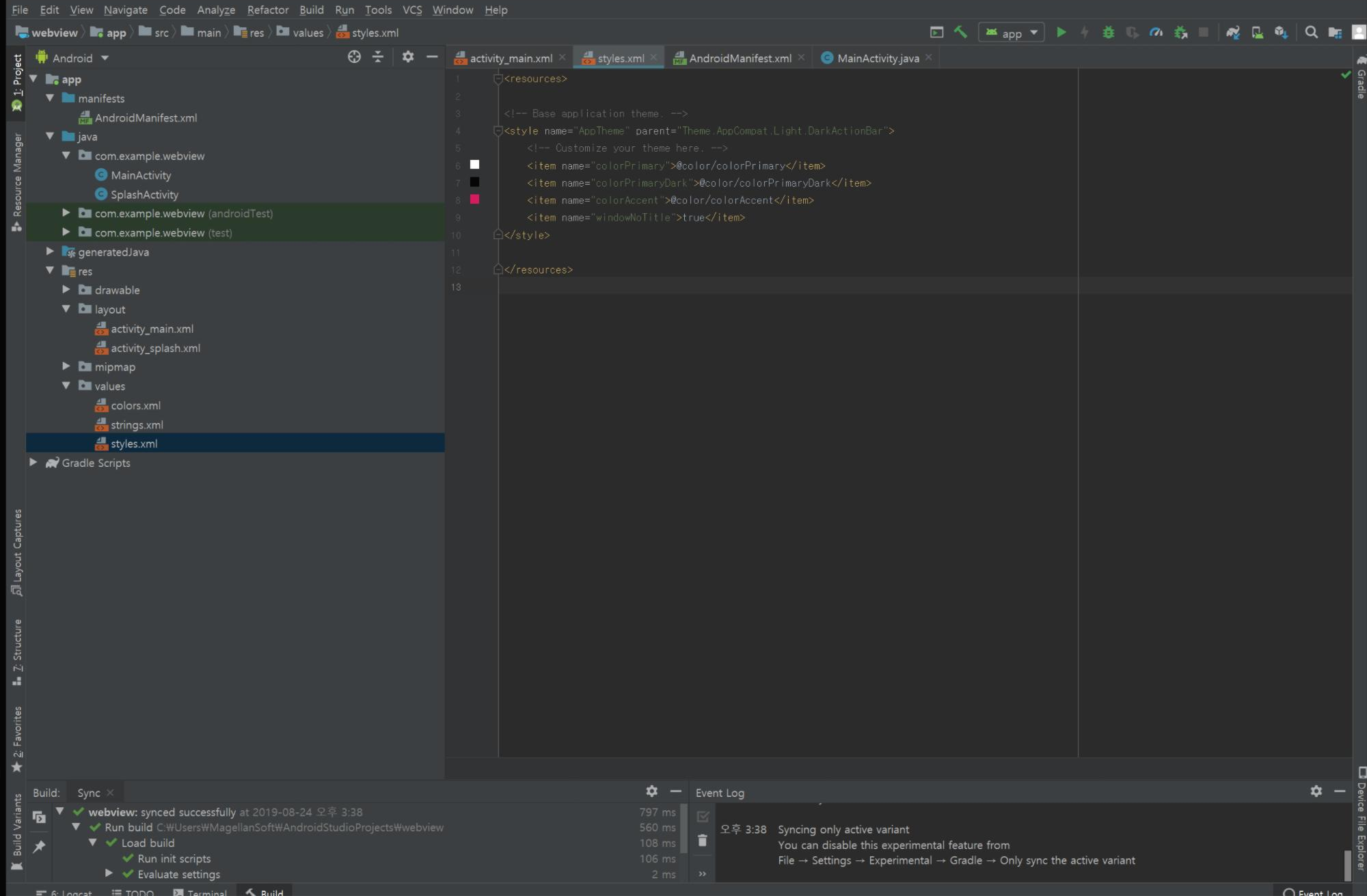
2-6. styles.xml
URL이 표시되는 웹뷰가 화면에 꽉 차게 표시될 수 있도록, 어플리케이션 UI의 제목창을 없애도록 하겠습니다.
app > res > values > styles.xml

<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
// 제목창을 없애줍니다.
<item name="windowNoTitle">true</item>
</style>
</resources>
이제 거의 끝났습니다.
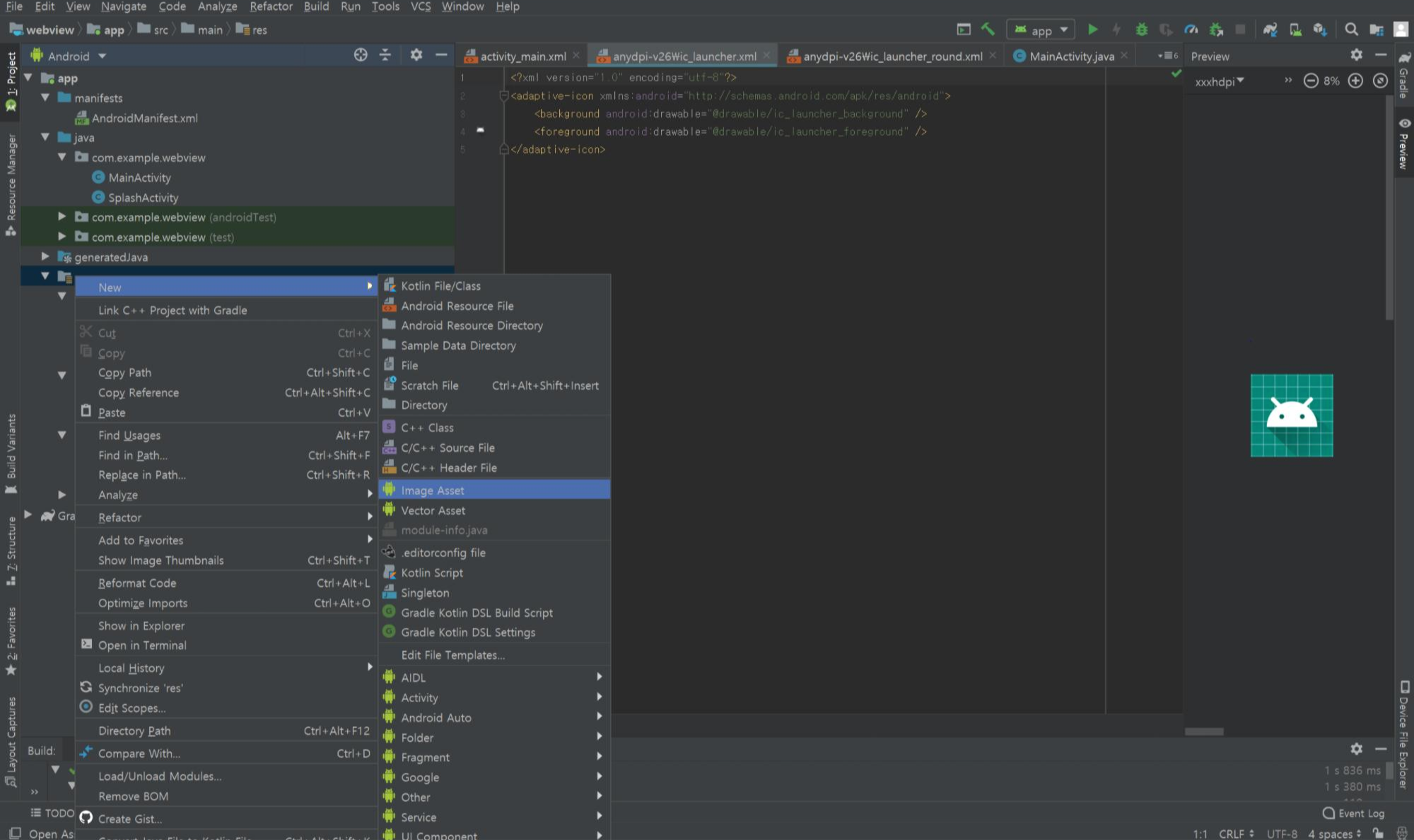
3. 어플리케이션 아이콘 설정하기
내용은 거의 작성되었스니, 이제 어플리케이션의 아이콘을 생성하도록 하겠습니다.
res 폴더를 우클릭하고 New > Image Asset을 선택합니다.


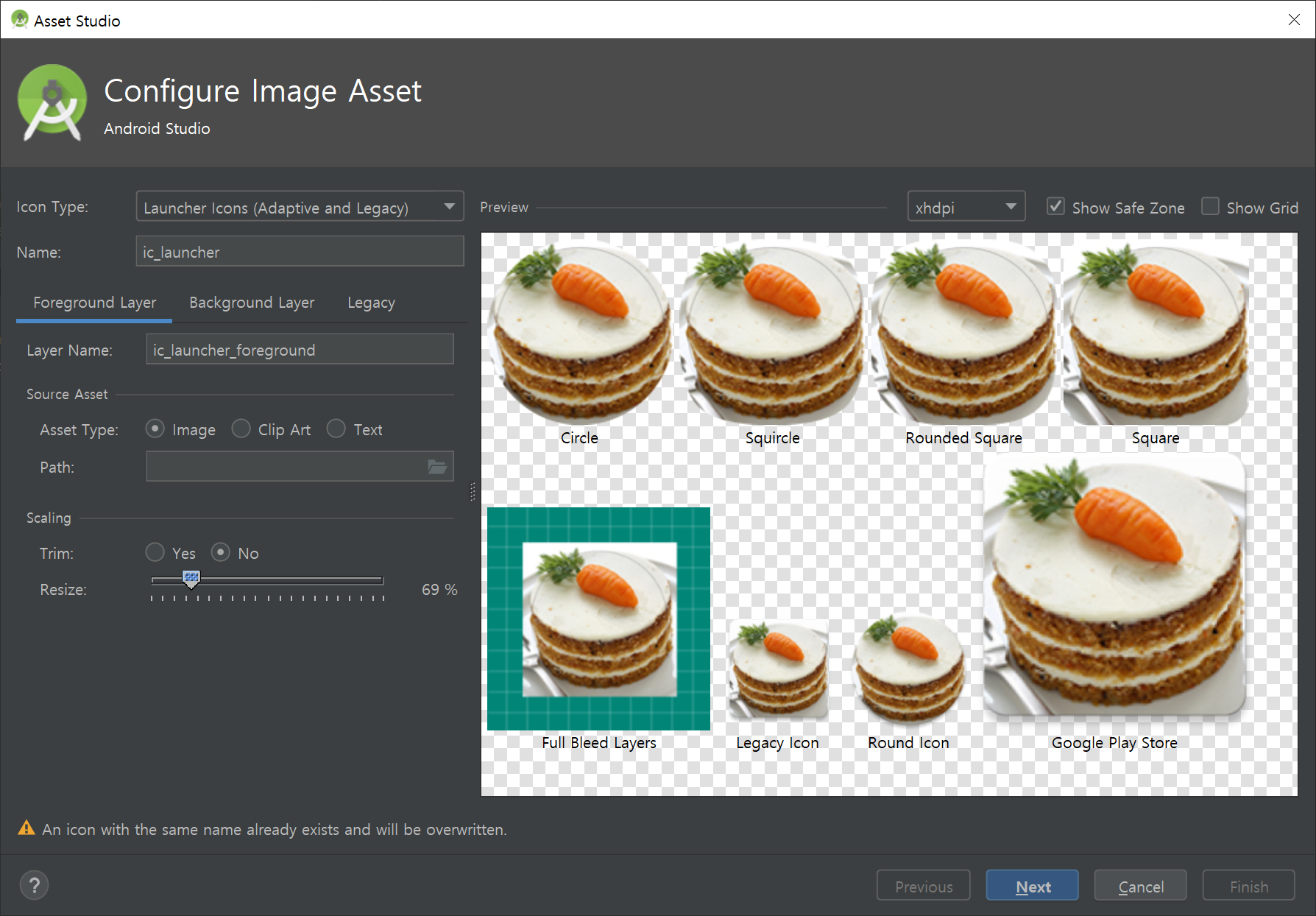
다른 설정은 모두 그대로 두고,
Path에서 이미지를 찾아서 선택하고 Resize로 적절한 크기를 정해줍니다.
저는 512*512 크기의 이미지를 넣었습니다.
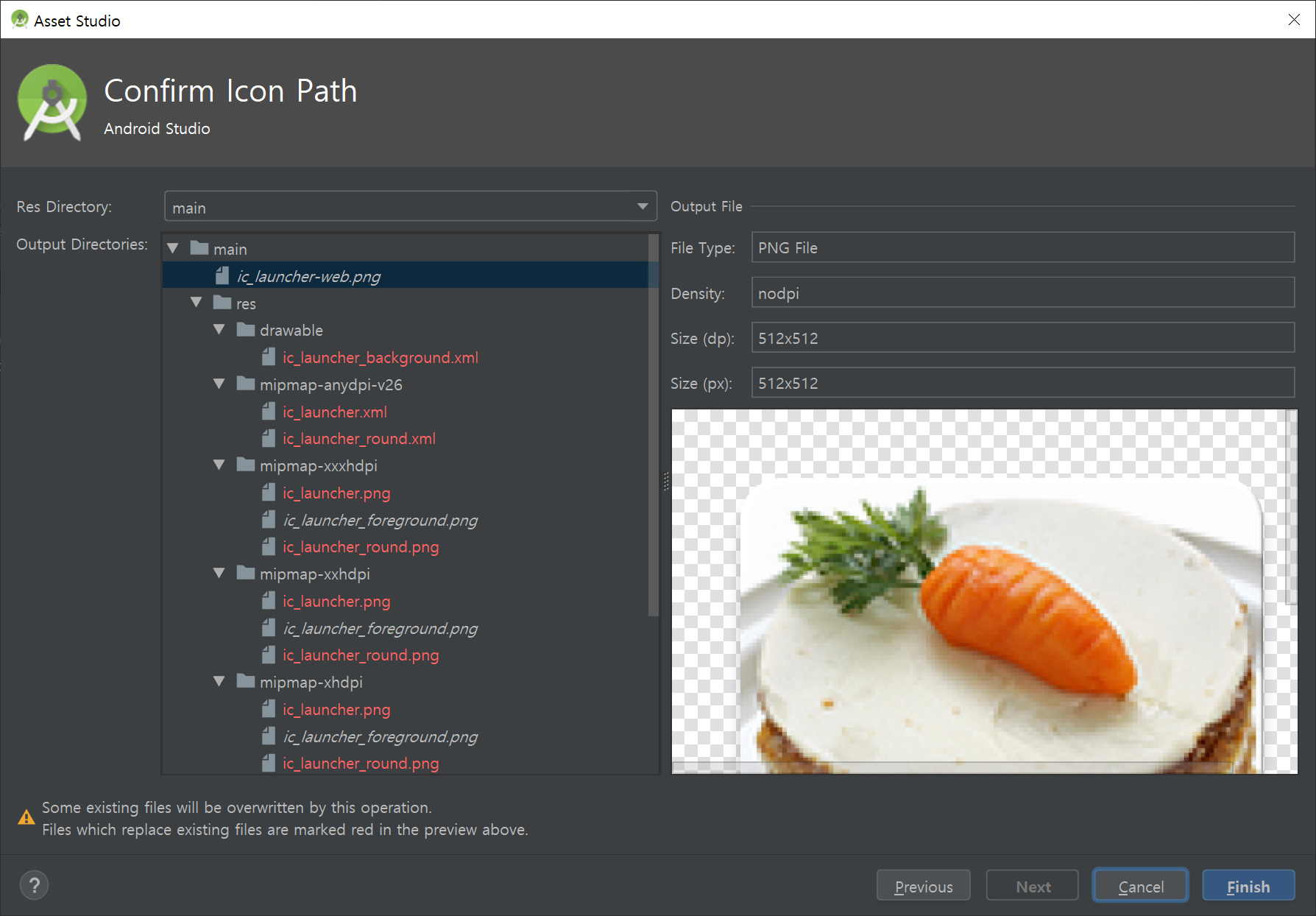
Next로 넘어가면

기본 설정되어 있던 아이콘들과 이름이 같아서 알림이 표시됩니다.
무시하고 Finish로 넘어갑니다.
4. 어플리케이션 출력하기
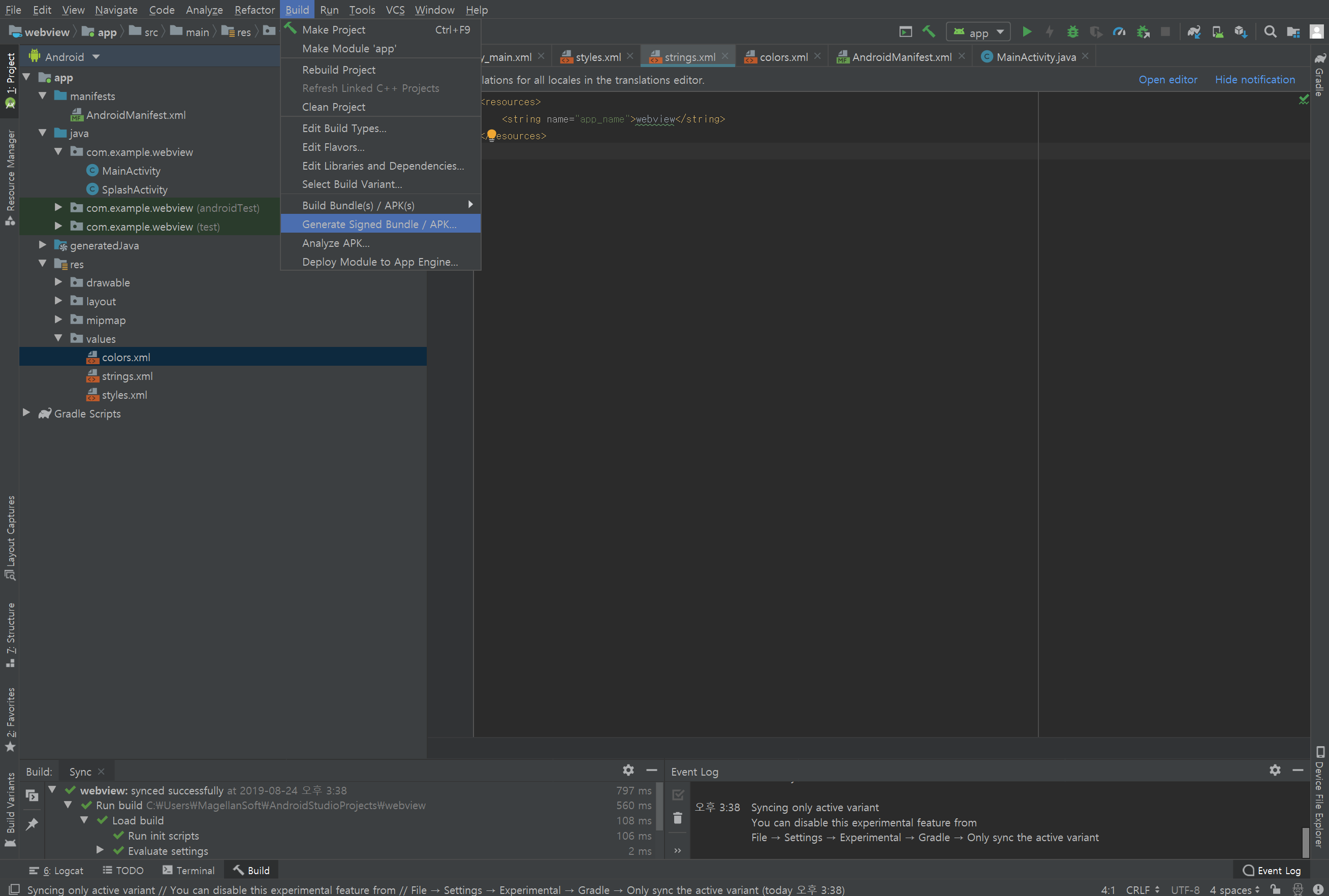
메뉴바에서 Build > Generate Signed Bundle / APK를 선택합니다.


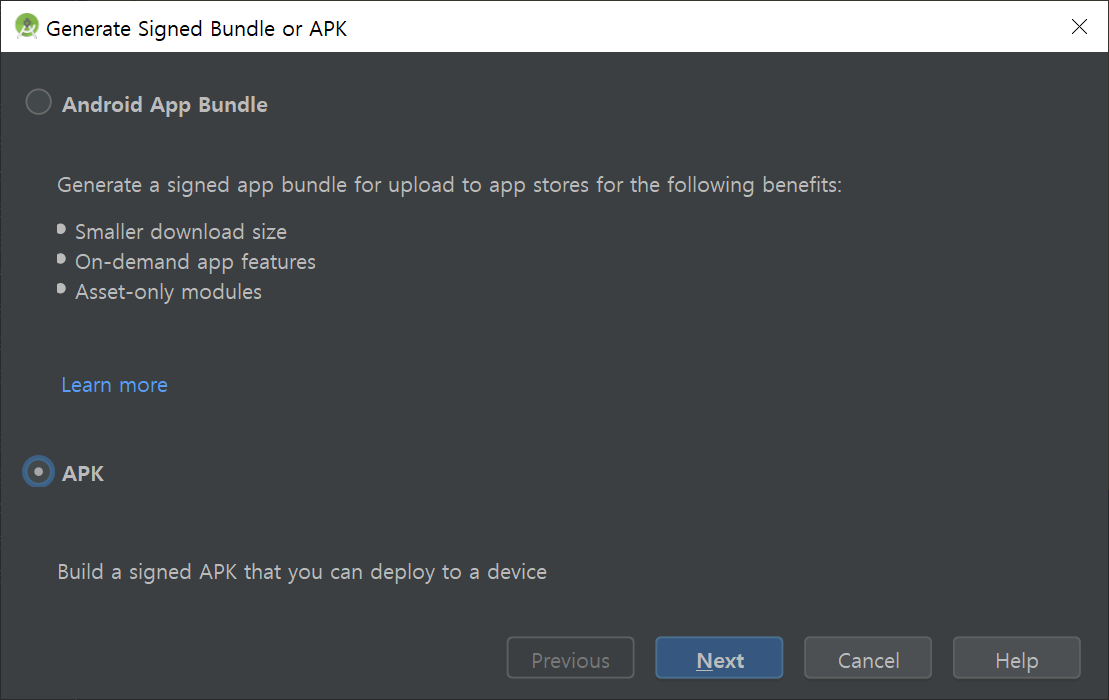
앱 번들이 아니라 apk 파일로 출력해서 핸드폰에 바로 설치하고 작동을 확인할 것입니다.

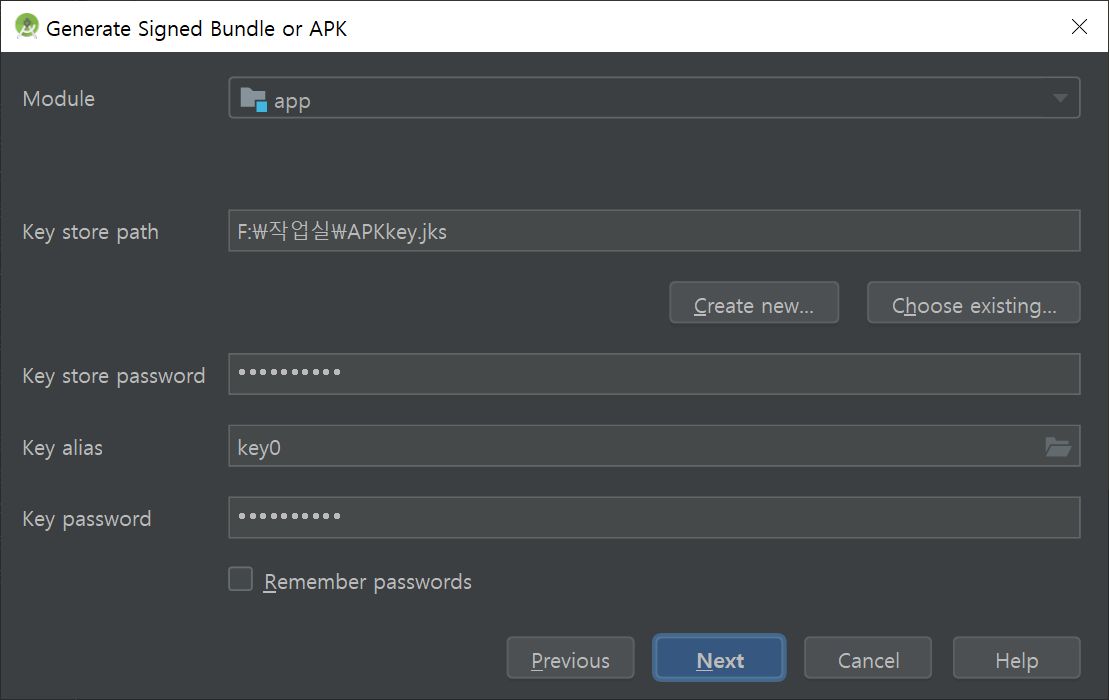
키가 없다면, 잘 보관할 수 있는 곳에 키를 생성하고 스토어 비밀번호, alias, 키 비밀번호를 설정합니다.
모두 입력하고 다음으로 넘어갑니다.

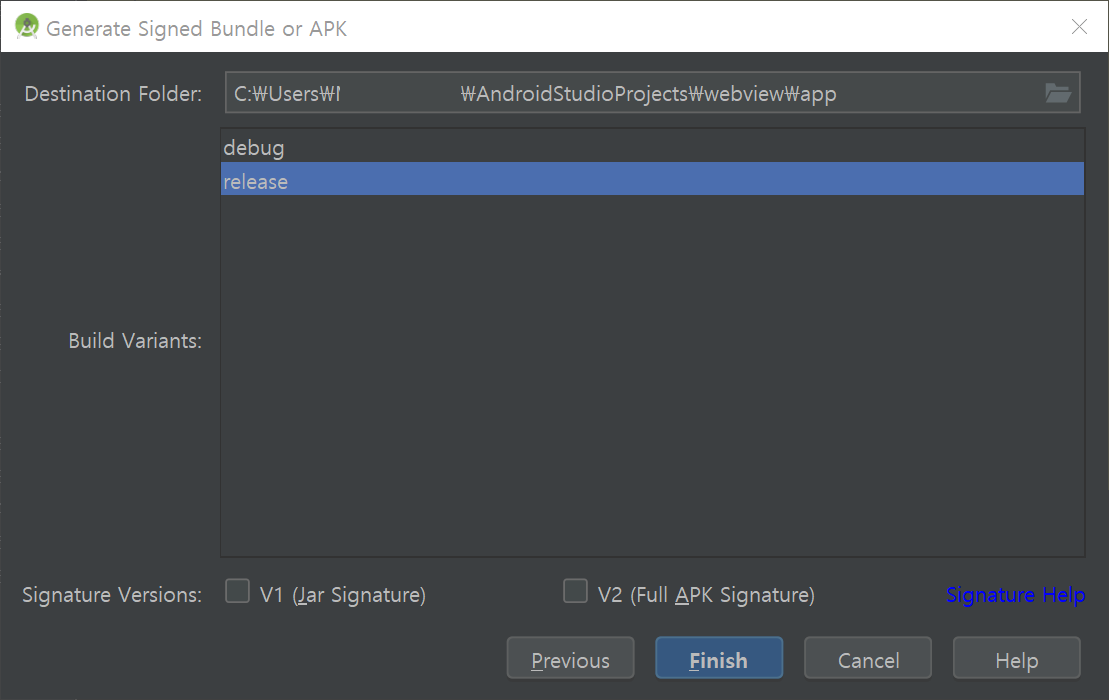
경로를 정해주고, release 선택,
아래의 Signature Versions는 V1과 V2 모두 체크하고 Finish를 선택합니다.

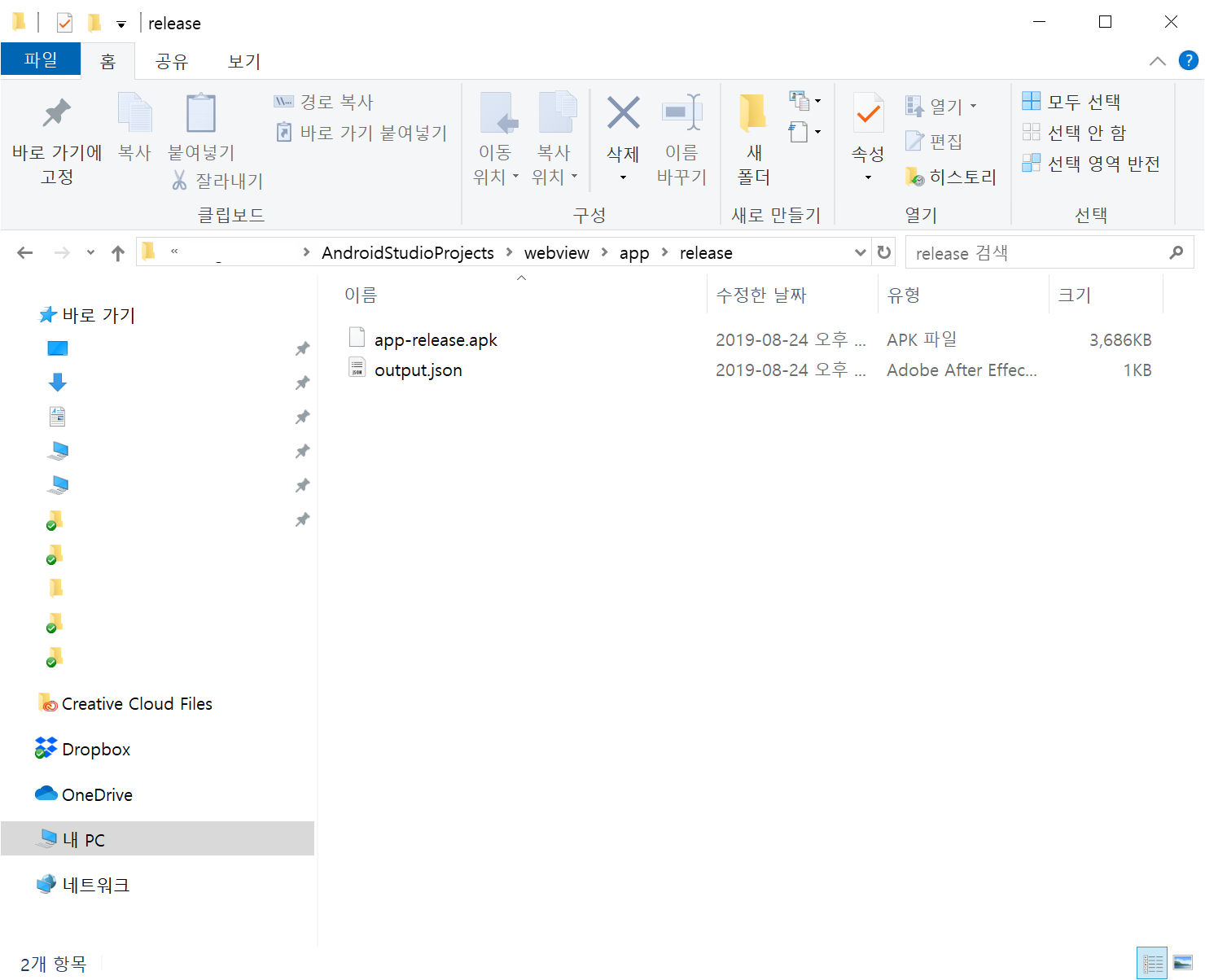
apk 파일이 생성되었습니다.
이제 핸드폰에서 테스트해보도록 하겠습니다.
5. 설치 및 테스트
(애드블록 등의 광고차단기가 실행 중인 경우 영상이 재생되지 않을 수 있습니다.
영상이 재생되지 않는다면, 브라우저의 광고차단기를 잠시 해제해주세요.)
설치 후 실행해 보니, 지금까지 설정한 내용들이 잘 반영되어 있습니다.
아이콘, 어플리케이션의 이름, 스플래시 이미지와 시간, 표시되는 URL, 제목창 없애기.
만약 설치 중에 '앱이 설치되지 않았습니다.' 라는 메시지가 표시된다면,
구글 앱스토어 > play 프로텍트 > 설정 > 기기에서 보안 위협이 있는지 검사 해제
를 진행해 주시면 됩니다.
설정을 그렇게 변경하고 재부팅 후에 설치를 시도하면 잘 될 것입니다.
[출처] https://noa-xyz.tistory.com/21
광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.


